//远程服务器路径URL /*content1 = '<video id="my-video" class="video-js" controls preload="auto" width="640" ' + 'height="360" data-setup="{}">' + ' <source src="'+'http://127.0.0.1:8080/' + videoUrl+'" type="video/mp4">' + '</video>';*/ //var regex = '/^[a-zA-Z]\:\S+/';//盘符的正则表达式:以字母和冒号开头 /*var str = "c:/a.txt"; if(regex.test(str)){ console.log("字符串匹配"); }*/ //本地路径 content1 = '<video id="my-video" class="video-js" controls preload="auto" width="640" ' + 'height="360" data-setup="{}">' + ' <source src="'+'/filePreview/vedio/wanshe.mp4" type="video/mp4">' + '</video>'; layer.open({ type: 1, title: false, shadeClose: true, closeBtn: 1, fix: false, //不固定 area: ['630px', '354px'], //宽高 content: content1 }); ///filePreview/vedio/wanshe.mp4 访问本地接口以流形式返回浏览器
@RequestMapping("/vedio/{path}")
@ResponseBody
public void showVedio(@PathVariable("path") String path, HttpServletResponse response) throws IOException {
File src = new File("D:/mp4/wanshe.mp4");
if(src.exists()) {
InputStream in = new FileInputStream(src);
OutputStream out = response.getOutputStream();
printFile(in, out);
}
}
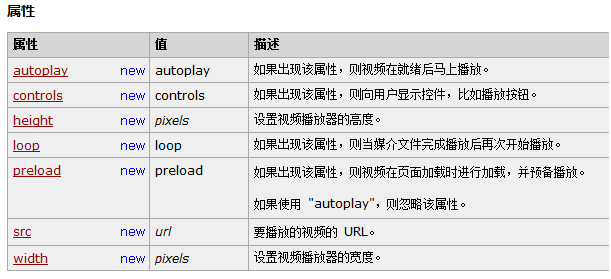
<video></video>:标签只能适应于HTML5,浏览器至少IE8+

若有更好玩的方式,欢迎指点一二





















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








