我也是百度看别人写的原因,然后自己总结,以后用到的时候来复制就可以将 v-if换成 v-show
第二不是百分百显示 可以用
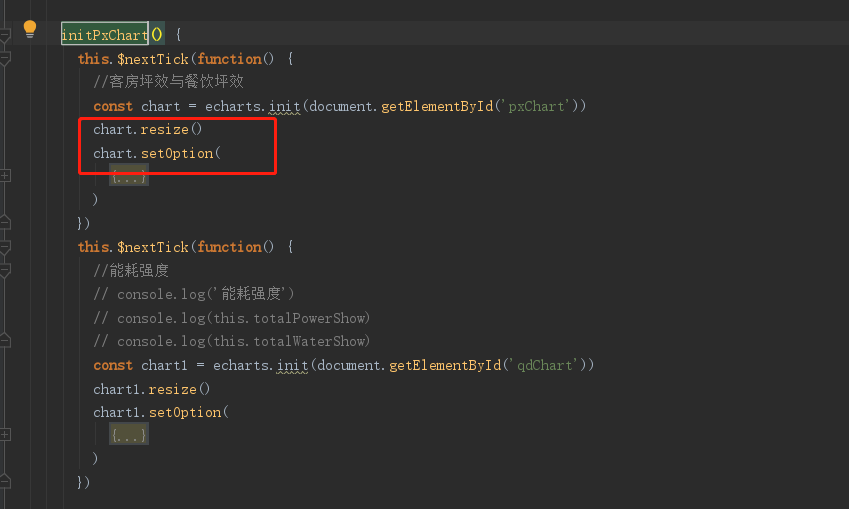
this.$nextTick(function() {
this.initPxChart1()
})

我也是百度看别人写的原因,然后自己总结,以后用到的时候来复制就可以将 v-if换成 v-show
第二不是百分百显示 可以用
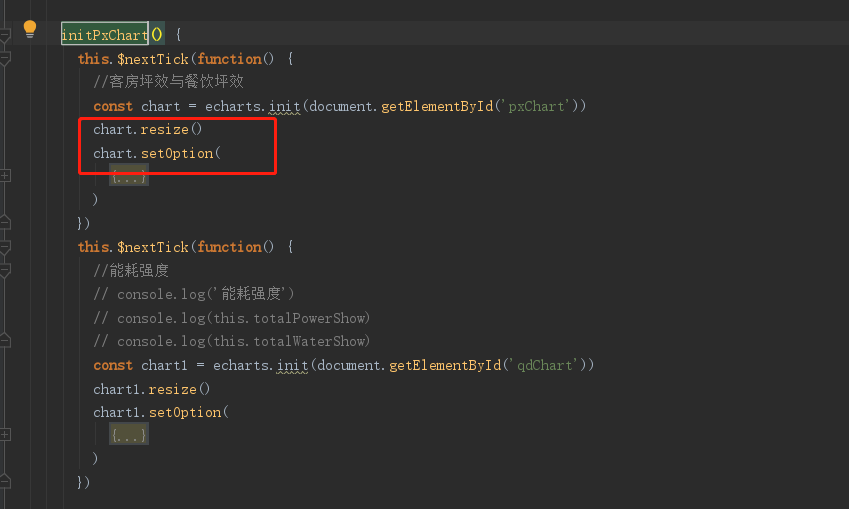
this.$nextTick(function() {
this.initPxChart1()
})

转载于:https://www.cnblogs.com/zhenga/p/11003227.html
 3721
3721
 2707
2707
 5533
5533
 1683
1683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


