
将这些依赖打包吗?


es6转es5,将sass,less,转成css。文件优化:压缩代码体积,合并文件。
代码分割:公共模块的处理,路由懒加载功能。模块合并:功能模块分类
自动刷新
这些恨过的静态资源引入:
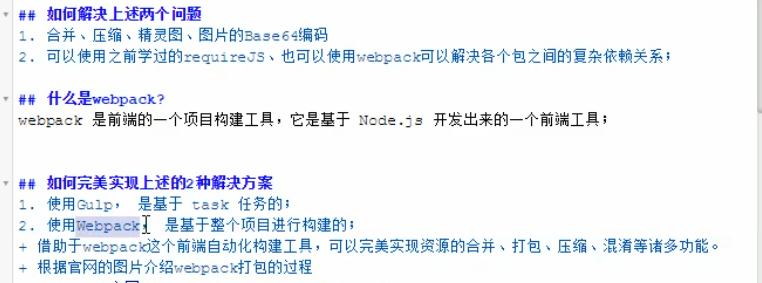
1.网页加载速度慢,因为,我们要发其很多的二次请求;
2.要处理错综复杂的依赖关系

Gulp是基于一个个小的任务做的
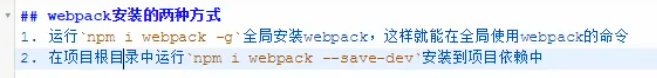
1.安装方式

2.目录结构
disc:项目产品发布的
src:放静态资源文件的
js,css,images, 入口文件main.js,首页index.html
然后安装包之前的话得先 npm init -y
初始化
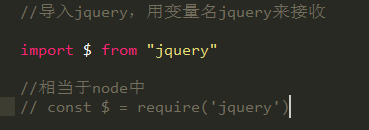
所有的静态文件在main中写,这个我们只引入main就行



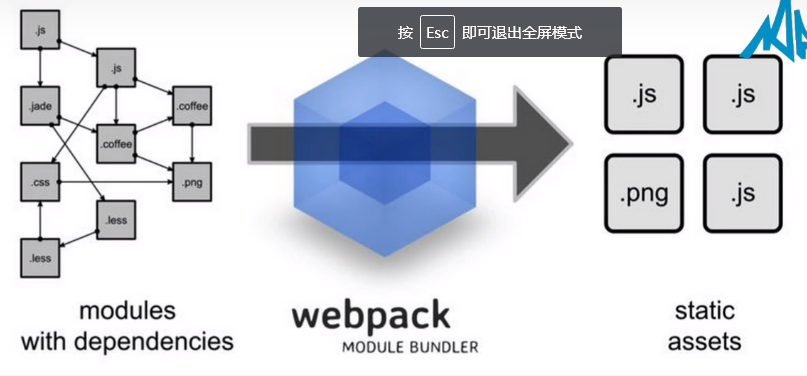
这时候就用到打包工具了吗 Webpack





















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








