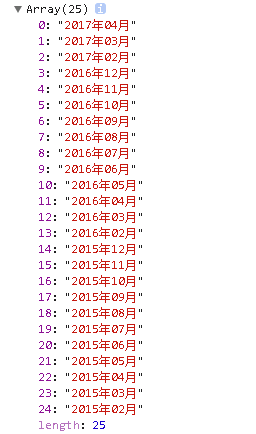
左边为原数组,右边为array.reverse()的结果:


函数很简单,但是
var temp = ChartConfig.getMonthData();
$scope.monthList = temp.reverse();
console.log('ChartConfig.getMonthData() '+ChartConfig.getMonthData());
console.log('$scope.monthList '+$scope.monthList);
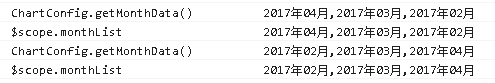
这段代码在反复运行时,却出现了问题,结果如下:

temp做的倒序运算,却改变了原数据,可以猜测是引用传递而不是值传递
再把函数中的原数据打印看看:
getMonthData: function () {
console.log("函数中原数据 "+scope.chartConfig.xAxis.categories);
return scope.chartConfig.xAxis.categories;
}
两次运行结果:

可见,在赋值后,每次调用reverse都会重新复制,而且能改变原数组元素。
要想多次运行得到一样的排列顺序,必须在某一地方打断引用传递,具体怎么做还没想到





















 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








