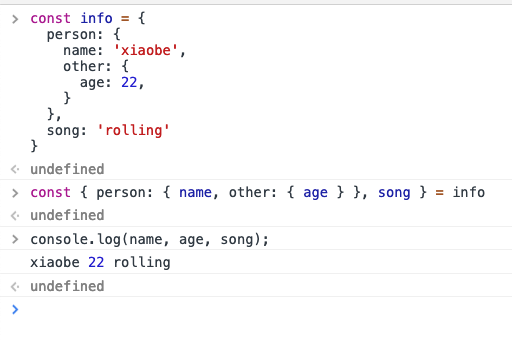
const info = {
person: {
name: 'xiaobe',
other: {
age: 22,
}
},
song: 'rolling',
}
// 解构person的内容
const { person: { name, other: { age } } } = info;
// 解构song
const { song } = info;
但请注意, person和other是属于未定义的变量
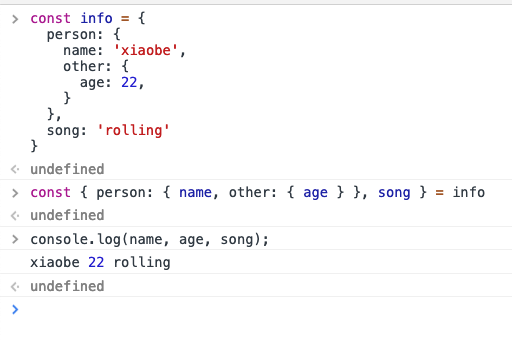
const info = {
person: {
name: 'xiaobe',
other: {
age: 22,
}
},
song: 'rolling',
}
// 解构person的内容
const { person: { name, other: { age } } } = info;
// 解构song
const { song } = info;
但请注意, person和other是属于未定义的变量
转载于:https://www.cnblogs.com/soyxiaobi/p/10567826.html
 498
498
 727
727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


