补充3:之前说加点CSS设置成这样,就一句话带过了,这里再详细讲一下:

①首先,我是在https://www.easyicon.net/1187555-little_boy_green_icon.html这里下载了前面的图片
把图片放在我项目的src->assets下,因为有前面这个logo了,所以命名为logo1,名字随便取

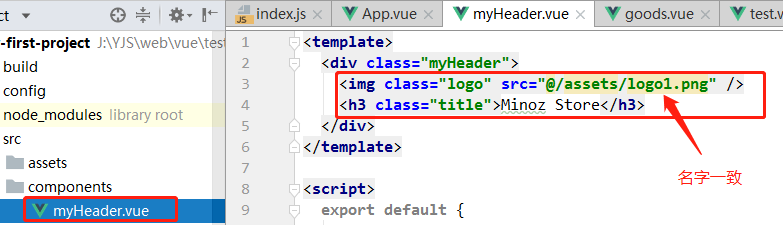
②然后,在myHeader.vue里添加内容:

这里的lang="less"前面已经补充过less的安装了:https://www.cnblogs.com/crystral/p/9117161.html

以上,完成~~~~





















 694
694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








