什么是多层级结构?
在Vue.js中多层级结构是指当出现同一个数据属性名相同时如何处理嵌套数据的插值,即在data对象中再定义一个自定义名的对象。


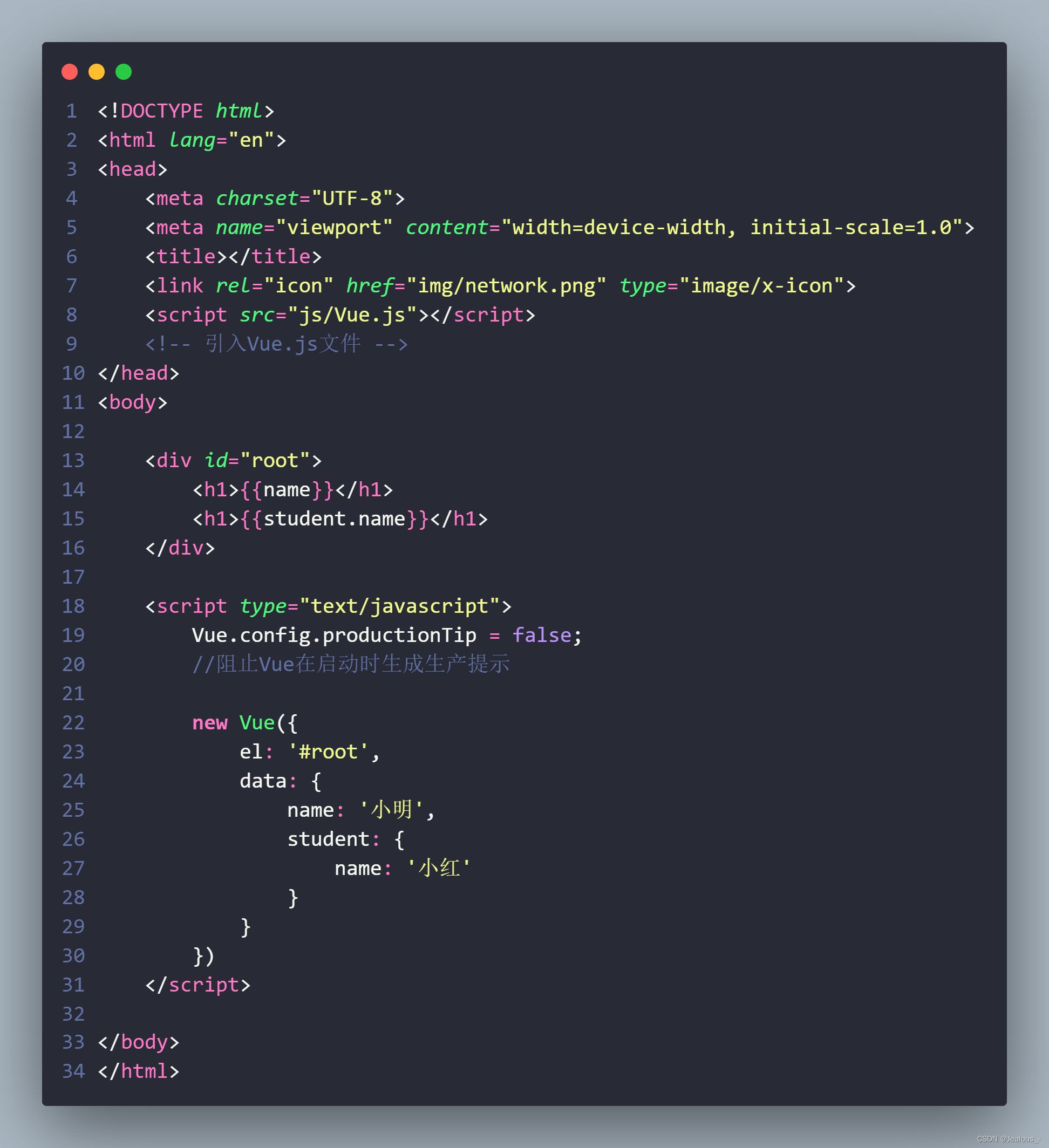
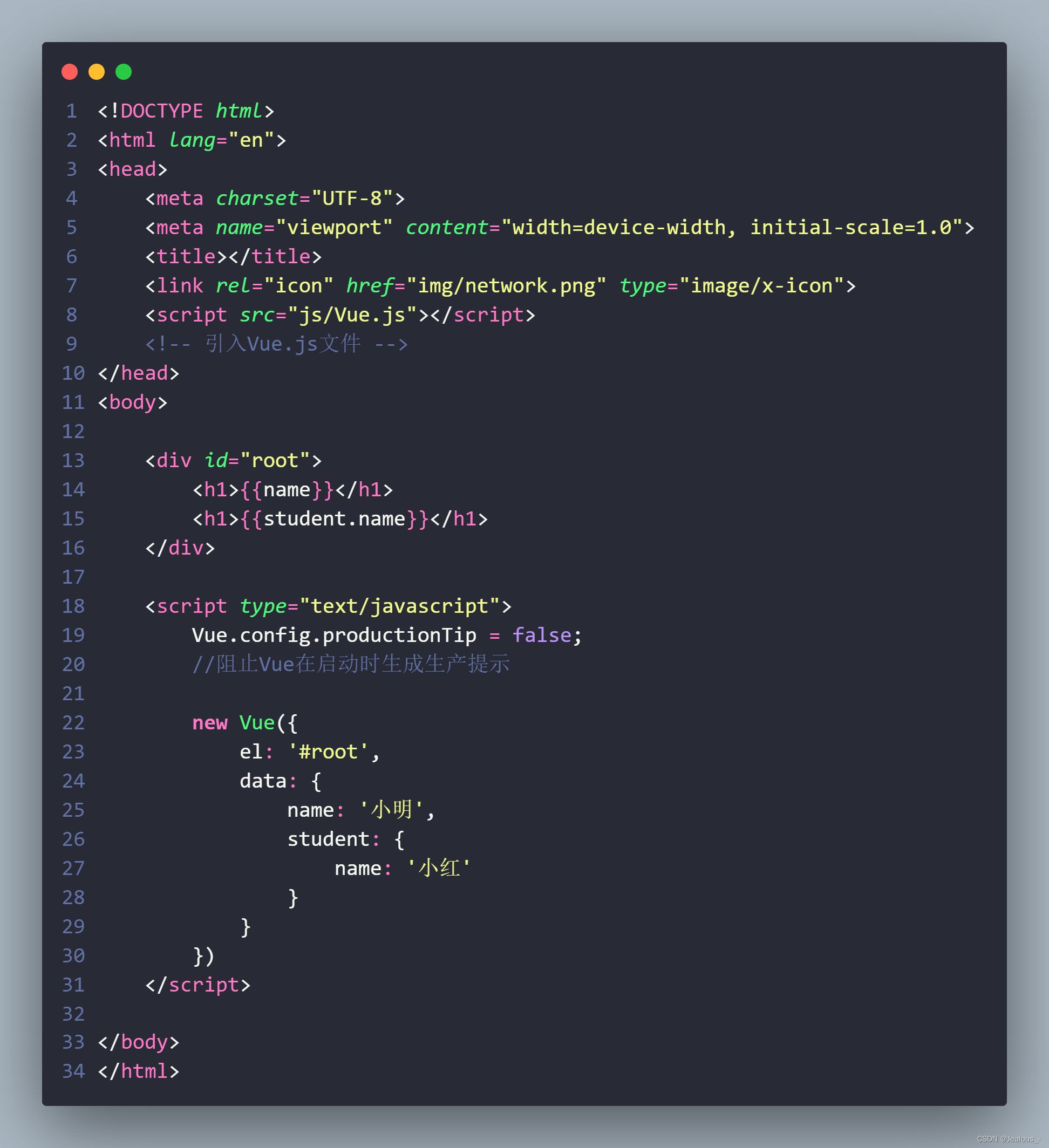
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<h1>{{name}}</h1>
<h1>{{student.name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: '小明',
student: {
name: '小红'
}
}
})
</script>
</body>
</html>
























 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








