很多的时候我们在开发过程中一般都是直接使用图片,尤其在移动页面频繁请求图片对性能不是很好 ,所以图标字体的应用也越来越广泛。一般情况下直接用的是font awesome字体,但是有时候需要制作自己风格的字体该怎么做呢?
制作方法:SVG+icomoon
一、首先生成SVG格式图标:
1:复制图标的路径;打开ps选中图层中的路径,然后“Ctrl+C”;
2:粘贴路径到Illustrator文档。新建Illustrator 文档,就是“Ctrl+N”,大小建议60x60px,”Ctrl+V”粘贴到该图层;
3:为图标填充黑色。在Illustrator中选择右侧 “外观”在“填色”那里选择黑色;
4:等比调整图标大小。按住“Shift”键等比调整图标大小,使其适合当前文档大小;
5:存储为SVG格式的图标。“Ctrl+ Shift+S”存储为svg格式图标,存储时的选项直接用默认的设置即可,在命名时注意下,会涉及到后面图标样式名称。(注意:存储为SVG格式的图标之前,一定要先选中字体图标,control + shift + O 用于创建字体轮廓;不然后面用的时候不显示图标字体)
Ps:关于Illustrator 文档的设置大小只是建议,因为在ps设计稿中图标的路径大小一般不超过30px,如果是retina屏幕那就不超过60px,设置太大的话等比缩放时会造成小麻烦,所以建议60X60px。
二、利用icomoon生成字体图标:
1:浏览器打开 https://icomoon.io/app/?utm_source=caibaojian.com#/select
2:导入svg图标。点击左上角的“import icons”按钮,选择您想要制作成字体的svg图标;
3:导出字体图标及demo。选中您需要的图标字体,点击页面最下方的“Font”按钮,在download之前还可以进行些个人的配置。点“Preferences”按钮,可以设置你的字体的名字(Font Name)、样式的前缀或后缀、如果需要兼容IE7及以下的浏览器请勾选上,等还有更多不太常用详细的选项。配置后之后,download it!
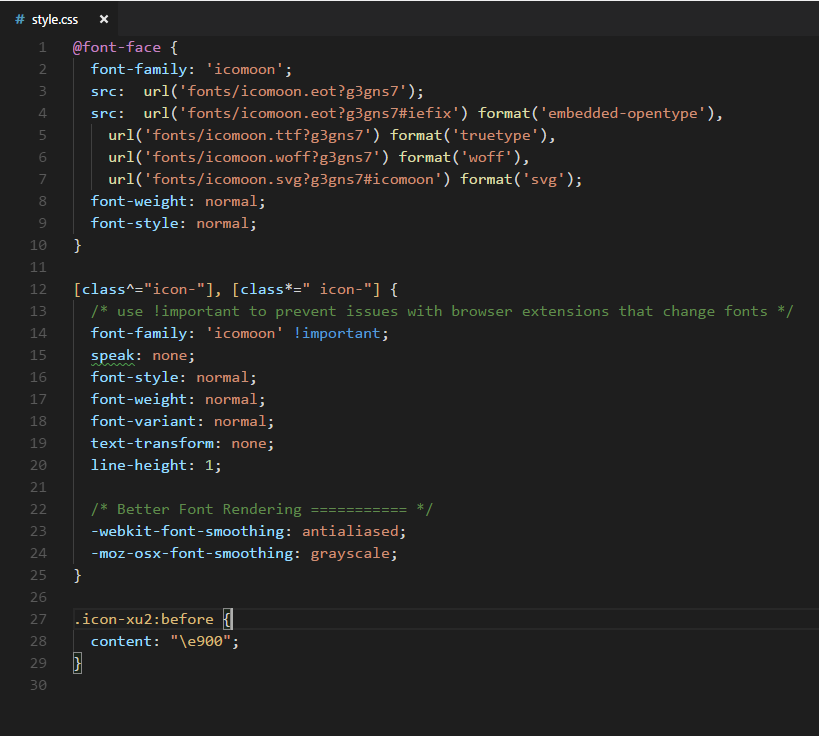
4:拷贝你所需要的资源到自己的项目。解压文件后,里面有一个示例的demo页面,大家可参考里面的写法,然后把所用的fonts和样式拷贝到自己的项目中,大功告成啦!

网页使用特殊字体操作
@font-face字体的生成
https://www.fontke.com/tool/fontface/
尽量少用,使用font-face后包会很大,而且影响网页效果
使用跟上图差不多





















 79
79











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








