本人菜鸟一枚,第一次写技术博客,有点小紧张,加上代码很乱,求不喷。
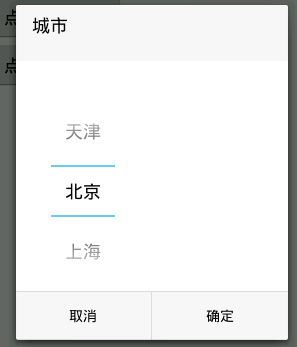
先放效果图:
界面就这么简单。
然后放上代码:
package com.example.dialog;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.NumberPicker;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.NumberPicker.OnValueChangeListener;
public class MainActivity extends Activity {
public Context context = MainActivity.this;
String msg = "test";
// numberpicker1 简单的NumberPicker的操作
private NumberPicker numberpicker1;
// numberpicker2,numberpicker3是星座month和day
private NumberPicker numberpicker2;
private NumberPicker numberpicker3;
private NumberPicker np;
private TextView text;
private TextView text1;
private int num;
int month =1;
int day =1;
String cityy;
private String[] city= {"北京","上海","广州","深圳","成都","天津"};
private Button bt1;
private Button bt2;
private Builder dialog;
private Builder dialog2;
private TextView tv1;
private TextView tv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt1 =(Button) findViewById(R.id.bt1);
tv1 = (TextView) findViewById(R.id.tv1);
bt2 =(Button) findViewById(R.id.bt2);
tv2 = (TextView) findViewById(R.id.tv2);
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
dialog = createLoadingDialog(MainActivity.this, "test");
dialog.create().show();
}
});
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
cityy ="北京";
dialog2 = createLoadingDialog2(MainActivity.this, "test");
dialog2.create().show();
}
});
}
/**
* 得到自定义的progressDialog
*
* @param context
* @param msg
* @return
*/
public Builder createLoadingDialog(Context context, String msg) {
LayoutInflater inflater = LayoutInflater.from(context);
View v = inflater.inflate(R.layout.loading_dialog, null);// 得到加载view
numberpicker2 = (NumberPicker) v.findViewById(R.id.numberpicker2);
numberpicker2.setMaxValue(12);
numberpicker2.setMinValue(1);
numberpicker2.setValue(month);
numberpicker2.setFocusable(true);
numberpicker2.setFocusableInTouchMode(true);
numberpicker2.setOnValueChangedListener(monthChangedListener);
/*
* / setMaxValue根据每月的天数不一样,使用switch()进行分别判断
*/
numberpicker3 = (NumberPicker) v.findViewById(R.id.numberpicker3);
numberpicker3.setMinValue(1);
numberpicker3.setMaxValue(31);
numberpicker3.setValue(day);
numberpicker3.setFocusable(true);
numberpicker3.setFocusableInTouchMode(true);
numberpicker3.setOnValueChangedListener(dayChangedListener);
text1 = (TextView) v.findViewById(R.id.textxing);
AlertDialog.Builder loadingDialog = new AlertDialog.Builder(context);
loadingDialog.setMessage("生日");
loadingDialog.setView(v);
loadingDialog.setCancelable(false);// 不可以用“返回键”取消
loadingDialog.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
tv1.setText(month + "月" + day + "日" +"\t" + text1.getText().toString());
}
});
loadingDialog.setNegativeButton("取消",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
}
});
return loadingDialog;
}
public Builder createLoadingDialog2(Context context, String msg) {
LayoutInflater inflater = LayoutInflater.from(context);
View v = inflater.inflate(R.layout.loading_dialog2, null);// 得到加载view
np = (NumberPicker) v.findViewById(R.id.numberpicker22);
np.setDisplayedValues(city);
np.setMinValue(0);
np.setMaxValue(city.length - 1);
np.setOnValueChangedListener(cityChangedListener);
AlertDialog.Builder loadingDialog = new AlertDialog.Builder(context);
loadingDialog.setMessage("城市");
loadingDialog.setView(v);
loadingDialog.setCancelable(false);// 不可以用“返回键”取消
loadingDialog.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
tv2.setText(cityy);
}
});
loadingDialog.setNegativeButton("取消",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
cityy = city[0];
}
});
return loadingDialog;
}
private NumberPicker.OnValueChangeListener monthChangedListener = new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker arg0, int arg1, int arg2) {
// TODO Auto-generated method stub
month = numberpicker2.getValue();
xingzuo();
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
numberpicker3.setMaxValue(31);
break;
case 2:
numberpicker3.setMaxValue(29);
break;
case 4:
case 6:
case 9:
case 11:
numberpicker3.setMaxValue(30);
break;
default:
break;
}
}
};
private NumberPicker.OnValueChangeListener dayChangedListener = new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker arg0, int arg1, int arg2) {
// TODO Auto-generated method stub
day = numberpicker3.getValue();
xingzuo();
}
};
private NumberPicker.OnValueChangeListener cityChangedListener = new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker arg0, int arg1, int arg2) {
//获得城市名
String [] a = np.getDisplayedValues();
cityy = a[arg2];
}
};
// 对获得的month 和 day 进行处理
void xingzuo() {
if ((month == 1 && day > 19) || (month == 2 && day < 19)) {
text1.setText("水瓶座");
} else if ((month == 2 && day > 18) || (month == 3 && day < 21)) {
text1.setText("双鱼座");
} else if ((month == 3 && day > 20) || (month == 4 && day < 20)) {
text1.setText("白羊座");
} else if ((month == 4 && day > 19) || (month == 5 && day < 21)) {
text1.setText("金牛座");
} else if ((month == 5 && day > 20) || (month == 6 && day < 22)) {
text1.setText("双子座");
} else if ((month == 6 && day > 21) || (month == 7 && day < 23)) {
text1.setText("巨蟹座");
} else if ((month == 7 && day > 22) || (month == 8 && day < 23)) {
text1.setText("狮子座");
} else if ((month == 8 && day > 22) || (month == 9 && day < 23)) {
text1.setText("处女座");
} else if ((month == 9 && day > 22) || (month == 10 && day < 24)) {
text1.setText("天秤座");
} else if ((month == 10 && day > 23) || (month == 11 && day < 23)) {
text1.setText("天蝎座");
} else if ((month == 11 && day > 22) || (month == 12 && day < 22)) {
text1.setText("射手座");
} else if ((month == 12 && day > 21) || (month == 1 && day < 20)) {
text1.setText("摩羯座");
}
}
}
代码很简单,主要是把NumberPicker跟数据绑定在一起,就不多解释了。还有布局太简单,也不用贴出来了吧。大体就这样























 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








