首先设置三个具有祖先后代关系的div,也类似事件冒泡的设置。如下图所示

先来个响应函数,相当于回顾上一节课的内容:
//响应函数
function bind(obj, evenstr, callback){
if(obj.addEventListener){
obj.addEventListener(evenstr,callback,false);
}else{
obj.attachEvent('on'+evenstr,function(){
//通过匿名函数把this改为当前事件的this
callback.call(obj)
})
}
}
来看看事件传播的具体历史发展历程:
/*
* 事件的传播
* 关于事件的传播网景公司和微软公司有不同的理解
* 微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件
* 然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
* 网景公司认为应该是由外向内传播,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件
* 然后再向内传播给后代元素
* W3C综合两个公司的方案,将事件传播分成了三个阶段
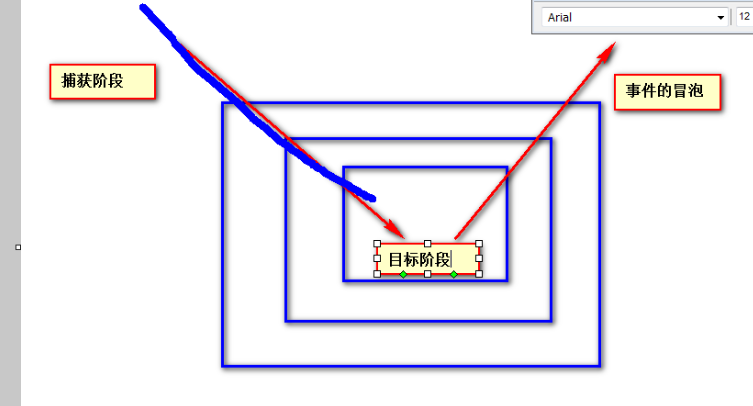
* 1、捕获阶段
* 在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件
* 2、目标阶段
* 事件捕获目标元素,捕获结束开始在目标元素上触发事件
* 3、冒泡阶段
* 事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件
* 如果希望在捕获的适合就触发事件,可以addEventListener的第三个参数设置为true,但是顺序有点奇怪,所以一般都是true。
IE8以下没有捕获阶段。
* */
冒泡和捕获阶段的图如下所示:






















 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








