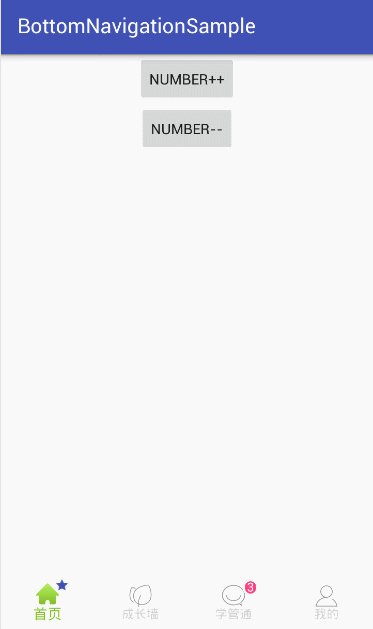
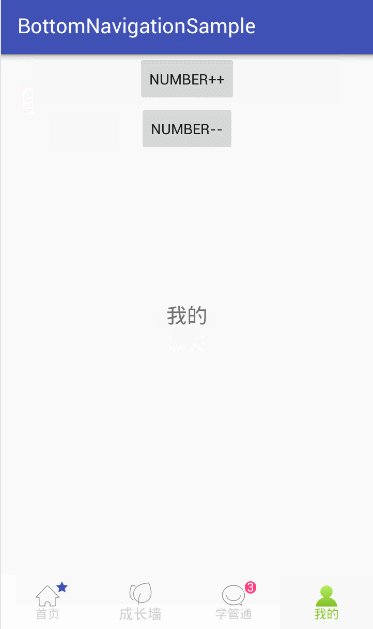
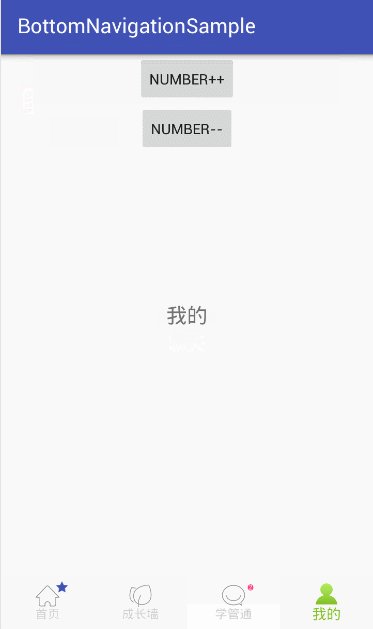
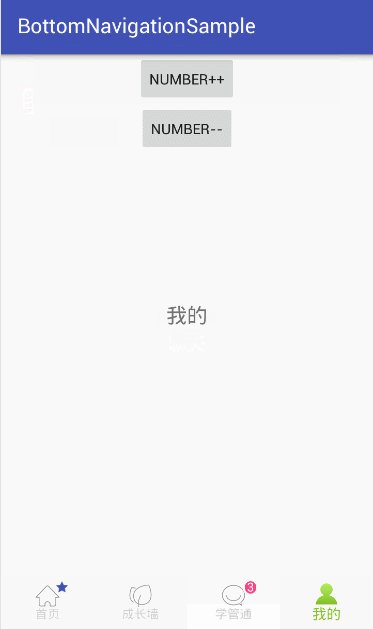
之前底部导航栏的基本上都是自己通过selector来实现的,今天换上了Google推出的BottomNavigationBar,感觉效果还不错,写了一个项目上要用到的功能的demo,先上一张效果图,大家感受一下:
这里主要介绍BottomNavigationBar的使用,首先要在build.gradle中添加依赖:
//底部导航栏样式BottomNavigationBar compile 'com.ashokvarma.android:bottom-navigation-bar:2.0.3'
然后在布局文件中就可以使用了:
<com.ashokvarma.bottomnavigation.BottomNavigationBar android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_alignParentBottom="true"/>接下来就是 BottomNavigationBar在activity中的使用, 当然,首先是实例化控件:
mBottomNavigationBar= (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
大家看到的效果图中的变化的数字和蓝色五角星是分别通过TextBadgeItem和ShapeBadgeItem来实现的:
mTextBadgeItem = new TextBadgeItem() .setBorderWidth(4) .setBackgroundColorResource(R.color.colorAccent) .setAnimationDuration(200) .setText("3") .setHideOnSelect(false); mShapeBadgeItem = new ShapeBadgeItem() .setShapeColorResource(R.color.colorPrimary) .setGravity<









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








