字体图标主要用于显示网页中通用、常用的一些小图标。因为图片占空间,所以把图标变成字体
我推荐的字体网址是Icon Font & SVG Icon Sets ❍ IcoMoon
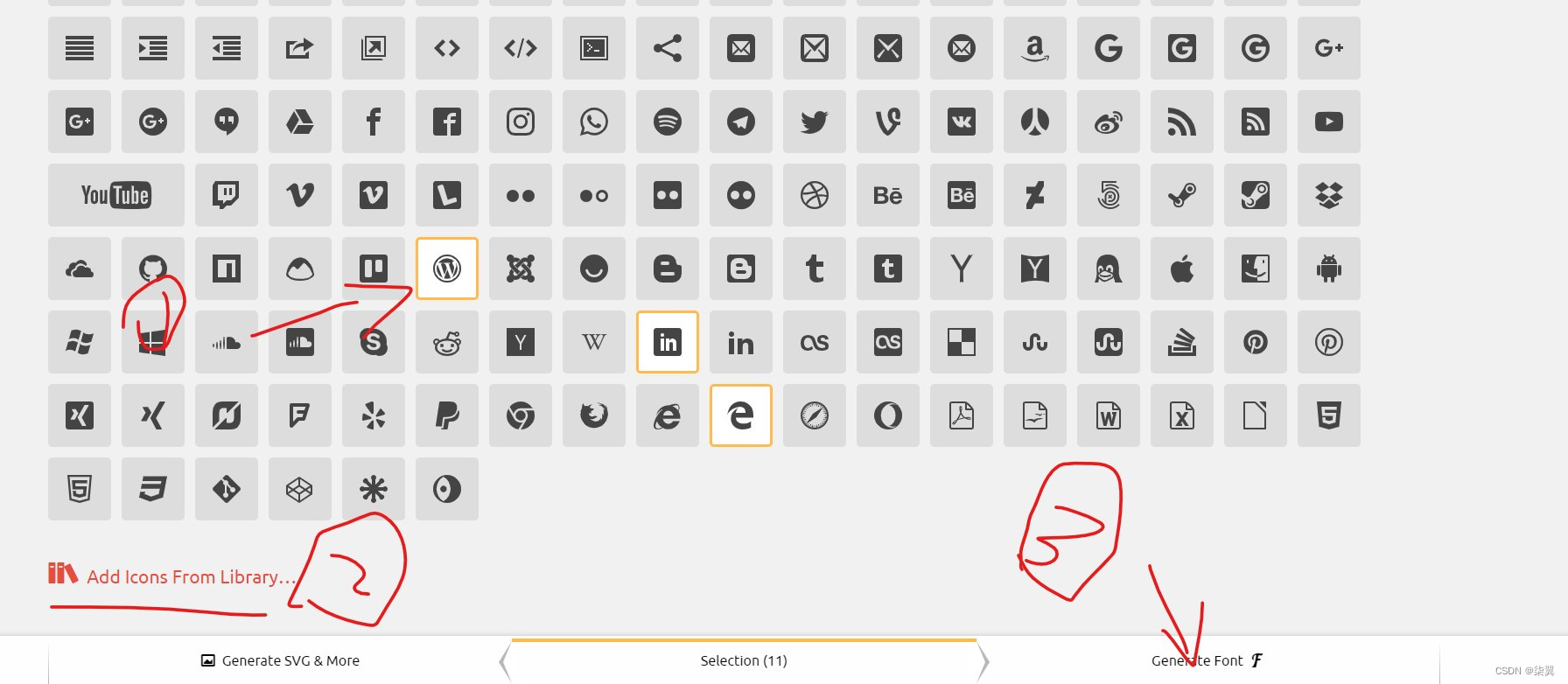
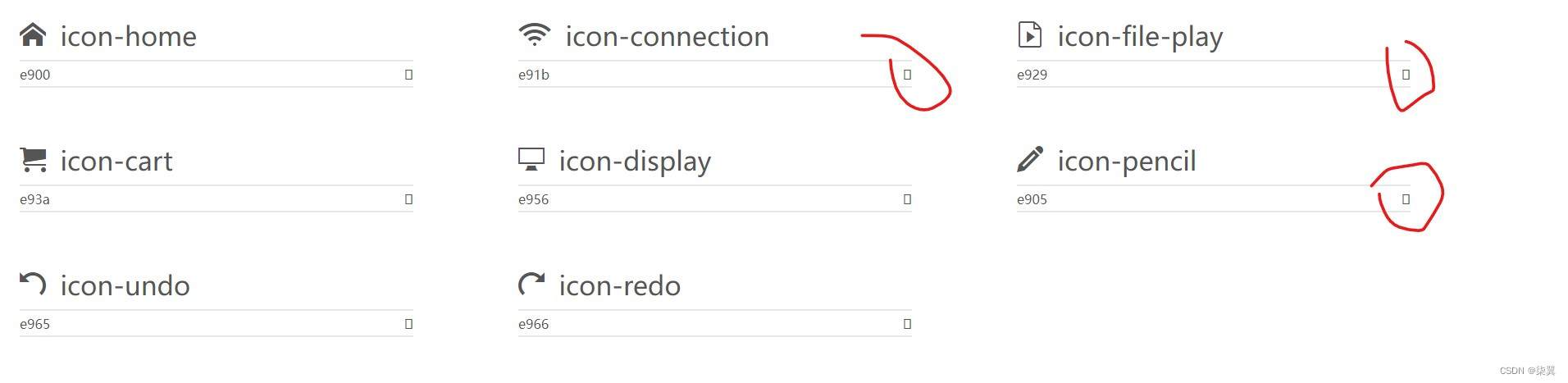
首先选择自己想要的图标,加入自己的字体库

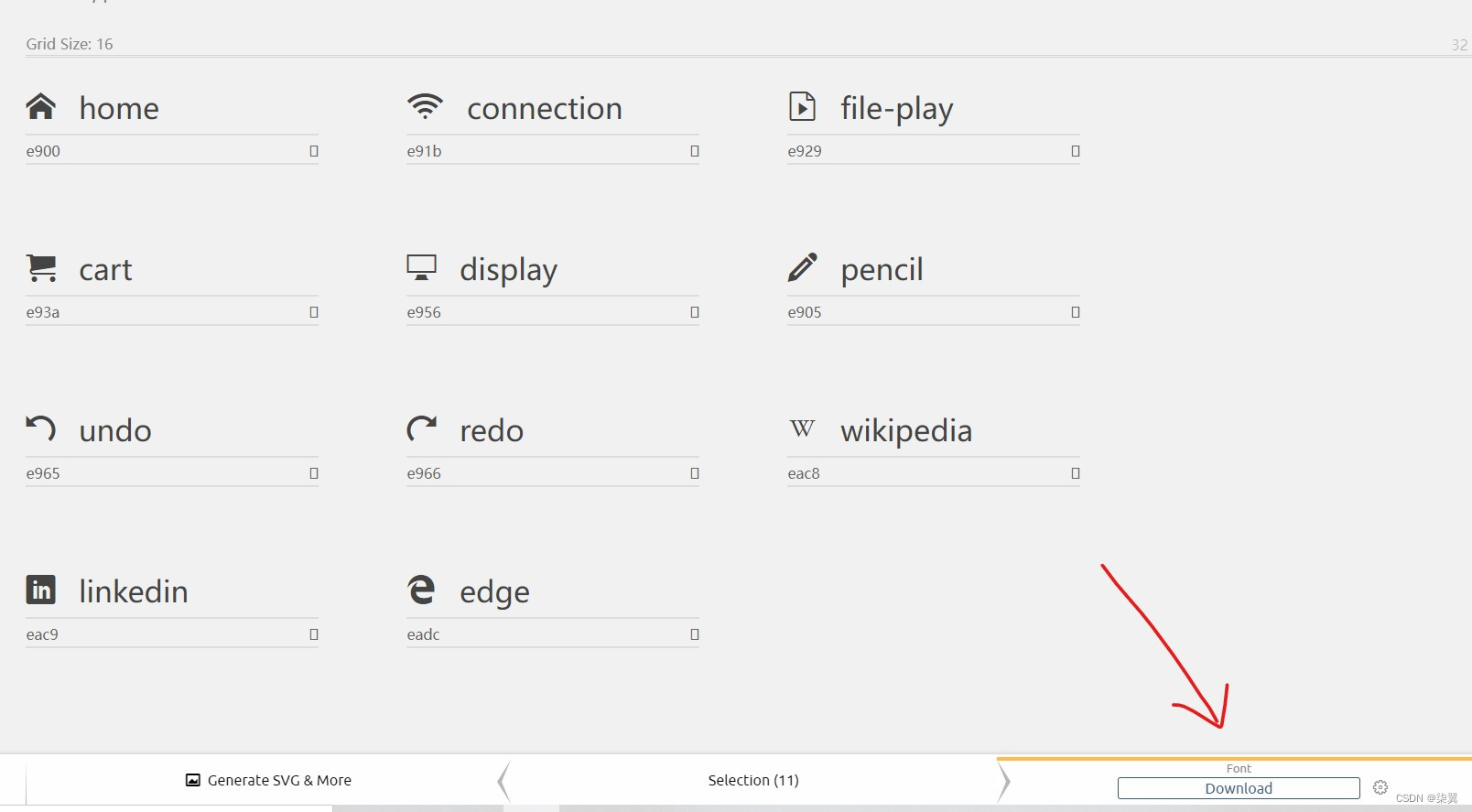
点击下载即可

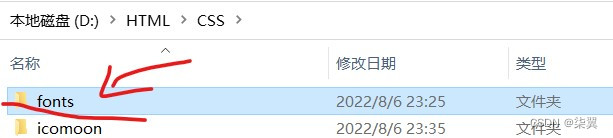
之后解压文件,将fonts文件复制的html的同级目录。

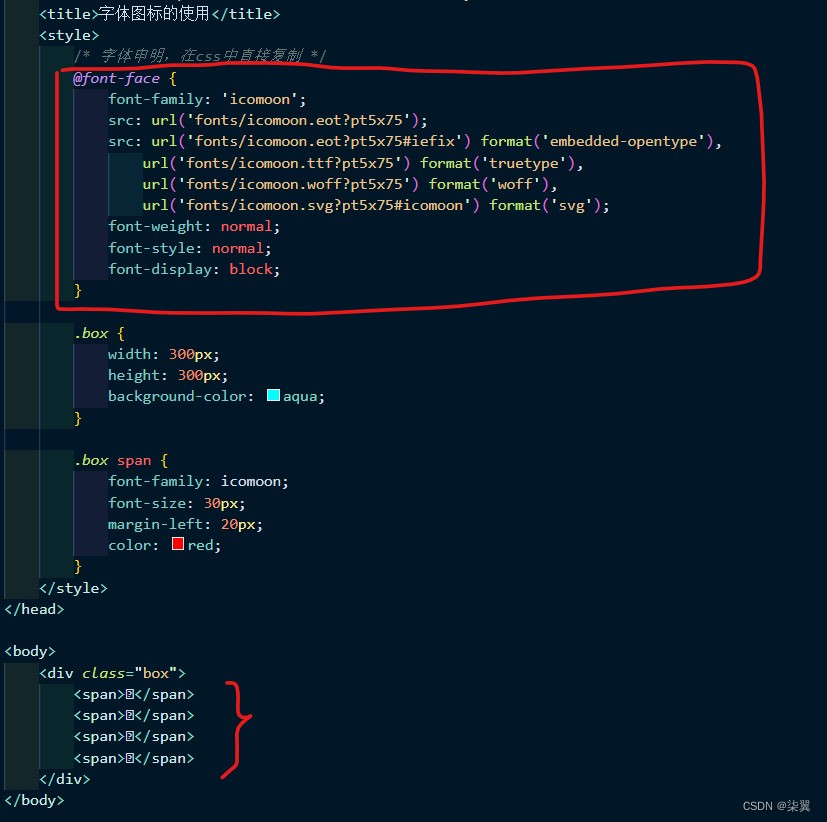
之后可以把字体图标看出文字,@font-face在icomoon的css文件中,直接复制,不用修改文件名

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体图标的使用</title>
<style>
/* 字体申明,在css中直接复制 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?pt5x75');
src: url('fonts/icomoon.eot?pt5x75#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?pt5x75') format('truetype'),
url('fonts/icomoon.woff?pt5x75') format('woff'),
url('fonts/icomoon.svg?pt5x75#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.box {
width: 300px;
height: 300px;
background-color: aqua;
}
.box span {
font-family: icomoon;
font-size: 30px;
margin-left: 20px;
color: red;
}
</style>
</head>
<body>
<div class="box">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>之后复制这些,计算机会自动变成图标,还可以改变大小

如果要是增加图标,直接下载替换就行























 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










