最近在开发移动应用,用的一个非常牛的框架,后面有机会再介绍,框架是基于VUE的。在写组件的时候,涉及到组件间的方法调用,并且有个疑问:孙子组件能够直接调用爷爷组件的方法吗?带着疑问在这里做下总结。
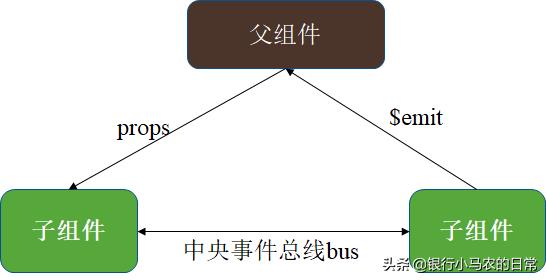
之前我总结过的VUE组件间的通信模式如下图所示

1、父组件向子组件传递数据使用props
举个例子:
子组件compA:
{{message}}
父组件调用:(记得组件注册:全局或者局部,这里的是局部)
父组件通过子组件的props属性传递了data的内容。
2、子组件向父组件传递数据使用$emit
举个例子:
子组件
+1
父组件:
总数:{{total}}
子组件的add方法通过$emit的形式调用了父组件传给子组件的方法addFather,其对应父组件的getTotle方法,并且将子组件的count值加1后传递给了父组件。
3、兄弟组件的传递数据使用中央事件总线bus
这里的中央事件总线bus,其实是又生成的vue对象:
import Vue from 'vue';
// 使用 Event Bus
const bus = new Vue();
export default bus;
兄弟组件A:
从组件A发送消息
兄弟组件B:
兄弟组件B使用bus.$on的形式,监听sendMessage方法;当兄弟组件A使用bus.$emit触发sendMessage方法的时候,就能将数据传送给兄弟组件B了。
回答文章开头的问题,孙子组件不能直接调用爷爷组件的方法,可以使用2中的方式,爷爷组件将方法传递给父组件,父组件再将方法传递给孙子组件,然后孙子组件调用该方法;或者使用3的中央事件总线的方式调用。





















 1259
1259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








