# 简介
express-generator 是一款快速构建express框架的工具。
通过应用生成器工具 express 可以快速创建一个应用的骨架。
# 安装
全局安装 express-generator $ npm install express-generator -g
遇到错误 Error: permission denied
权限问题 命令前面加上 sudo 输入完密码 就能愉快的走起了

创建个文件夹并进入
$ mkdir express && cd express
初始化项目生成项目文件
$ express
安装依赖
$ npm install
启动 打开localhost:3000可以看到有页面显示
$ npm start

# 修改模版引擎
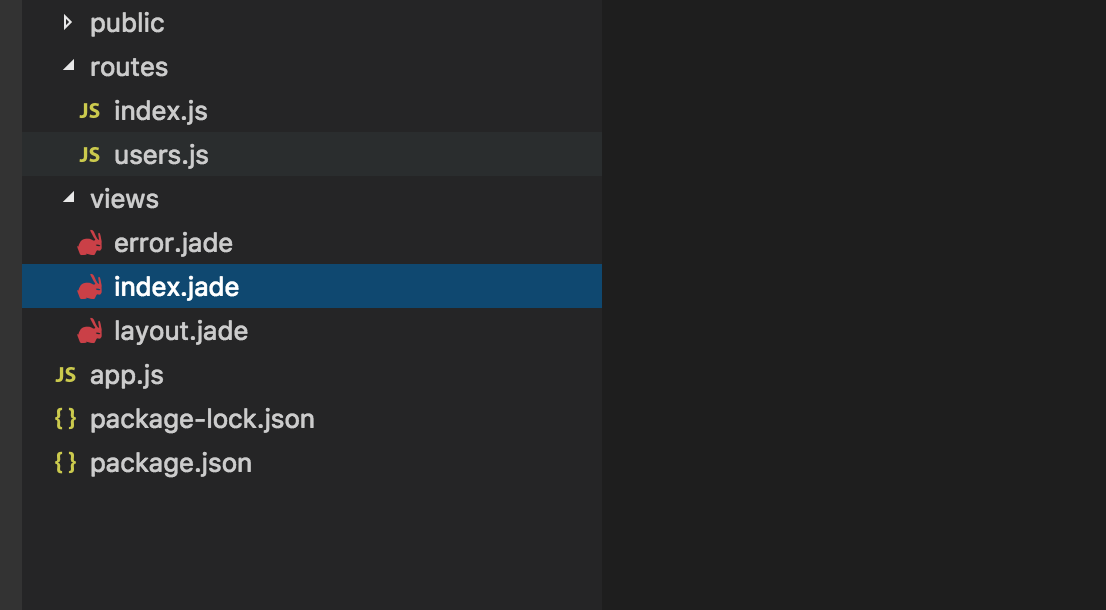
可以看到 当前模版为 jade 模版 (有的express版本默认使用 ejs 模版)

如果想改成 html 模版
1. 安装ejs
$ npm install ejs
2. 在app.js中引入 ejs
var ejs = require('ejs'); //我是新引入的ejs插件
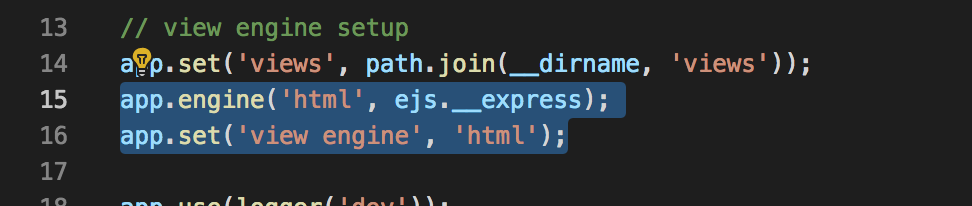
3. 设置设置html引擎
app.engine('html', ejs.__express);
app.set('view engine', 'html');

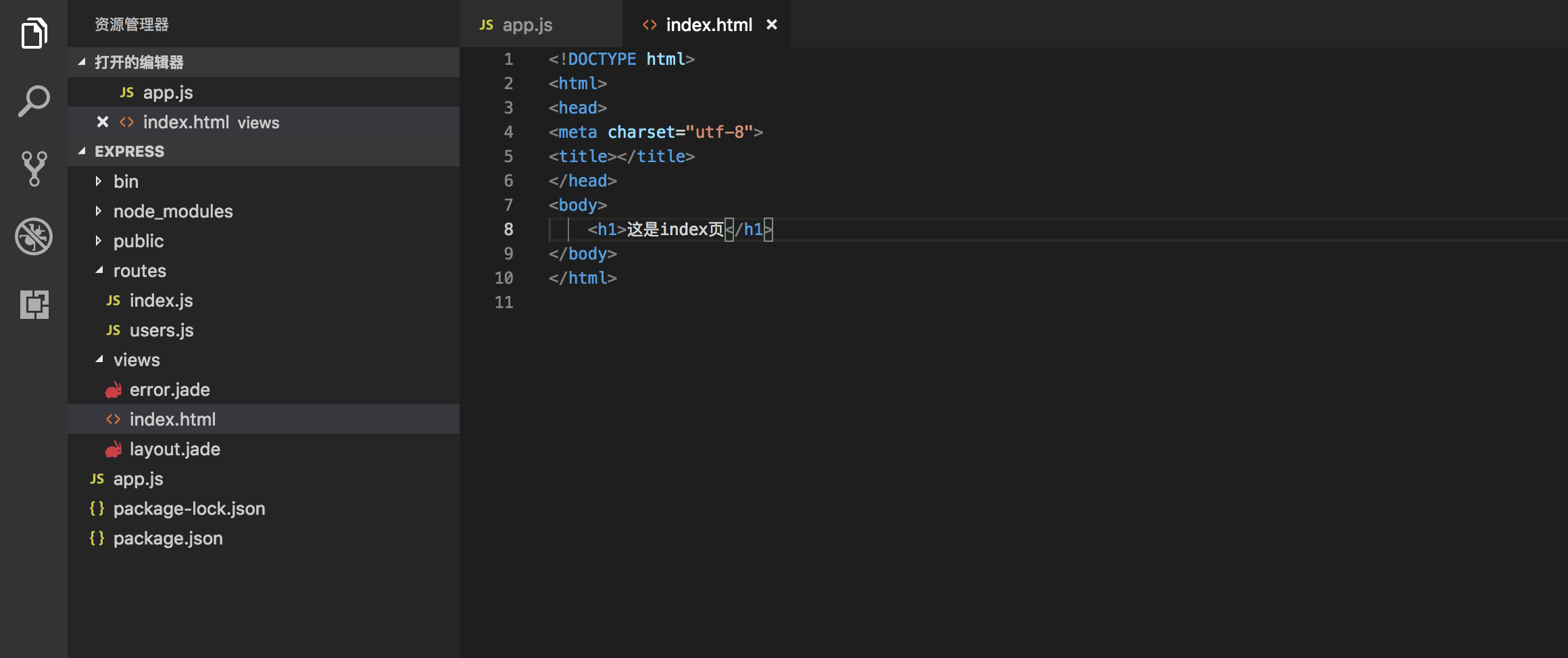
4. 创建个index.html文件 并重新启动服务

可以用html模版了






















 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








