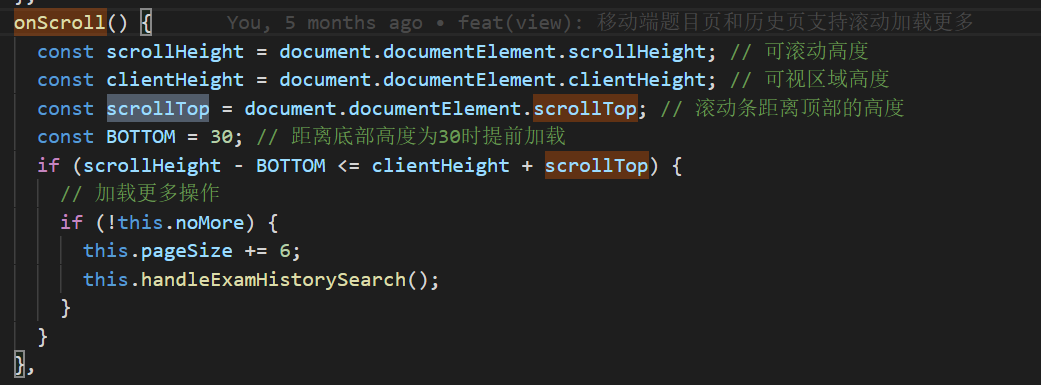
之前写滚动加载更多需求时,写了这样一段错误代码

应该获取滚动列表的scrollHeight、clientHeight和scrollTop而不是整个页面的。
因为整个页面不仅包括了滚动列表,还包括了头部,导致产生了BUG:在IOS下无法滚动加载更多。
虽然bug解决了,解决办法是给滚动列表加上ref,然后通过$refs来访问dom节点获取更加准确的scrollHeight、clientHeight和scrollTop。
但是发现了document对象的scrollHeight值在IOS下是比在Chrome下更大的。
先记录下,日后有时间写demo找找更深层的原因。





















 987
987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








