调试方法
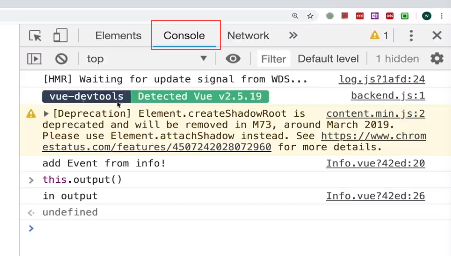
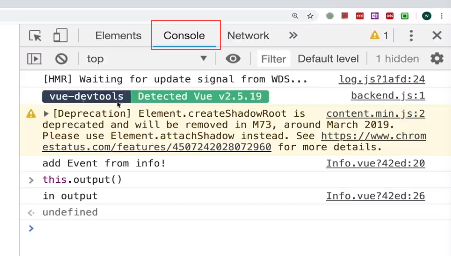
vue调式方法,浏览器检查元素进入到console
1、console.log()
2、alert('sd')
3、debugger //程序会运行到这里停止
使用在浏览器上使用vue插件

1、console.log()
2、alert('sd')
3、debugger //程序会运行到这里停止

转载于:https://www.cnblogs.com/twodoge/p/10238183.html

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


