Vue调试工具的安装方法
1. 打开谷歌浏览器的网上应用商店并搜索
谷歌浏览器的网上应用商店
https://chrome.google.com/webstore/category/extensions

2. 点击你要安装的插件

3. 把插件安装到浏览器


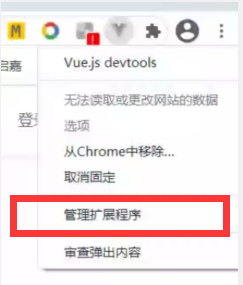
4. 打开管理扩展程序
右键Vue的图标,打开该插件的“ 管理扩展程序 ”

5. 允许访问文件网址

6. 重启浏览器
end~
好啦,结束啦,觉得有帮助的小伙伴记得点赞收藏哦~
1. 打开谷歌浏览器的网上应用商店并搜索
谷歌浏览器的网上应用商店
https://chrome.google.com/webstore/category/extensions

2. 点击你要安装的插件

3. 把插件安装到浏览器


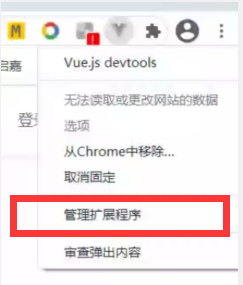
4. 打开管理扩展程序
右键Vue的图标,打开该插件的“ 管理扩展程序 ”

5. 允许访问文件网址

6. 重启浏览器
end~
好啦,结束啦,觉得有帮助的小伙伴记得点赞收藏哦~
 9303
9303
 3636
3636
 3721
3721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


