项目地址:
https://github.com/Ashok-Varma/BottomNavigation
参考
1.http://www.jianshu.com/p/0550500f8f56
2.http://blog.csdn.net/qq_16131393/article/details/51419901
1、样式
- 底部导航的action通常是3-5个,小于3个推荐使用tab,大于三个推荐使用navigation drawer
- 在切换的时候,使用cross-fade动画,避免视图间的横向移动
2、Fixed、Shifting
Bottom navigation,有两种Mode:分别是Fixed、Shifting
Fixed:

Shifting:

3、代码实现
1.依赖:
compile 'com.ashokvarma.android:bottom-navigation-bar:1.4.1'
2.布局文件:
<com.ashokvarma.bottomnavigation.BottomNavigationBar android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom"/> <!--app:bnbAutoHideEnabled="false"/>-->
3、Activity中的实现,注意的参数
1.设置导航栏模式:setMode()
Attribute: mode_fixed, mode_shifting,mode_default
Method: setMode() Values:MODE_FIXED, MODE_SHIFTING
.setMode(BottomNavigationBar.MODE_FIXED);
2.设置导航栏背景模式:setBackgroundStyle()
Attribute: background_style_static, background_style_ripple,background_style_default
Method:setBackgroundStyle()Values:BACKGROUND_STYLE_STATIC, BACKGROUND_STYLE_RIPPLE
.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE)
3.设置BottomNavigationItem颜色
Attributes: bnbActiveColor, bnbInactiveColor, bnbBackgroundColor Value: Color value or resource
Methods: setActiveColor, setInActiveColor, setBarBackgroundColor Value: Color value or resource
BottomNavigationItem
.setActiveColorResource(R.color.primary)
4.添加标记BadgeItem
BadgeItem numberBadgeItem = new BadgeItem() .setBorderWidth(4) .setBackgroundColorResource(R.color.blue) .setText("5") .setHideOnSelect(autoHide.isChecked()); // TODO 控制便签消失或不消失 bottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home").setActiveColorResource(R.color.orange).setBadgeItem(numberBadgeItem))
// TODO 设置 BadgeItem 默认隐藏 注意 这句代码在添加 BottomNavigationItem 之后
numberBadgeItem.hide();
5.设置事件监听器TabChangeListener
bottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener(){ @Override public void onTabSelected(int position) { } @Override public void onTabUnselected(int position) {] } @Override public void onTabReselected(int position) { } });
展示
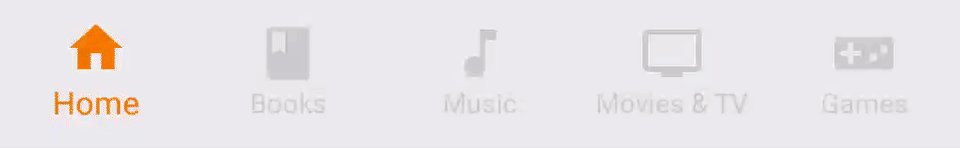
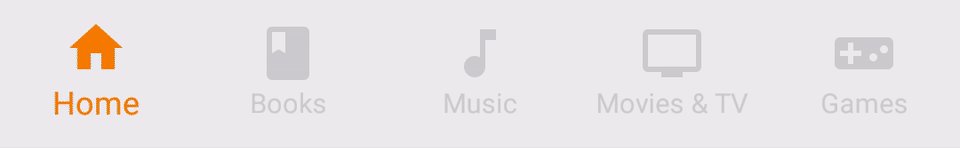
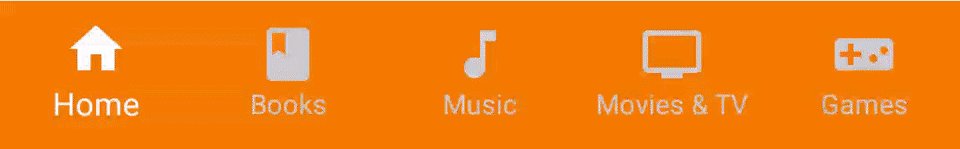
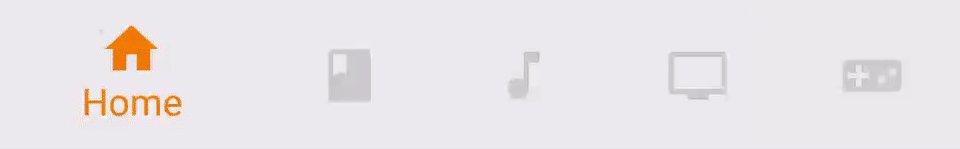
MODE_FIXED+BACKGROUND_STYLE_STATIC效果

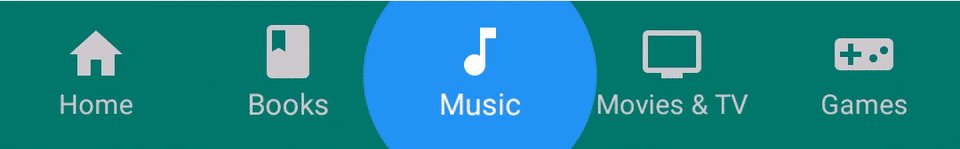
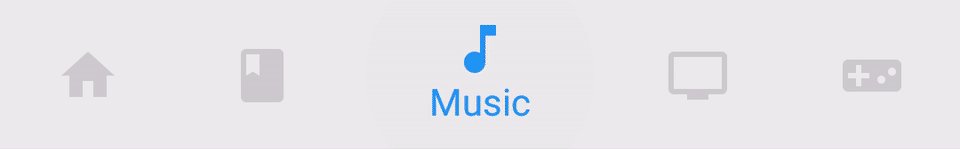
DE_FIXED+BACKGROUND_STYLE_RIPPLE效果

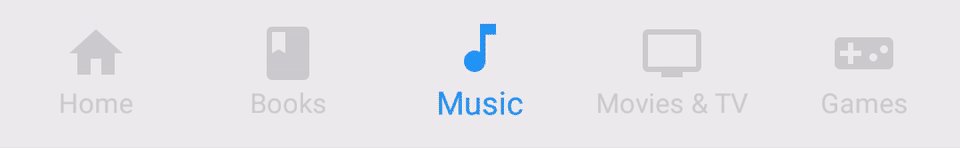
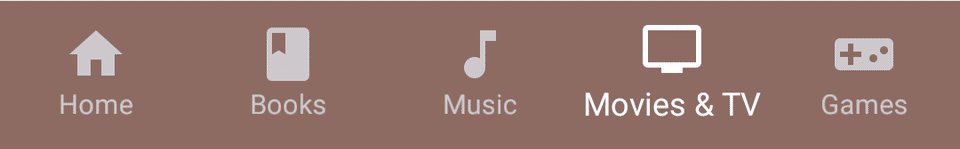
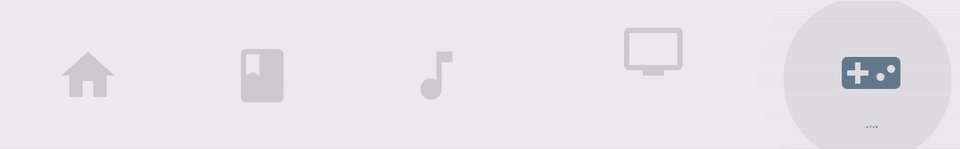
MODE_SHIFTING+BACKGROUND_STYLE_STATIC效果

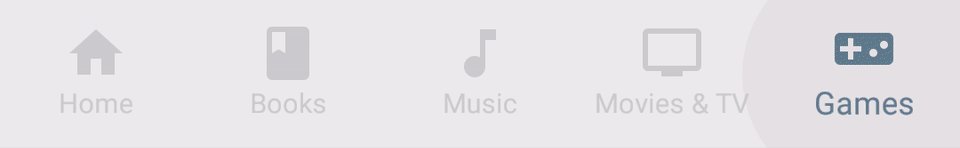
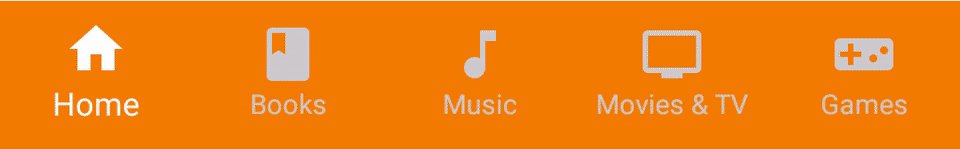
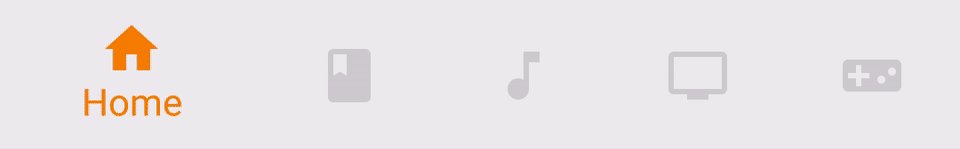
MODE_SHIFTING+BACKGROUND_STYLE_RIPPLE效果

案例的实现
JAVA
public class MainActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener { @BindView(R.id.bottom_navigation_bar) BottomNavigationBar mBottomNavigationBar; @BindView(R.id.fragment_container) FrameLayout mFrameLayout; private BookFragment mBookFragment; private LikeFragment mLikeFragment; private UserFragment mUserFragment; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ButterKnife.bind(this); InitNavigationBar(); } private void InitNavigationBar() { mBottomNavigationBar.setTabSelectedListener(this); mBottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED); mBottomNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE); mBottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.literature_100, "图书").setActiveColorResource(R.color.orange)) .addItem(new BottomNavigationItem(R.drawable.like_100, "收藏").setActiveColorResource(R.color.teal)) .addItem(new BottomNavigationItem(R.drawable.user_100, "设置").setActiveColorResource(R.color.blue)) .setFirstSelectedPosition(0) .initialise(); } /** * 设置默认的 */ private void setDefaultFragment() { FragmentManager fm = getSupportFragmentManager(); FragmentTransaction transaction = fm.beginTransaction(); mBookFragment = BookFragment.newInstance(); transaction.replace(R.id.fragment_container, mBookFragment); transaction.commit(); } @Override public void onTabSelected(int position) { Log.d("onTabSelected", "onTabSelected: " + position); FragmentManager fm = getSupportFragmentManager(); FragmentTransaction transaction = fm.beginTransaction(); switch (position) { case 0: if (mBookFragment == null) { mBookFragment = BookFragment.newInstance(); } transaction.replace(R.id.fragment_container, mBookFragment); break; case 1: if (mLikeFragment == null) { mLikeFragment = LikeFragment.newInstance(); } transaction.replace(R.id.fragment_container, mLikeFragment); break; case 2: if (mUserFragment == null) { mUserFragment = UserFragment.newInstance(); } transaction.replace(R.id.fragment_container, mUserFragment); break; default: break; } // 事务提交 transaction.commit(); } @Override public void onTabUnselected(int position) { Log.d("onTabUnselected", "onTabUnselected: " + position); } @Override public void onTabReselected(int position) { Log.d("onTabReselected", "onTabReselected: " + position); } }
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.ryan.simplereading.MainActivity"> <FrameLayout android:id="@+id/fragment_container" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"/> <com.ashokvarma.bottomnavigation.BottomNavigationBar android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom"/> </LinearLayout>























 6308
6308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








