1、进入angular项目下的src文件加下:在命令行中执行:ng build --prod --aot

2、将生成的dist文件,通过Xftp传到服务器中
3、修改权限

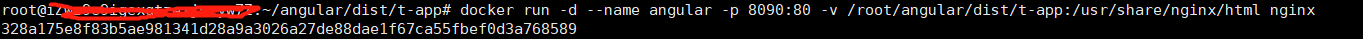
4、进入到dist文件夹下的t-app文件夹下,执行dockers run命令

5、这样部署完之后,因为没有在angular项目中添加一些配置,导致刷新的时候出现404错误
解决方法:
在app.module.ts中
1、引入import { HashLocationStrategy,LocationStrategy } from "@angular/common";
2、注入:providers: [{provide:LocationStrategy, useClass: HashLocationStrategy}]





















 918
918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








