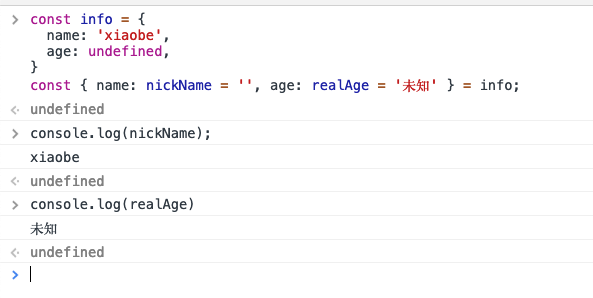
const info = {
name: 'xiaobe',
}
const { name: nickName = '未知' } = info;其中nickName是解构过程中新声明的一个变量,并且它的值和name一样.
而后面的=''则表示当name为undefined时,给name添加一个未知的值

注意!因为解构是一个强标准类型,所以如果值为
null时,是不会赋予默认值的
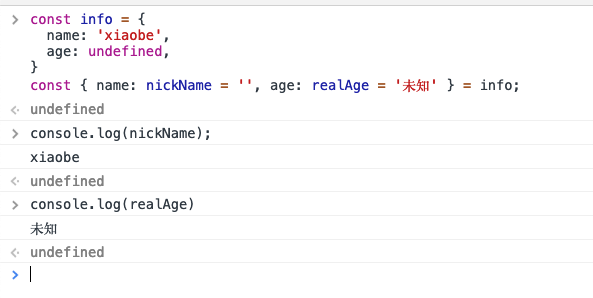
const info = {
name: 'xiaobe',
}
const { name: nickName = '未知' } = info;其中nickName是解构过程中新声明的一个变量,并且它的值和name一样.
而后面的=''则表示当name为undefined时,给name添加一个未知的值

注意!因为解构是一个强标准类型,所以如果值为
null时,是不会赋予默认值的
转载于:https://www.cnblogs.com/soyxiaobi/p/10564011.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


