一些情况下,我们需要知道对象的属性是原型的还是实例的,如果看代码的话比较繁琐,下面讲解下如何可以直接判断
1.hasOwnProperty()函数用于指示一个对象自身(不包括原型链)是否具有指定名称的属性。如果有,返回true,否则返回false。
2.(属性名称 in 对象) 不管属性是原型的还是实例的,只要存在就返回ture否则返回false
那么我们可以利用这两个方法做一个对比,如果实例中没有且存在了这个属性,那么就是原型的
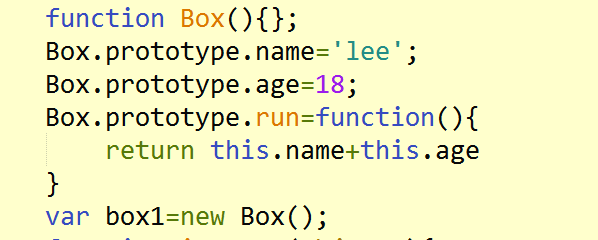
首先创建一个空的对象且给对象添加一些原型属性和方法

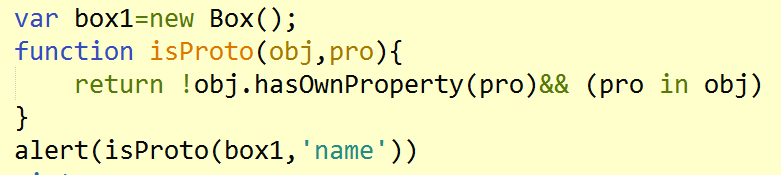
那么如何判断这个属性是实例的还是原型的,那么我们下来就封装一个函数要做一个判断
以下代码的意思就是 在实例中不存在这个属性且有这个属性,那么就是原型的属性,以下代码的结果是true





















 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








