EasyGui官网:http://easygui.sourceforge.net/
EasyGui最新版:easygui-0.97.rar
小甲鱼根据官网文档翻译之后的中文文档地址: http://bbs.fishc.com/thread-46069-1-1.html
具体的学习参考小甲鱼提供的中文文档!
Tkinter 是 Python GUI的终极选择, 默认情况下安装Python之后,tkinter已经安装了.
import tkinter as tk #生成一个顶层窗口 app = tk.Tk() app.title("FishC Demo") # 在顶层窗口app对象中放置一个标签 label对象 # Label是最常用的组件之一,可以显示文本、图标、图片 theLabel = tk.Label(app,text="我的第二个窗口程序!") #自动调节组件自身的尺寸 theLabel.pack() # 窗口的主事件触发 app.mainloop()
import tkinter as tk class APP: def __init__(self,master): # 通常我们是把组件放置到Frame中进行布局 frame = tk.Frame(master) # 默认是top,我们可以指定为其它值 left right top bottom frame.pack(side=tk.LEFT,padx=10,pady=10) # fg属性是前景色 command是指定按钮点击之后触发的方法名 self.hi_there = tk.Button(frame,text="打招呼",fg="blue",bg="#999", command=self.say_hi) self.hi_there.pack() def say_hi(self): print("大家好,我是WW") root = tk .Tk() app = APP(root) root.mainloop()
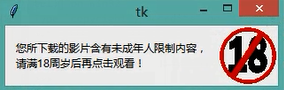
from tkinter import * root = Tk() # # 文本label,文字左对齐 距离左边框 10 textLabel = Label(root, text = "您下载的影片含有未成年人限制内容,\n请满18周岁后再点击观看!", justify = LEFT, padx = 10 ) textLabel.pack(side=LEFT) # 图片, file属性为图片路径 photo = PhotoImage(file="18.jpg") #图片Label imgLabel = Label(root,image = photo) imgLabel.pack(side=RIGHT) # 窗口的主事件触发 root.mainloop()

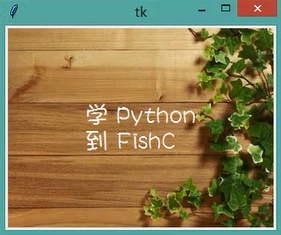
from tkinter import * root = Tk() photo = PhotoImage(file="bg.png") # 设置图片文本在一起的 Label,使用 compound属性 thelabel = Label(root, text ="学 Python\n到 FishC", justify=LEFT, image=photo, compound=CENTER, font=("华康少女字体",20), fg="white" ) thelabel.pack() mainloop()

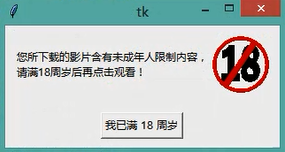
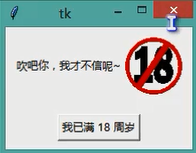
from tkinter import * def callback(): var.set("吹吧你,我才不信呢~") root = Tk() # 框架 Frame 是用来布局的 frame1 = Frame(root) frame2 = Frame(root) var =StringVar() var.set("您下载的影片含有未成年人限制内容,\n请满18周岁后再点击观看!") # 当需要改变Label的文本时,应该使用 textvariable属性替换原来的text属性 textLabel = Label(frame1, textvariable = var, justify = LEFT) textLabel.pack(side=LEFT) photo = PhotoImage(file="18.jpg") imgLabel = Label(frame1,image = photo) imgLabel.pack(side=RIGHT) # Button按钮 command事件改变上面的textLable显示的文本. button = Button(frame2,text="我已满 18 周岁",command=callback) button.pack() frame1.pack(padx=10,pady=10) frame2.pack(padx=10,pady=10) # 窗口的主事件触发 mainloop()


鱼C提供的扩展阅读:
Tkinter 窗口组件:Label http://bbs.fishc.com/thread-59087-1-1.html
Tkinter 窗口组件:Button http://bbs.fishc.com/thread-59124-1-1.html





















 2491
2491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








