1.自定义界面
ckeditor默认使用moono皮肤
如果想更改ckeditor的皮肤,去ckeditor的网站下载相应的皮肤。
皮肤更换
去ckeditor的关网选一个你喜欢的皮肤,然后下载下来。
http://ckeditor.com/addons/skins/all
以bootstrap为例,点击Download进行下载
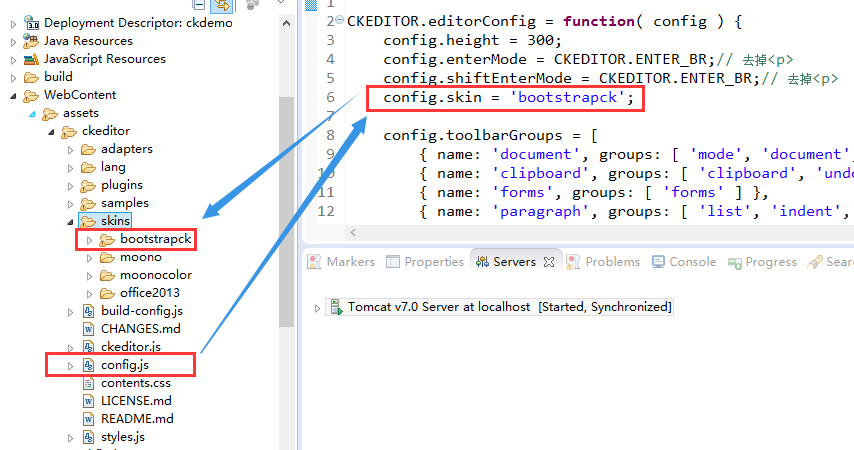
根据提示信息,将下载的文件进行解压,并放在项目中ckeditor目录的skins目录下
然后配置config.js,使其引用bootstrap的皮肤
/**
* @license Copyright (c) 2003-2017, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.md or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.skin = 'bootstrapck';
};如果想使用其他的皮肤,跟上面的操作一样,只需把config.skin = 'bootstrapck';换成下载的那个即可
界面选择
ckeditor的samples目录下提供了一个示例,点击TOOLBAR CONFIGURATOR就可以自定义界面了
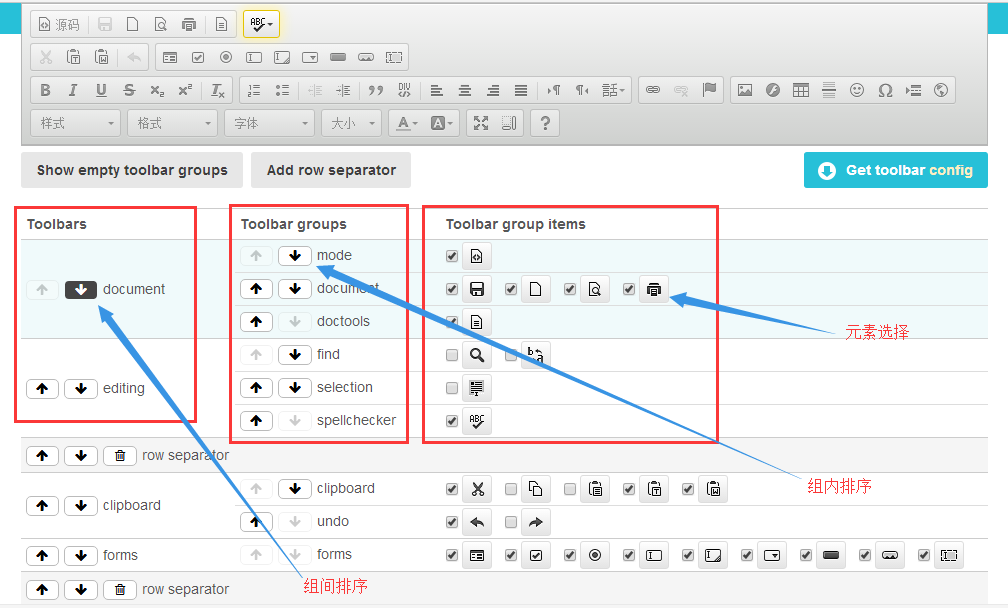
进入界面选择和排序页面
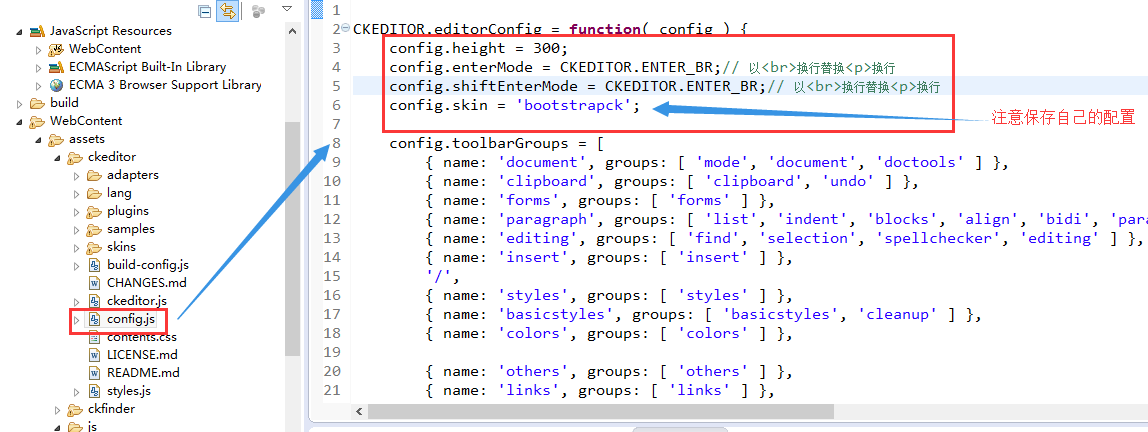
得到自定义界面的js
将其拷贝到config.js中,注意保存自己之前的配置(皮肤,高度等)
隐藏按钮
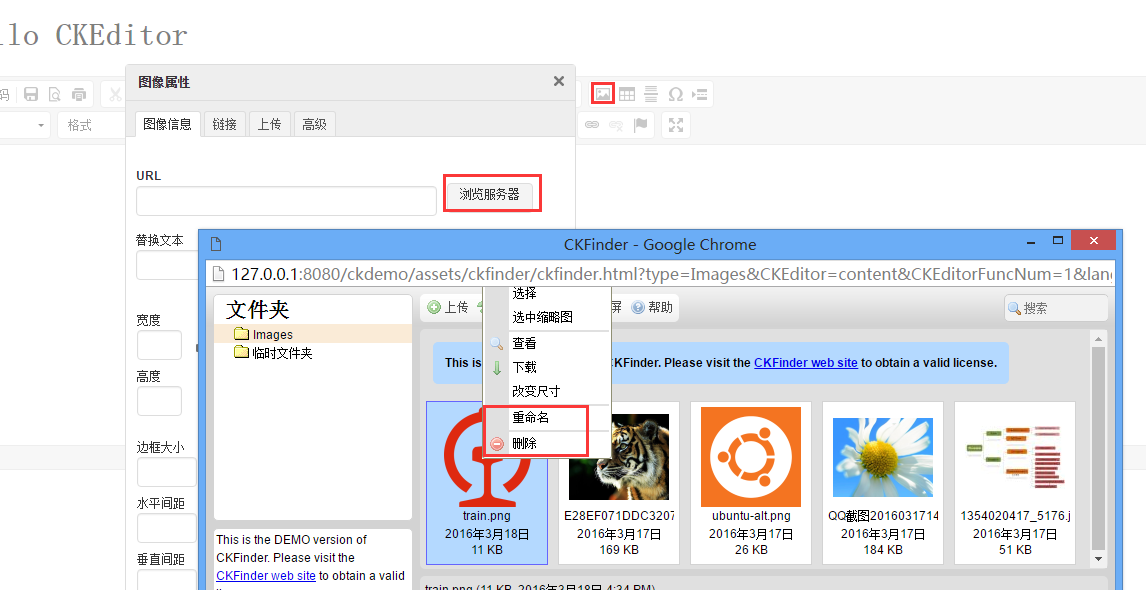
ckeditor与ckfinder整合之后再进行图文混排的时候选择图片时可以浏览服务器上的图片资源
用户可以删除,重命名,这也会影响到其他页面对该图片的引用,不安全。
可以将浏览服务器按钮隐藏了。
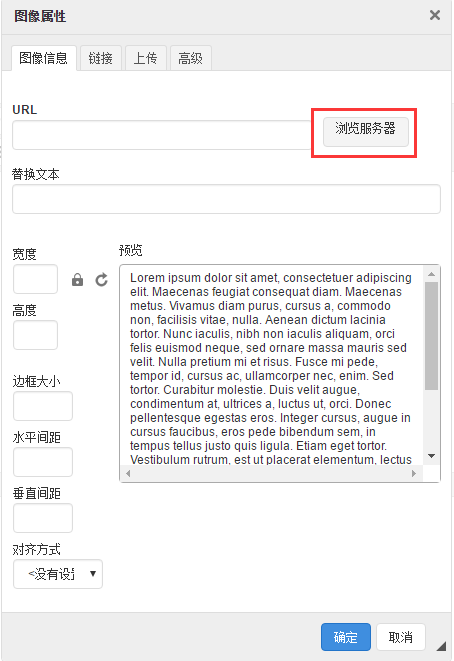
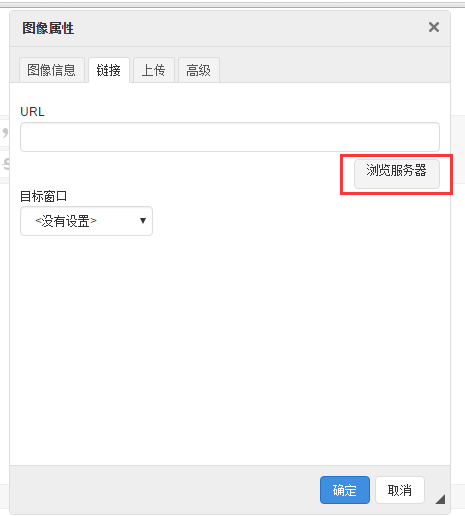
在选择图片的时候有两处有浏览服务器的按钮:
所以需要修改两处
打开ckeditor/plugins/image/dialogs/下的image.js
查找browseServer,找到第一次出现的位置
label:d.lang.common.browseServer,hidden:!0,修改其为:
label:d.lang.common.browseServer,style:"display:none",hidden:!0,第一个浏览服务器按钮就被隐藏了
再搜索image.js,搜索filebrowser
url:d.config.filebrowserImageBrowseLinkUrl},style:"float:right",hidden:!0,url:d.config.filebrowserImageBrowseLinkUrl},style:"float:right;display:none",hidden:!0,这样两个浏览服务器的按钮就被隐藏了,用户只能每次上传图片来进行图文混排。
界面元素操作
ckeditor为界面提供了许多按钮,有源代码,保存,新建,打印等等。
有时候我们需要自己操作这些按钮的事件。ckeditor也为我们提供了相应的api
api网址: http://docs.cksource.com/ckeditor_api/index.html
获取元素
以保存按钮为例
/**
* index.jsp的js
*/
// When the CKEDITOR instance is created, fully initialized and ready for interaction.
// 当id为content的那个ckeditor被创建,并初始化完成之后
CKEDITOR.instances["content"].on("instanceReady", function() {
// 保存按钮
this.addCommand("save", {
modes : {
wysiwyg : 1,
source : 1
},
exec : function(editor) {
save();
}
});
});
});
// 保存方法
function save() {
// 获取到editor中的内容
var content = editor.document.getBody().getHtml();
alert(content);
}
打印按钮的事件
this.addCommand("print", {
modes : {
wysiwyg : 1,
source : 1
},
exec : function(editor) {
alert("print button");
}
});
操作事件
除了可以获取按钮的事件外,还能获取整个editor的点击,失去焦点等事件。
eg:
用户进入编辑页面,ckeditor显示提示信息,当用户点击进行输入的时候提示信息消失,如果用户什么也没有输入,失去焦点时提示信息重新出现,如果用户输入了,不出现提示信息。
// 失去焦点
this.on('blur', addTips);
// 获得焦点
this.on('focus', deleteTips);
/*
* 点击时清除提示信息
*/
function deleteTips() {
console.log("focus");
var tips = editor.document.getBody().getText().trim();
//console.log("tips: " + tips);
var mytip = "如果想让图片居中,请先选择居中,然后再插入图片!".trim();
//console.log("mytip: " + mytip);
//console.log(tips == mytip);
if (tips == mytip) {
CKEDITOR.instances['content'].setData('');
}
}
/*
* 如果没有输入,失去焦点时给出提示信息
*/
function addTips() {
console.log("blur");
var tips = editor.document.getBody().getText().trim();
//console.log("tips: " + tips);
var mytip = "如果想让图片居中,请先选择居中,然后再插入图片!".trim();
//console.log("mytip: " + mytip);
//console.log(tips == mytip);
if (tips.length==0) {
CKEDITOR.instances['content'].setData(mytip);
}
}
【参考文献】
【1】http://blog.csdn.net/frankcheng5143/article/details/50946142
【2】http://blog.csdn.net/woshirongshaolin/article/details/8240542




























 5945
5945

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








