vue在ie9中碰到的问题
最近我们的项目选择用vue来做开发,在这个过程我们还要兼容ie9这个坑,在这里我写一点我碰到的坑
- 开发选用:vue+vue-cli+axios+router+iview+mock
首先我们按照步骤来安装vue-cli
创建项目运行
npm install
npm run dev- 1
- 2
然后我们在ie9下打开发现没有用但是vue官网告诉我们他是兼容ie9的
官网地址:https://github.com/vuejs/vue
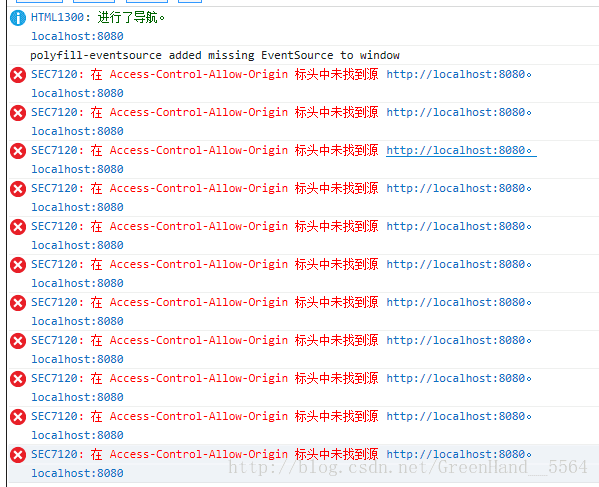
下图是错误提示ie9: 
然后就找资料查文档,总算给我找到了。
要实现其实很简单,只需要我们下载一个babel-polyfill,
npm install babel-polyfill --save-dev- 1
下载完成后我们怎么用它
这时我们要找到build文件夹下webpack.base.conf.js在里面修改一下就行了
module.exports = {
entry: {
app: './src/main.js' },- 1
- 2
- 3
- 4
改成
module.exports = {
entry: {
'babel-polyfill': 'babel-polyfill', app: './src/main.js' },- 1
- 2
- 3
- 4
- 5
就ok了 是不是很简单
第二问题就是axios的请求在ie下没有用
这个怎么解决?
也是就是下载一个js的问题
下面就直接贴代码
npm install es6-promise --save-dev- 1
/*main.js下*/
import promise from 'es6-promise'
promise.polyfill()- 1
- 2
- 3
辛辛苦苦把项目写好了,然后再Chrome跑的天衣无缝。然后经理告诉我要兼容ie9及以上。信心满满的拿出来试了试。GG思密达!!!
一、Pormise的问题,原来是Axios不能直接兼容IE9
先去项目里下载es6-promise
npm install es6-promise
然后去页面导入
import promise from 'es6-promise';
promise.polyfill();
二、URLSearchParams未定义的问题,原来是IE9不支持URLSearchParams。(千万别用一些不被大众浏览器兼容的东西,都是坑)
先去项目里下载qs
npm install qs
然后去Axios放参数的时候这样放
import qsfrom 'qs';
var params = {
'param1':1,
'param2':2
}
qs.stringify(params)
三、GET方法在IE9会直接默认去拿缓存,返回的是304而不是正常拿到数据后的200.
这个就在GET方法的params中加个时间戳就行了。
time:new Date().getTime()






















 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








