所有项都是在组件中完成
| layui.config({base: 'test/js/'}) | |
| .use(['mockjax', 'testTablePlug', 'laydate'], function () { | |
| var $ = layui.jquery | |
| , layer = layui.layer //弹层 | |
| , form = layui.form //弹层 | |
| , table = layui.table //表格 | |
| , laydate = layui.laydate //日期控件 | |
| , tablePlug = layui.tablePlug //表格插件 | |
| , testTablePlug = layui.testTablePlug // 测试js模块 | |
| , renderFormSelectsIn = layui.renderFormSelectsIn // 针对form在特定场合下的渲染的封装 | |
| , formSelects = layui.formSelects; //多选下拉插件 | |
| // 当前这个测试页面测试的重点不是智能重载,所以关掉该功能,实际上该功能也是默认关闭的,可以不执行下面这句代码,也可以强制指定。 | |
| // tablePlug.smartReload.enable(true); // 默认就是打开的 |
(针对layui table中select搜素项)
| // 处理操作列 | |
| var fn1 = function (field) { | |
| return function (data) { | |
| // return data[field]; | |
| var value = data[field]; | |
| return [ | |
| '<select name="city" lay-filter="city_select" lay-search="true" value="' + value + '">', | |
| '<option value="" >请选择或搜索</option>', | |
| '<option value="北京" ' + (value === '北京' ? 'selected' : '') + '>北京</option>', | |
| '<option value="天津" ' + (value === '天津' ? 'selected' : '') + '>天津</option>', | |
| '<option value="上海" ' + (value === '上海' ? 'selected' : '') + '>上海</option>', | |
| '<option value="广州" ' + (value === '广州' ? 'selected' : '') + '>广州</option>', | |
| '<option value="深圳" ' + (value === '深圳' ? 'selected' : '') + '>深圳</option>', | |
| '<option value="佛山" ' + (value === '佛山' ? 'selected' : '') + '>佛山</option>', | |
| '</select>' | |
| ].join(''); | |
| }; | |
| }; |
field: 'city', title: '城市', search: true, edit: false, width: 150, type: 'normal', templet: fn1('city')
| // 监听表格中的下拉选择将数据同步到table.cache中 | |
| form.on('select(city_select)', function (data) { | |
| var selectElem = $(data.elem); | |
| var tdElem = selectElem.closest('td'); | |
| var trElem = tdElem.closest('tr'); | |
| var tableView = trElem.closest('.layui-table-view'); | |
| table.cache[tableView.attr('lay-id')][trElem.data('index')][tdElem.data('field')] = data.value; | |
| }); |

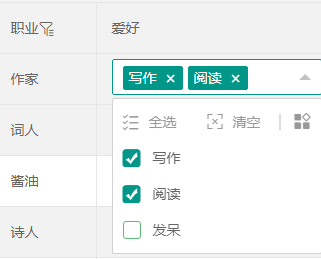
(针对formselect案列)
| // 爱好列 | |
| var fnLike = function (d) { | |
| var likes = [ | |
| {value: 'write', title: '写作'}, | |
| {value: 'read', title: '阅读'}, | |
| {value: 'daze', title: '发呆'} | |
| ]; | |
| return [ | |
| '<select name="like" xm-select="like_selects_' + (d.id || (new Date().getTime() + '_' + Math.ceil(Math.random() * 1000000))) + '" xm-select-show-count="2">', // xm-select实际的作用就跟id差不多,所以实际使用中要注意唯一性, | |
| // '<option value="" ></option>', | |
| // '<option value="write" ' + (d['like[write]'] ? 'selected' : '') + '>写作</option>', | |
| // '<option value="read" ' + (d['like[read]'] ? 'selected' : '') + '>阅读</option>', | |
| // '<option value="daze" ' + (d['like[daze]'] ? 'selected' : '') + '>发呆</option>', | |
| function () { | |
| var str = ''; | |
| var values = d.like ? d.like.split(',') : []; | |
| layui.each(likes, function (index, like) { | |
| str += '<option value="' + like.value + '" ' + (values.indexOf(like.value) !== -1 ? 'selected' : '') + '>' + like.title + '</option>' | |
| }); | |
| return str; | |
| }(), | |
| '</select>' | |
| ].join(''); | |
| }; | |
{field: 'like', title: '爱好', width: 240, edit: false, templet: fnLike}

| // 初始化laydate | |
| layui.each(tableView.find('td[data-field="birthday"]'), function (index, tdElem) { | |
| tdElem.onclick = function (event) { | |
| layui.stope(event) | |
| }; | |
| laydate.render({ | |
| elem: tdElem.children[0], | |
| // closeStop: tdElem, | |
| format: 'yyyy/MM/dd', | |
| done: function (value, date) { | |
| var trElem = $(this.elem[0]).closest('tr'); | |
| table.cache.demo[trElem.data('index')]['birthday'] = value; | |
| } | |
| }) | |
| }); |
{field: 'birthday', title: '生日', edit: false, width: 120}
https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled.html?v1.0.0-bate2
码云https://gitee.com/sun_zoro/layuiTablePlug
| <div class="layui-form-item"> | |
| <div class="layui-block"> | |
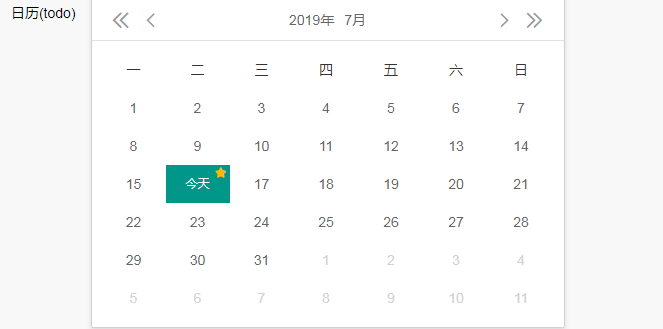
| <label class="layui-form-label">日历(todo)</label> | |
| <div class="layui-input-block"> | |
| <div id="calendar_laydate" lay-data="{value: ''}"></div> | |
| </div> | |
| </div> | |
| </div> |

| laydate.render({ | |
| elem: '#calendar_laydate', | |
| position: 'static', | |
| multiple: ',', | |
| calendar: true, | |
| weekStart: 1, | |
| theme: 'calendar', | |
| showBottom : false, | |
| mark: function () { | |
| var mark = {}; | |
| mark[util.toDateString(null, 'yyyy-MM-dd')] = '今天<i class="layui-icon layui-icon-star-fill" title="你好!"></i>'; | |
| return mark; | |
| }(), | |
| ready: function () { | |
| var index = $(this.elem[0]).attr('lay-key'); | |
| var elem = $('#layui-laydate' + index); | |
| var dateNow = new Date(); | |
| var dateToday = [dateNow.getFullYear(), dateNow.getMonth()+1, dateNow.getDate()].join('-'); | |
| var tdElem = elem.find('td[lay-ymd="'+dateToday+'"]'); | |
| if (tdElem.length && !tdElem.hasClass('.layui-this')) { | |
| tdElem.get(0).click(); | |
| } | |
| } | |
| }); | |
时间案列码云地址
https://sun_zoro.gitee.io/laydatepro/testLaydate.html?v1.0.0





















 2846
2846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








