npm install lib-flexible --save
npm install px2rem-loader --save-dev

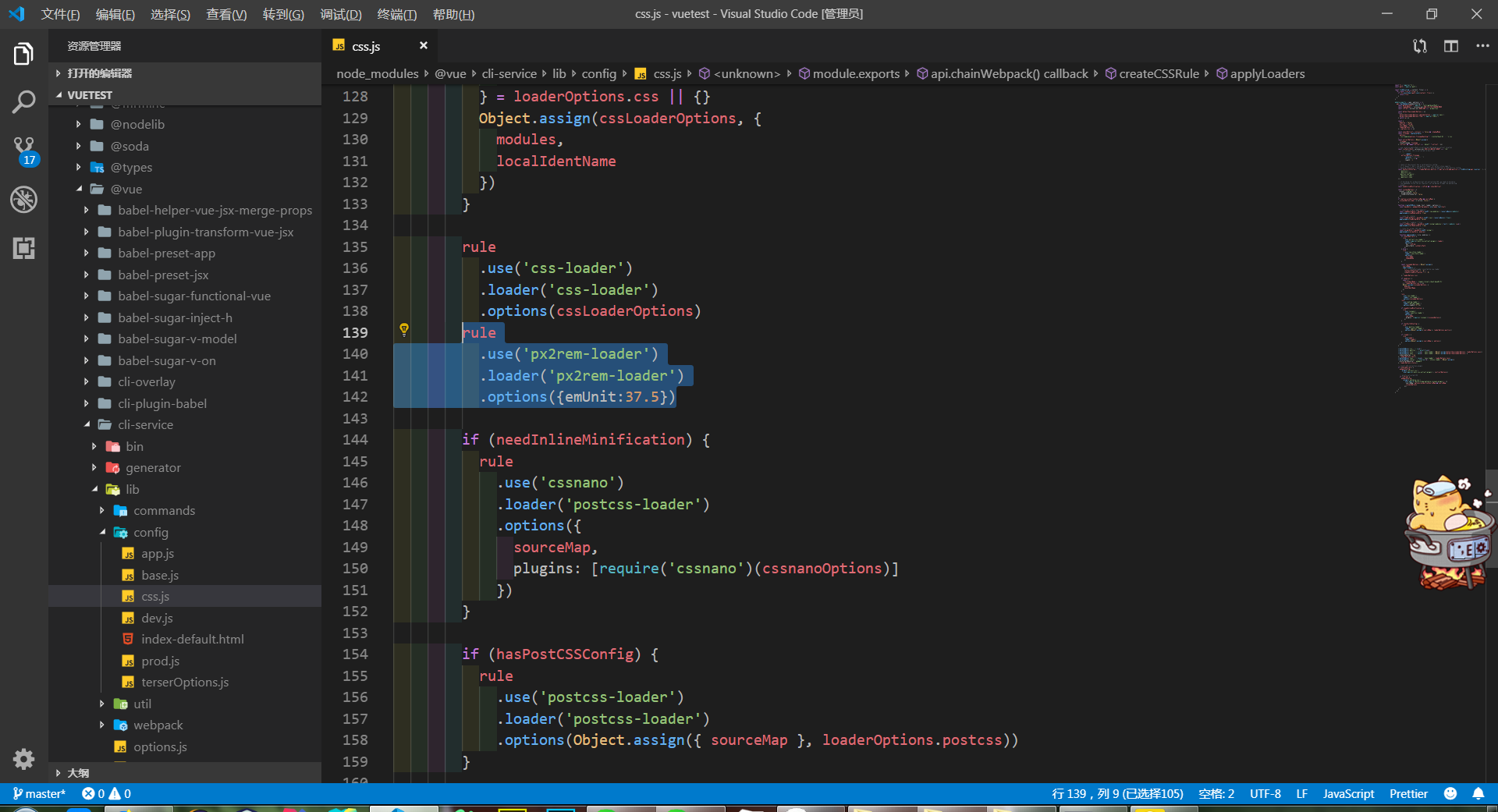
rule
.use('px2rem-loader')
.loader('px2rem-loader')
.options({emUnit:37.5})
正常移动端范围是375到750
我们这样设定就是让1rem为37.5px
相当于将页面(375px)分成十份,每一份就是1rem(37.5px)
rem就是相对于根元素,即<html>

import 'lib-flexible/flexible.js'
这样我们就可以按照设计图的px来做了,他会根据屏幕大小帮我们转换为对应的rem值





















 1695
1695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








