ajax请求的数据,使用js模板进行渲染,出现了无法实现懒加载的情况
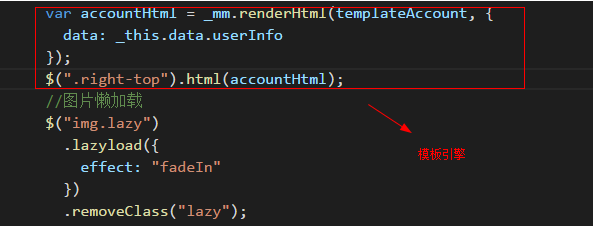
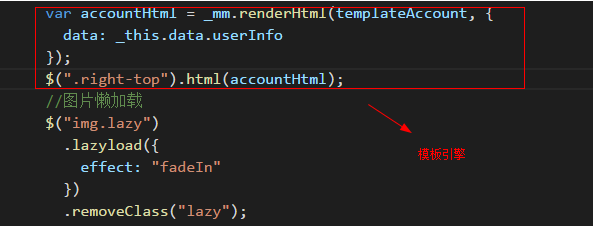
解决办法是在js模板引擎之后使用

而且遇到一个问题,首页会有多个接口请求,所以要在每次ajax请求接口,渲染模板后都调用
//图片懒加载 $("img.lazy") .lazyload({ effect: "fadeIn" }) .removeClass("lazy");
为了防止重复渲染,使用
.removeClass("lazy");
ajax请求的数据,使用js模板进行渲染,出现了无法实现懒加载的情况
解决办法是在js模板引擎之后使用

而且遇到一个问题,首页会有多个接口请求,所以要在每次ajax请求接口,渲染模板后都调用
//图片懒加载 $("img.lazy") .lazyload({ effect: "fadeIn" }) .removeClass("lazy");
为了防止重复渲染,使用
.removeClass("lazy");
转载于:https://www.cnblogs.com/silences/p/8359003.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


