CSS单位中绝对长度与相对长度
px介绍与优缺点
em介绍与优缺点
rem介绍与优缺点
总结
CSS单位中绝对长度与相对长度
css单位中分为相对长度单位、绝对长度单位。
绝对长度:cm、mm、in、px、pt、pc
相对长度:em、ex、ch、rem、vw、vh、vmin、vmax、%
浏览器对各单位的支持情况:

平时我们常用的单位主要是rem、em和px,为了便于区分它们的使用场景,我们在此进行详细的讲解。
px介绍与优缺点
px,像素(Pixel),是绝对长度单位,会继承上级标签元素的大小。也有说px是相对长度单位,这是因为像素px是相对于显示器屏幕分辨率而言的,在缩放页面时无法调整那些使用它作为单位的字体、按钮等的大小,但兼容性较好。
一般电脑的分辨率有{1024768},{1280768},{1920*1024}等不同的分辨率。1920*1024 前者是屏幕宽度总共有1920个像素宽度后者则是高度为1024个像素。
我们可以换种简单的方法来记忆就是:
相对:相对于devicePixelRatio,px实际显示的大小是不确定的。
绝对:相比于em,px的大小和元素的其他属性无关。
em介绍与优缺点
em是相对长度单位,是指相对于当前对象内文本的字体尺寸。如果当前相对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸16px,为1em=16px。
em 的值并不是固定的,会继承父级元素的字体大小,代表倍数;
浏览器的默认字体都是16px,那么1em=16px,以此类推计算12px=0.75em,10px=0.625em,2em=32px;
这样使用很复杂,很难很好的与px进行对应,也导致书写、使用、视觉的复杂(0.75em、0.625em全是小数点);
为了简化font-size的换算,我们在body中写入以下代码:
body {
font-size: 62.5%; /*公式16px*62.5%=10px*/}
rem介绍与优缺点
rem是css3中新增加的单位,相对的只是HTML根元素,浏览器的默认字体尺寸也是16px。
通过它,只修改根元素就可以成比例地调整所有字体大小,同时可以避免字体大小逐层复合的连锁反应。
为了简化font-size的换算,我们在body中也可以写入以下代码:
body {
font-size: 62.5%; /*公式16px*62.5%=10px*/}
em与rem区别:
em是根据父元素继承相应大小而不是固定的,rem是继承html根元素的大小,只有改变根元素html的值才能改变rem的值。
下面举例说明:
1
2
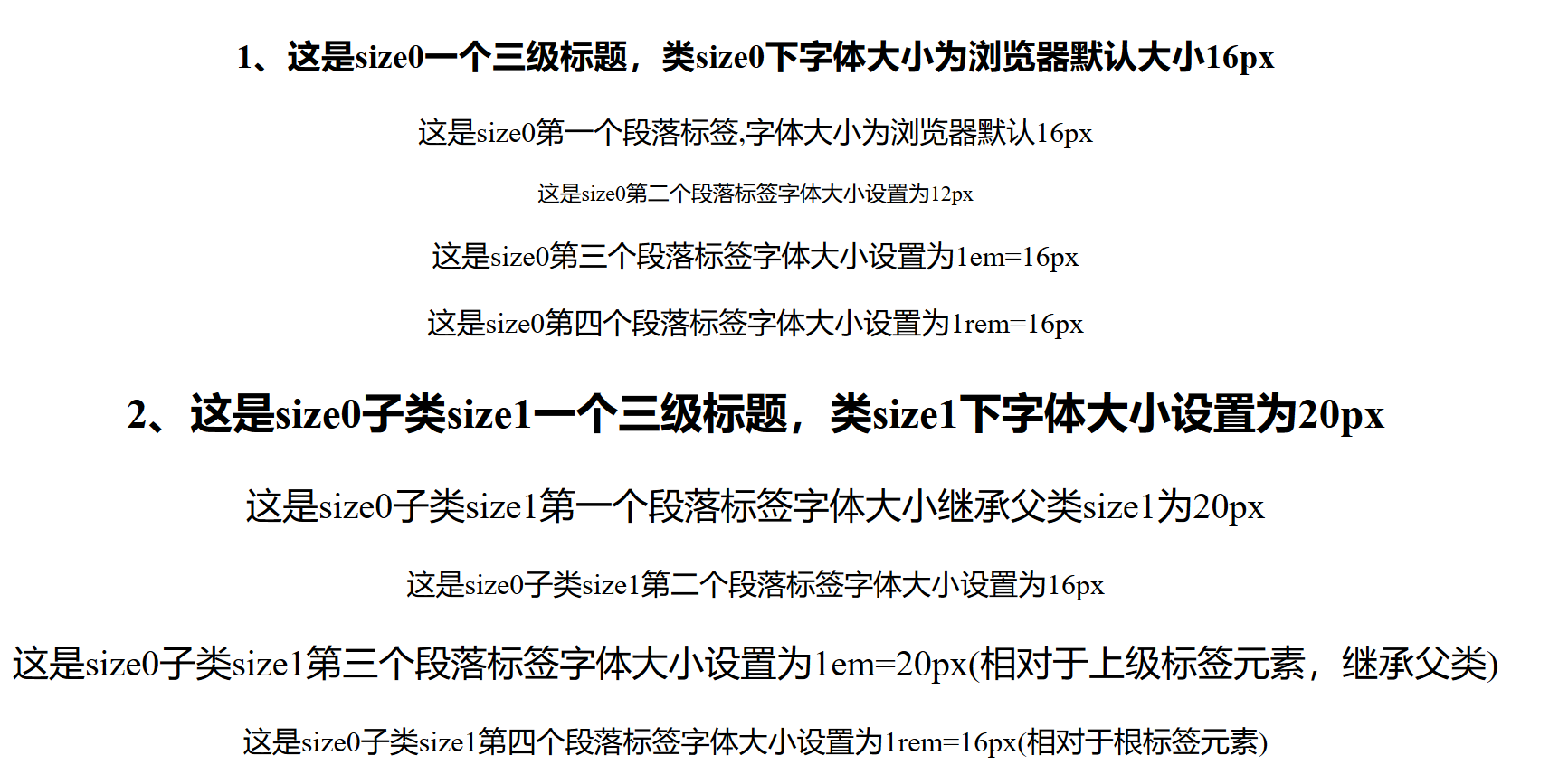
1、这是size0一个三级标题,类size0下字体大小为浏览器默认大小16px
3
这是size0第一个段落标签,字体大小为浏览器默认16px
4
这是size0第二个段落标签字体大小设置为12px
5
这是size0第三个段落标签字体大小设置为1em=16px
6
这是size0第四个段落标签字体大小设置为1rem=16px
7
8
2、这是size0子类size1一个三级标题,类size1下字体大小设置为20px
9
这是size0子类size1第一个段落标签字体大小继承父类size1为20px
10
这是size0子类size1第二个段落标签字体大小设置为16px
11
这是size0子类size1第三个段落标签字体大小设置为1em=20px(相对于上级标签元素,继承父类)
12
这是size0子类size1第四个段落标签字体大小设置为1rem=16px(相对于根标签元素,继承根元素)
13
14
1 .size0 :nth-child(3){2 font-size:12px;3 }4 .size0 :nth-child(4){5 font-size:1em;6 }7 .size0 :nth-child(5){8 font-size:1rem;9 }10 .size1{11 font-size:20px;12 }13 .size1 :nth-child(3){14 font-size:16px;15 }16 .size1 :nth-child(4){17 font-size:1em;18 }19 .size1 :nth-child(5){20 font-size:1rem;21 }
显示如下:

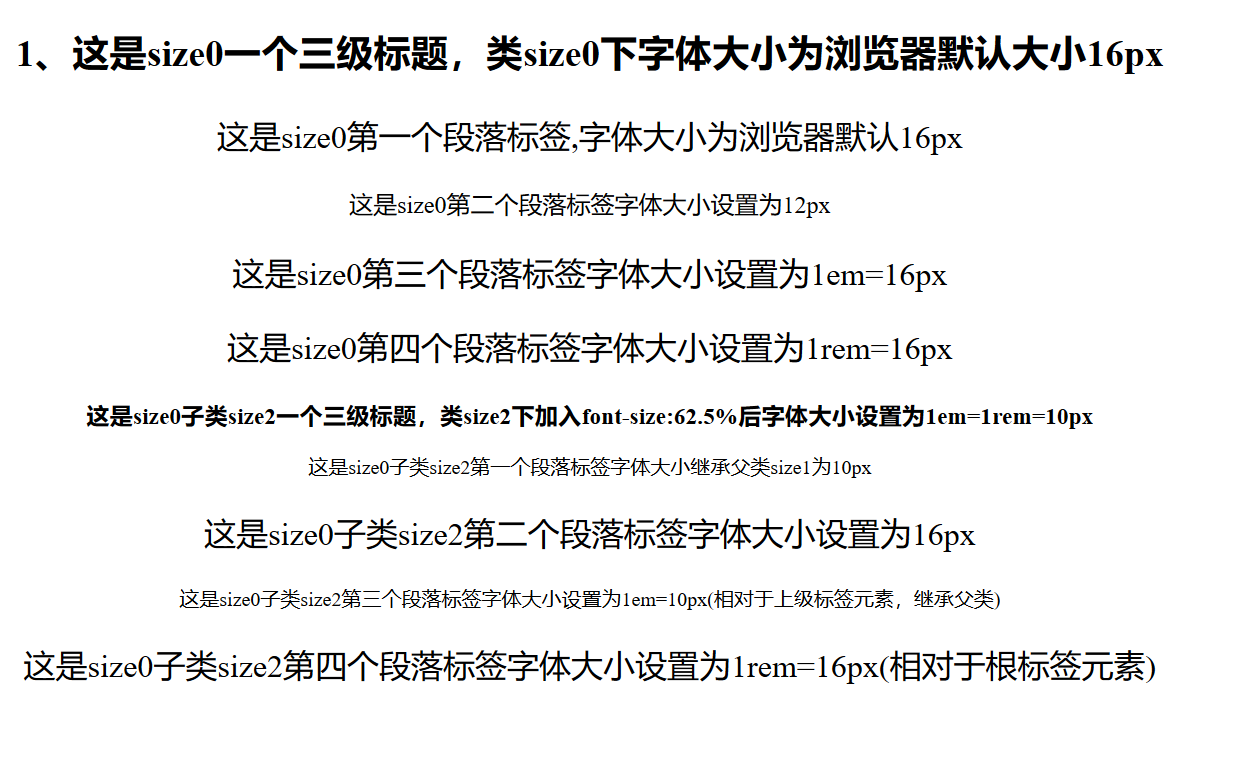
添加 body {font-size: 62.5%; } /*公式16px*62.5%=10px*/ 简化font-size的换算:
1
2
1、这是size0一个三级标题,类size0下字体大小为浏览器默认大小16px
3
这是size0第一个段落标签,字体大小为浏览器默认16px
4
这是size0第二个段落标签字体大小设置为12px
5
这是size0第三个段落标签字体大小设置为1em=16px
6
这是size0第四个段落标签字体大小设置为1rem=16px
7
8
这是size0子类size2一个三级标题,类size2下加入font-size:62.5%后字体大小设置为1em=1rem=10px
9
这是size0子类size2第一个段落标签字体大小继承父类size1为10px
10
这是size0子类size2第二个段落标签字体大小设置为16px
11
这是size0子类size2第三个段落标签字体大小设置为1em=10px(相对于上级标签元素,继承父类)
12
这是size0子类size2第四个段落标签字体大小设置为1rem=16px(相对于根标签元素)
13
14
1 .size2{2 font-size: 62.5%; /*公式16px*62.5%=10px*/
3 }4 .size2 :nth-child(3){5 font-size:16px;6 }7 .size2 :nth-child(4){8 font-size:1em;9 }10 .size2 :nth-child(5){11 font-size:1rem;12 }
显示如下:

通过对比,可以更清楚地了解px、em与rem的区别,可以给body设置 body {font-size: 62.5%; } /* 公式16px*62.5%=10px */进一步观察字体大小变化,相信这个时候你已经可以理解为什么变化了。
总结
给html设置一个font-size:62.5%,使得1rem=10px,仍有可能会出现一些bug,给大家分享一个rem的JS封装插件。
1 /*手机自适应*/
2 (function(doc, win) {3 var docEl = doc.documentElement,//根元素html
4 resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',//判断窗口有没有orientationchange这个方法,有就赋值给一个变量,没有就返回resize方法。
5 recalc = function() {6 var clientWidth =docEl.clientWidth;7 if (!clientWidth) return;8 //if(clientWidth>=560){
9 //clientWidth=560;//把document的fontSize大小设置成跟窗口成一定比例的大小,从而实现响应式效果。
11 //}
12 docEl.style.fontSize = 10 * (clientWidth / 750) + 'px'; }; //倍数关系可以修改,此处为10
13 if (!doc.addEventListener) return;14recalc();15 win.addEventListener(resizeEvt, recalc, false);16 //addEventListener事件方法接收三个参数:
17 //第一个是事件名称比如点击事件onclick,第二个是要执行的函数,第三个是布尔
18 doc.addEventListener('DOMContentLoaded', recalc, false);//绑定浏览器缩放与加载时间
19 })(document, window);
此时1rem=10px;
比如一般ios设计比例为750*1334,我们可以设置width:75rem,宽度就是750px;字体大小如设计稿上标明28px,则可以设置font-size:2.8rem;
随着你的手机不通宽度不同,他会相对的改变你的html根元素的大小,这时也就形成了响应式移动端,手机比例越大宽度越大,字体越大,这样就将一张页面实现不同的宽高与大小。




















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








