【未经作者本人同意,请勿以任何形式转载】
什么是WeUI?
WeUI是在遵守微信视觉设计规范下,由官方设计团队为小程序量身定制的基础样式库。
这里把WeUI放到基础篇里,是因为WeUI是官方出品,并且在10月28号IDE更新后,IDE不能识别和引用css,同时也屏蔽了从网络获取样式文件,和css划清界限。
》》》 如何引入WeUI
- 下载WeUI
weui.wxss
注意是在【weui-wxss/dist/style/】目录下,不要【weui-wxss/src】目录里面下载 - 将weui.wxss拷贝到小程序根目录中

- 在app.wxss或页面wxss导入weui.wxss
/**app.wxss**/
@import 'weui.wxss';- 以上就成功引入了weui.wxss,weui也提供了单个组件的样式引入,流程同上。
》》》 如何使用WeUI
- 根组件使用class="page"
<view class="page">
</view>- 页面骨架组件使用class="page__xxx"(注意是两个下划线)
<view class="page">
<!--页头-->
<view class="page__hd"></view>
<!--主体-->
<view class="page__bd"></view>
<!--没有页脚-->
</view>- 其他组件都已weui-开头后接组件名称,例如class="weui-footer"
<view class="weui-footer">我是页脚</view>- 组件的子组件样式,例如view.weui-footer组件还有链接和版权信息。
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">小黄象</navigator>
</view>
<view class="weui-footer__text">Copyright © 精品专栏组</view>
</view>组件和子组件使用两个下划线衔接,所以要区分什么时候用"-",什么时候用"__"
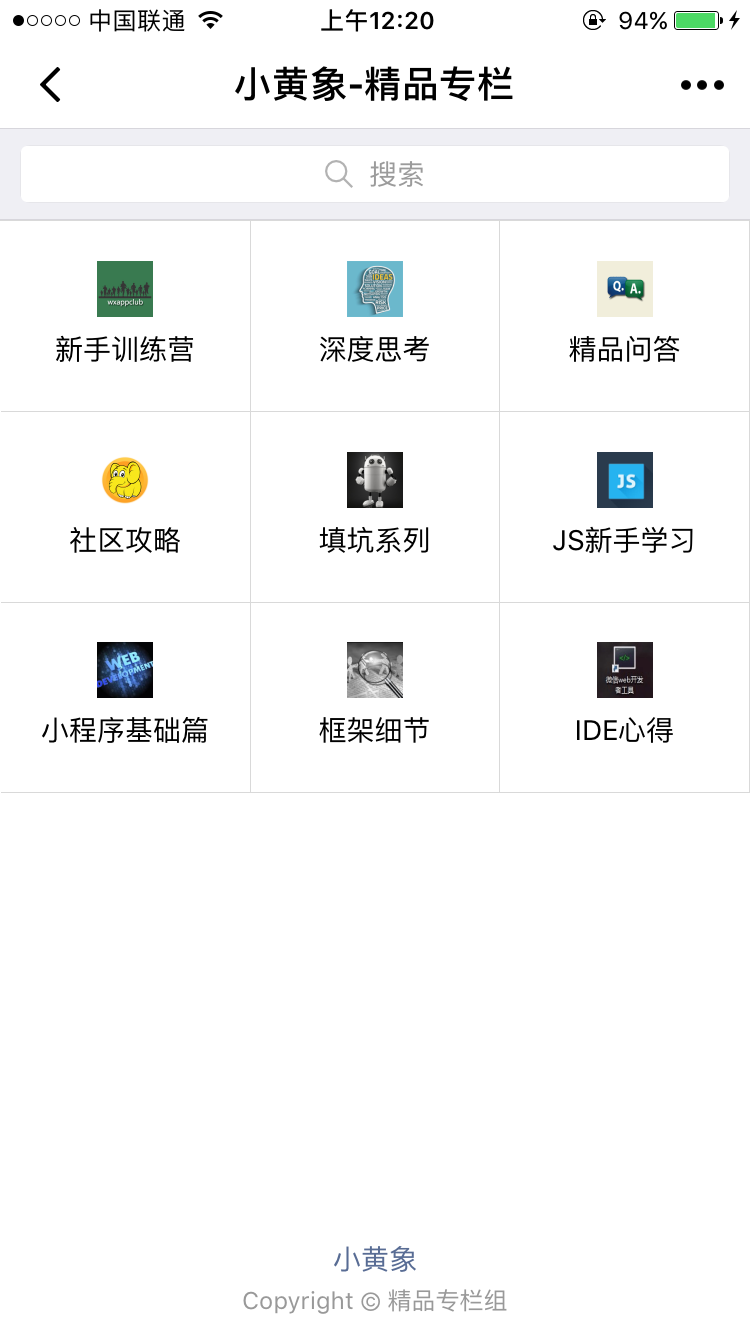
下图是结合weui.wxss做的社区专栏小程序版,正在完善ing
你也可以关注我的微信公众号『ITNotes』, 一起交流学习 。




















 9993
9993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








