以下内容转载自:http://www.cnblogs.com/huangzhilong/p/5030659.html
预备知识
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后,我们可以看到如下的一张图片
此时如果设置这个div的height为0的话,其他不变,会得到下面这个图形
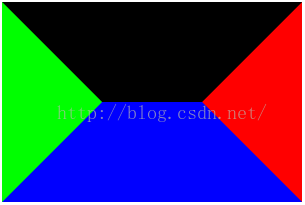
下面把其宽度也设置为0后,得到如下的一张图片
正式讲解
当我们如下设置代码并赋给div相应的属性时
- #sider2{
- width: 100px;
- height: 100px;
- border-top: 30px solid #000;
- border-right: 30px solid #ff0000;
- border-left: 30px solid #00ff00;
- border-bottom: 30px solid #0000ff;
- }
会得到如下的一张图
接着当不设置border-bottom,即默认其为0时,可以得到下面的图片
然后当设置其width为0时,如下图
继续设置其height为0
最后假若你把border-left,border-right设置为透明之后,就可以看到如下的三角形了
实现一个直角三角形,则最后需要两个border边的配合使用,浏览器会自动进行一些“拉伸变换”后就可以得到一个直角三角形。
- #triangle-topleft {
- width: 0;
- height: 0;
- border-top: 100px solid red;
- border-right: 100px solid transparent;
- }
PS:用来绘制三角形的必须是block元素,after和before伪劣是行内元素,必须定义为inline-block或者block之后才能绘制
PS:input不支持伪元素(:after,:before)。:before和:after伪元素指定了一个元素文档树内容之前和之后的内容。作为DOM元素,伪元素都是在容器内进行渲染的。input,img,iframe等元素都不能包含其他元素,所以不能通过伪元素插入内容。






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








