$("input[name='chkAgent']:[checked]").each(function () {
alert($(this).attr("value"));
})
$("#USER_LIST tr td input:checked").each(function () {
alert(this.value);
job = $(this).parent().parent().children("td:eq(2)").text();
});
这两段代码的不同点:
在input[name='chkAgent']后面增加了一个[checked],表示已选中的元素。
而第二段中的this前面,并没有$。表示,第一段有$,表示这个时候的this对象是一个jQuery对象,所有后面使用了attr("value")(这个是Jquery中,获取元素值的写法)。而第二段中直接使用了this.value,这是JavaScript中的写法。
var p={name:'张三',age:'25',email:'zhangsan@163.com'};
$.each(p,function(k,v){
alert(k+' , '+v);
if(k=='张三'){
return false;//跳出循环,这里不能使用break来跳出循环。
}
});
jquery还有一个$.map方法,这个方法可以返回一个数组(可以是做过修改后满足要求的数组)。
2、获取鼠标点选行中,其他单元格内的内容。
var a = $(this).parent().parent().find("#SOP").text();
这种写法,比较简单,直接将要获取的那个td表格设一个ID或者Class,通过Jquery中的parent方法,先向上遍历,获取到爷爷级的元素(tr),再使用jQuery中的find方法获取到想要的内容。
有关Jquery遍历的更多方法:
children():仅儿子辈
- 1
代码如果是$("div").children(),那么意味着只能找到ul,因为div与ul是父子关系,li与div是祖辈关系,因此无法找到。
find():find是后代关系(包含父子关系)
- 1
$("div").find("li"),此时,li与div是祖辈关系,通过find方法就可以快速的查找到了。
.find()方法要注意的知识点:
find是遍历当前元素集合中每个元素的后代。只要符合,不管是儿子辈,孙子辈都可以。
与其他的树遍历方法不同,选择器表达式对于 .find() 是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递通配选择器 '*'。
find只在后代中遍历,不包括自己。
选择器 context 是由 .find() 方法实现的;因此,$('.item-ii').find('li') 等价于 $('li', '.item-ii')(找到类名为item-ii的标签下的li标签)。
parent():只会向上查找一级 parents()返回祖辈元素
closest()方法接受一个匹配元素的选择器字符串(使用频率较高的而一个方法)
从元素本身开始,在DOM 树上逐级向上级元素匹配,并返回最先匹配的祖先元素
closest和parent区别
起始位置不同:.closest开始于当前元素 .parents开始于父元素
遍历的目标不同:.closest要找到指定的目标,.parents遍历到文档根元素,closest向上查找,直到找到一个匹配的就停止查找,parents一直查找到根元素,并将匹配的元素加入集合
结果不同:.closest返回的是包含零个或一个元素的jquery对象,parents返回的是包含零个或一个或多个元素的jquery对象
each():
each是一个for循环的包装迭代器
each通过回调的方式处理,并且会有2个固定的实参,索引与元素
each回调方法中的this指向当前迭代的dom元素

前5个用到的可能性稍微大一点
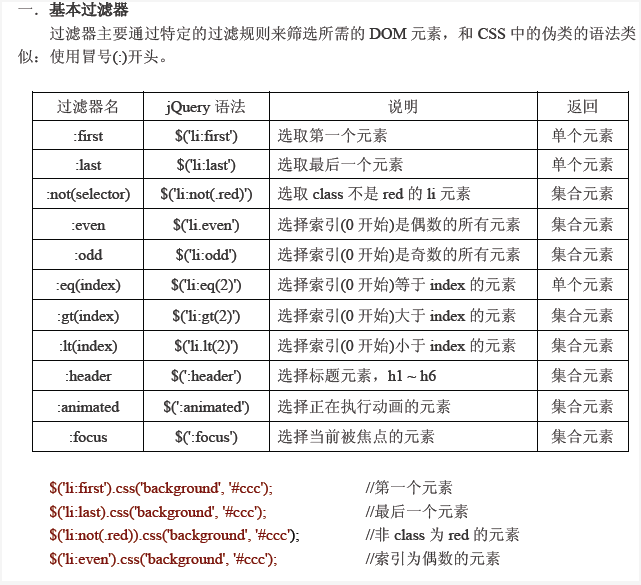
为了提高选择器的性能,JQquery提供了常用的这5个过滤器相对应的方法























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








