在上一篇文章中,我们认识了SharePoint Designer 2010的若干项新增功能。感谢大家的鼓励。我也希望在接下来的文章中,对每个SPD的领域进行深入挖掘。本文将焦点放在SPD的全新用户界面上。对其的了解将有助于我们提高SPD的工作效率。
使用SPD最频繁的人群莫过于SharePoint站点的网站管理员或网站设计者了。让我们假设你是其中之一。你现在正盯着你的SharePoint站点,想“我能不能做比浏览器所允许我做的更多的事情?”。答案无疑是没问题的。你实际上完全可以创建强大的解决方案,但是浏览器这种应用形式限制了我们所能做到的事。比如,如果你要创建一个从你的站点到某个数据源的数据连接。这时浏览器并不是做这件事的合适工具。毫无疑问,Visual Studio可以完成该目标,然而这需要编程经验。不知道如何编写代码?没问题的!这个工作非常适合用SPD来做。同样,如果你想在你站点上创建可重用的业务过程(或工作流),SPD一样胜任。因此,让我们来好好看看类似这样的功能位于SPD界面的什么位置吧。
后台视图
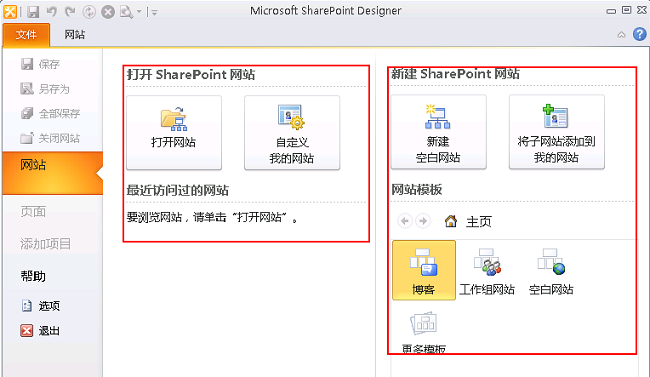
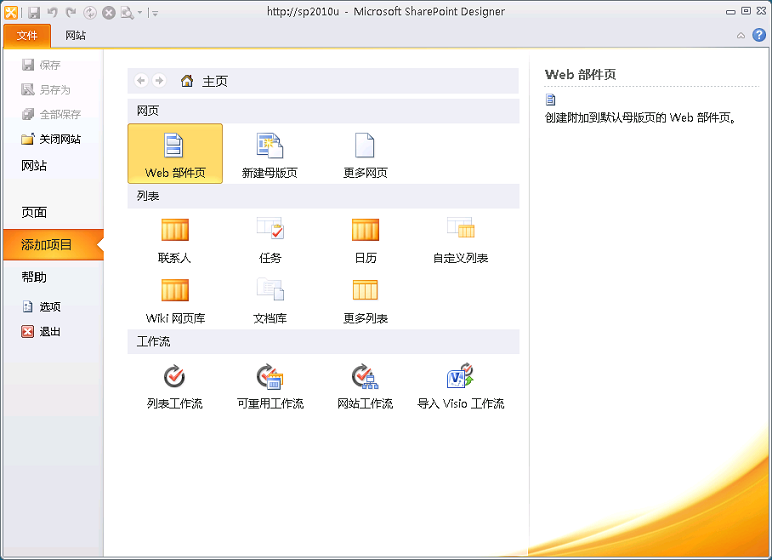
打开SPD后看到的第一个东西就是后台视图(Backstage)。

后台视图是Office 2010的标准UI元素。可以类比为Office 2003时代的文件菜单。事实上显示后台视图的标签也是叫文件。当你首次使用SPD时,需要通过后台视图来打开一个已有的SharePoint 2010站点,或者新建一个。这里有两个要点:
1、只有SharePoint 站点才可以用SharePoint Designer 2010来管理和定制。
2、SharePoint Designer 2010并不能向后兼容,也就是说无法打开SharePoint 2007或更早版本的站点。
后台视图在我们已经打开一个站点后仍然有用(这时可以通过文件标签访问它)。站点实际上是一个存储信息和业务过程的容器。而后台视图正是允许我们快速的给这个容器添加东西(页面,列表,工作流等)。
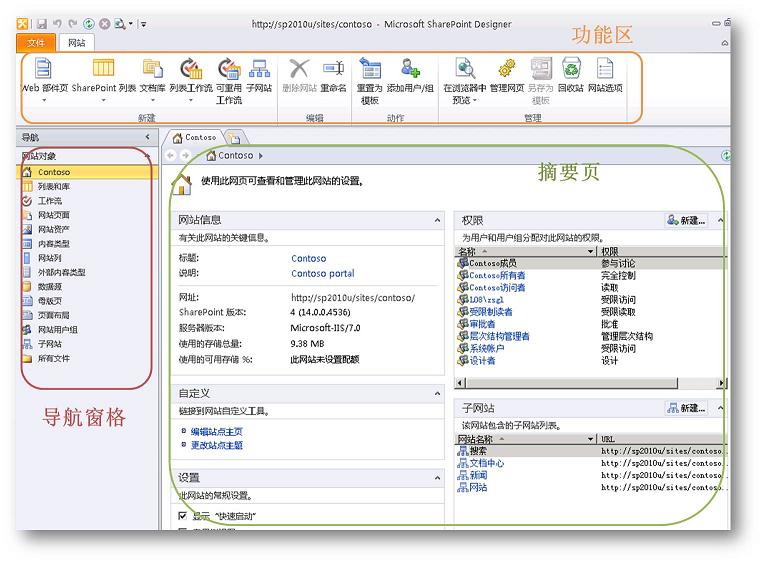
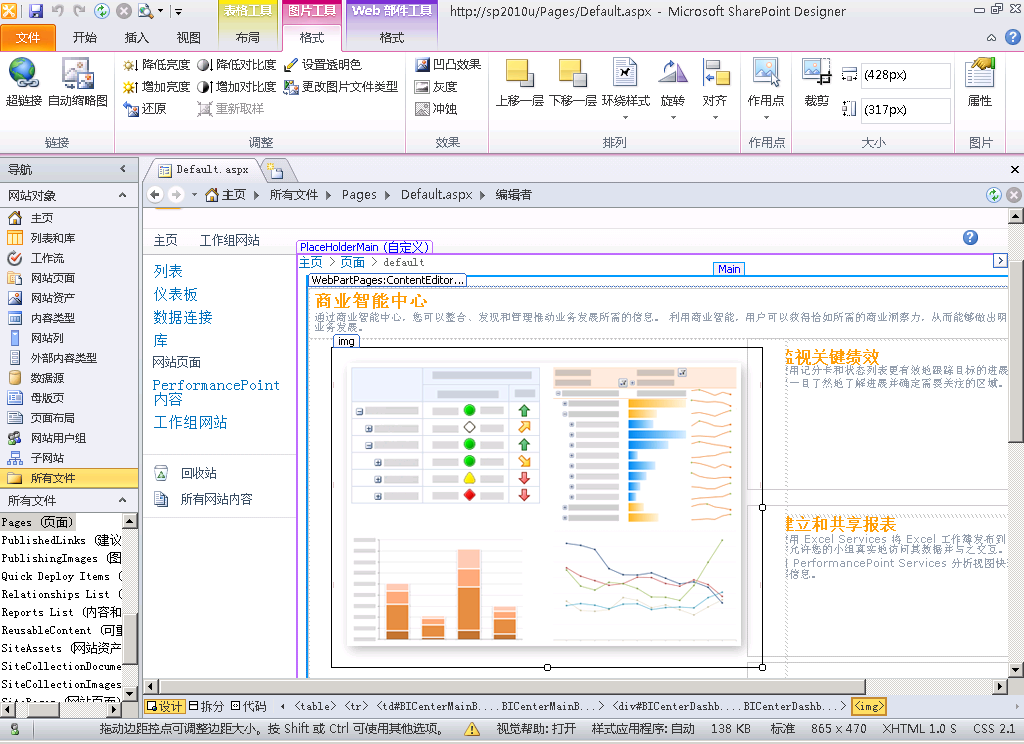
当你用SPD打开一个站点后,就可以看到界面上的3大首要元素了:导航窗格,功能区和摘要页。让我们分别看看都是干什么的。

导航窗格
SPD提供的左侧导航窗格可以访问SharePoint 站点里的所有组件。该窗格中的链接都是经过安全修剪的。如果你对某个东西(如,网站集管理员设置了SharePoint Designer 设置,不允许定制母版页和页面布局)没有访问权限,则它将不显示。
下面将逐个看一下导航窗格中的项,每个都会做个简短的解释:
<网站标题>(在截屏中为“主页”)
在一个宏观层次上显示该网站相关信息的摘要页。 包括网站权限,网站导航设置以及其下的子网站等。
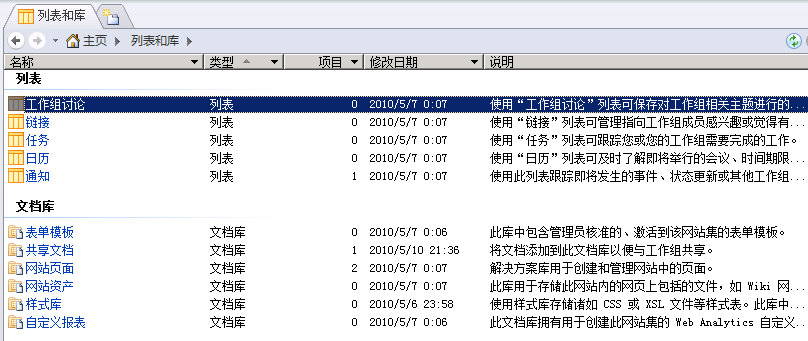
列表和库
显示当前网站下所有的列表和库。这些内容是经过安全修剪的,用户没有权限的将不会对其显示。

工作流
通过SPD可以创建3种类型的工作流: 列表,可重用和网站工作流。另外,其内置的工作流(审批,收集签名和收集反馈)也可以拷贝和修改。该视图显示了当前站点上所有的工作流。

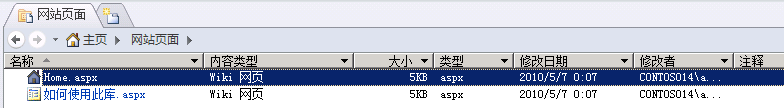
网站页面
用于显示Wiki页面库(其名称为网站页面,每个新建的网站都会自动创建这么一个库)。该网站的主页就存储在这里。这个库中所有的页面都是wiki页面。每个wiki页面可以与同一个库中的其他页面有机的连接在一起。

网站资产
显示网站资产库的内容。这个库也是在创建网站时自动创建的。此库用于存储此网站内的网页上包括的文件,如 Wiki 网页上的图像,css,javascript,xml等等。

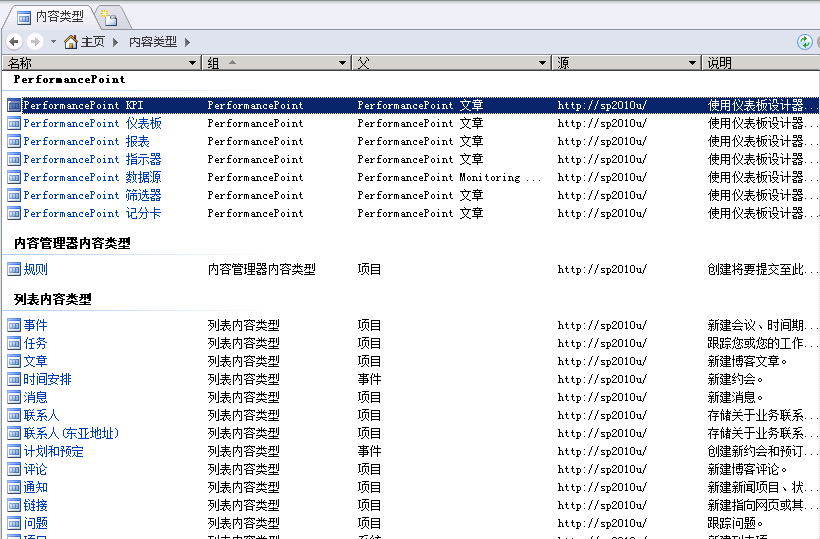
内容类型
当前网站和父网站的内容类型都可以在这里看到。
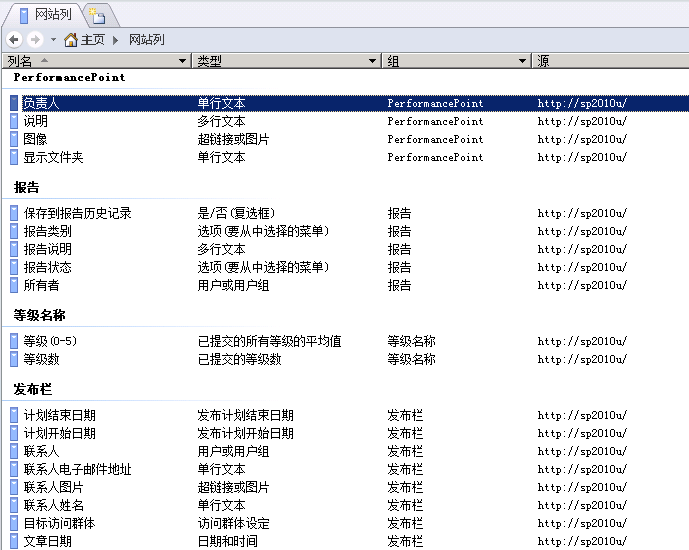
网站列
当前网站和父网站的所有网站栏都可以从这里找到。

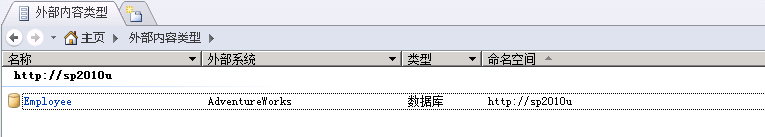
外部内容类型
外部内容类型代表到后台核心业务系统 (LOB,Line of Business)的连接。这些连接都是通过BCS(业务连接服务,是服务器场中若干服务应用程序之一)创建的。本视图不仅仅会显示当前网站的所有连接,同时还包括整个网站集内的连接。

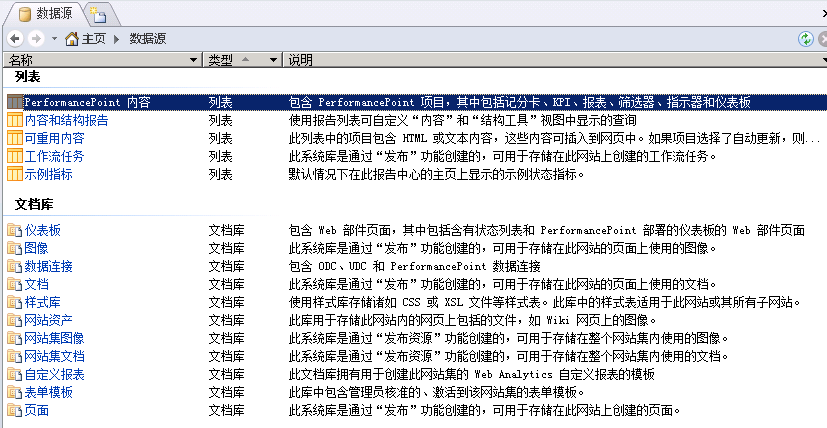
数据源
SharePoint站点可以创建连接直接连到各种外部数据源,比如数据库,Web服务(包括SOAP和REST服务)和xml文件。所有的已存在的连接都会显示在数据源视图中。
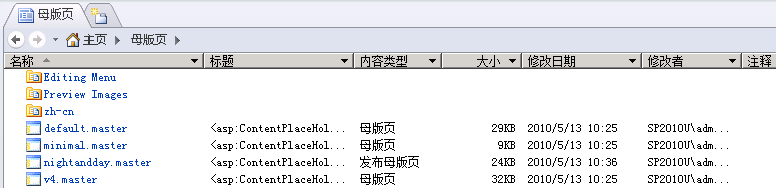
母版页
母版页一节显示了当前站点中可用的母版页。对于工作组网站,default.master,minimal.master,v4.master为默认提供的3个母版页。如果你创建了新的母版页,也会出现在这里。
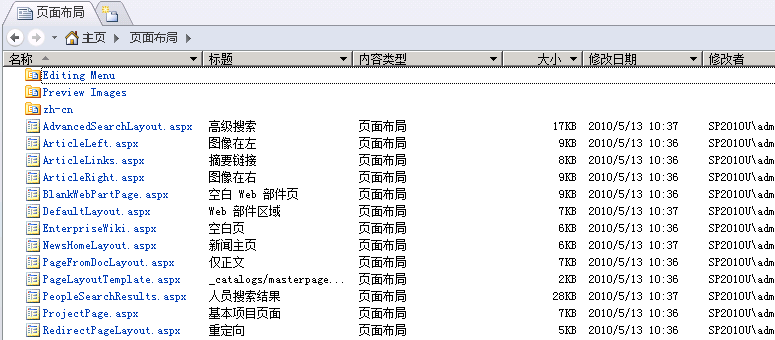
页面布局
对于内容管理类网站,除母版页一节外还有页面布局一节。该视图显示了当前站点中可用的页面布局。如果你创建了新的页面布局,也会出现在这里。
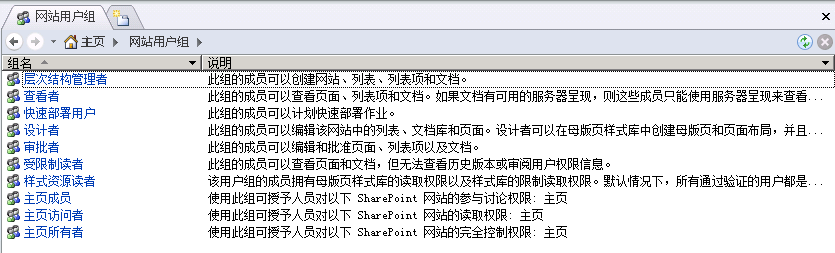
网站用户组
SharePoint组常用于活动目录用户和组的一个容器。所有当前网站集内的SharePoint组,无论是否在当前网站上具有权限,都将显示在这里。
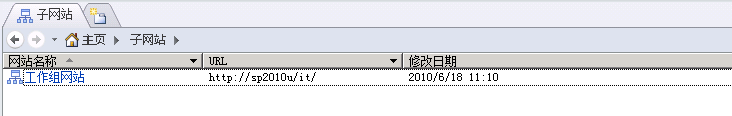
子网站
显示当前网站的直接子代的网站。该视图也是进行过安全修剪的。如果当前登录用户没有特定子网站的权限,则看不到该网站。
所有文件
显示当前站点的URL结构。子网站,列表,库,隐藏文件夹等等都会显示在这个树形结构中。
功能区
功能区(Ribbon)显示在SharePint Designer 2010界面顶部,用于为用户提供流畅的使用体验。作为一项新特性,现在已经用在所有的Office 2010应用程序中。功能区可以使用户简单快速的完成针对当前内容想要做的工作。比如,如果你正在查看导航中工作流一节的内容,则功能区将显示创建工作流以及工作流编辑相关的操作。
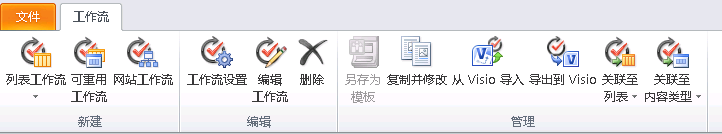
此外,当我们进到内容里时,选中页面上特定的对象时,还会“点亮”更多的标签。比如下图中,当我们选中表格里的图片时,表格工具和图片工具标签会马上显示出来。
功能区也会体现SharePoint权限。当用户没有使用某个选项的权限时,该选项会自动变为不可用状态。
摘要页面
摘要页面显示了当前对象(比如:工作流,列表,库,页面等)的元数据及其设置。通常摘要页面由若干与对象信息相关的部分组成。这些部分都无法被移除或定制化。下图显示了一个SharePoint组的摘要页面。通过点击刚才提到的网站用户组视图里的某个组,就可以打开这个页面。
从图中可看到,设计者SharePoint组的各类信息都列了出来。如:该组中有哪些成员?通过提供一些设置项,我们可以不必在浏览器里就可以快速修改对象的设置。
本文展示了SharePoint Designer 2010 用户界面提供的若干操作项。接下来我们还需要分别针对每个重要点进行深入学习。
参考资料
User Interfaces of SharePoint Designer 2010
下载地址:































 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








