By Jacob Gube
你或许不需要用到Bootstrap这种大型UI框架的大部分功能,尤其当你想开发简单直接的项目,并期望越快跑起来越好。幸运的是,有小而快的CSS框架供你选择。
使用一个小的CSS框架一般意味着更平缓的学习曲线,不依赖JavaScript功能,和更快的加载时间 。
我制作了一个优秀的小型/最小化的CSS框架让你是探索。它们大部分小于 5 KB(最小化和gzipped后)并包含用于开发响应式页面的核心工功能。

min,列表中最小的CSS框架,包含响应式 12 列的栅格系统,按钮样式,表格样式,兼容安卓系统的图标等。min支持古老的浏览器比如 IE 5.5

Miligram为的是现代UIs - 使用了FlexBox作为栅格系统,用rem作为长度和大小的单位,并且移动优先。在这个极端上的代价是:Miligram只支持最新的Chrome,Firefox,IE,Safari和Opera。

Blaze css在轻量化上面已经非常出众,但是你还可以更进一步的优化。由于模块化的设计是的用户可以只引入需要的模块。(参考 instructions for creating a custom Blaze CSS build 了解更多)

Kube在小于6KB的CSS框架中出了一记重拳。他拥有一个响应式栅格系统,一套健壮的网页表单类,通知类用于展示重要信息,等等。

Pure,Yahoo!开发者发起的开源项目,是一套帮助开发响应式页面的CSS模块。Pure帮助你快速建立响应式设计。对所有元素有几本的样式(在Normalize.css上建立起来),以及对应于栅格布局,网页表单,按钮和表格的模块,以及 导航菜单.

自称“CSS微框架”,Furtive专门针对现代web设计。像Miligram,Furtive移动优先,有一个响应式的基于FlexBox的网格,是用rem单位作为长度的大小。并对表单,按钮,基础颜色等有涵盖。

虽然超过一年都没有被更新, Skeleton任然是构建现代响应式设计的一流框架。包含一个直观的栅格系统和基本类型。

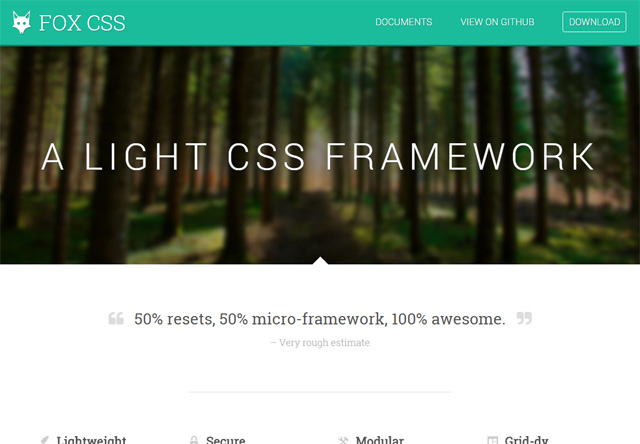
FOX CSS是一个轻量化,模块化的CSS框架。使用了移动优先的设计原则,支持最早到 IE 9,以及一个non-aggressive的 CSS reset (受 KNACSS 启发).

Basscss有超过22个css模块组成,包括CSS reset,栅格系统,颜色类,工具类,帮助你构建响应式设计,更难得的是,Basscss功能出奇的丰富,毕竟它不到 4 KB。

Siimple是一个最小化的CSS框架,用于构建响应式的感觉的网站设计。于Skeleton类似:它有一个直观的12列网格系统和对布局、表格、按钮和表单等的基本样式。

LotUs是最小的css框架之一。它覆盖的重点有:响应式网格系统,排版,按钮和表单。

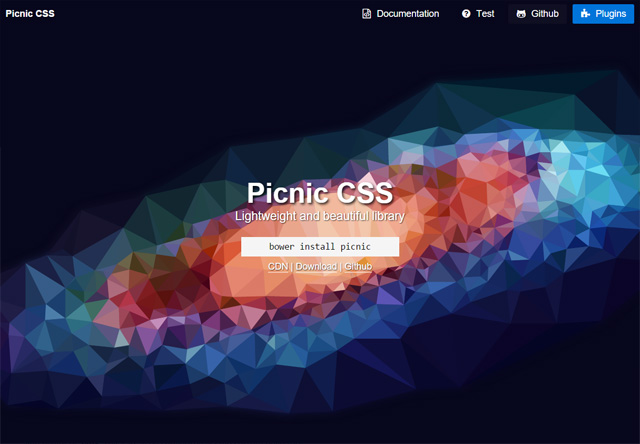
Picnic CSS是一个轻量化的全段Sass框架,让你可以轻易的定制参数如颜色和长度。它还有一些让人惊叹的纯CSS组件如 Modal 弹窗和内容滑动器。
Summary Table
下面列表包含了上述CSS框架一些具体的参数。
名字
*大小
文档
版权
GitHub仓库
**热门度
1.02 KB
MIT
685**
4.05 KB
MIT
3,000**
4.0 KB
BSD
13,373**
2.37 KB
MIT
369**
1.57 KB
MIT
10,884**
2.46 KB
Unknown
87**
3.49 KB
MIT
2,597**
1.80 KB
MIT
14**
*大小 是指 minified 和 gzipped 后的大小,这个值是从我的独立测试环境中计算出来的。
**热门度试着github上星的个数,指的是用户关注代码变化的数量。星 个数越高越好.**
原创文章,转载请注明:转载自http://whohelpme.com/blog/main/admin.html







 本文介绍了一系列轻量级CSS框架,这些框架体积小巧、加载迅速,适合快速开发响应式网页。多数框架压缩后小于5KB,具备核心功能如响应式栅格系统、表单样式等。
本文介绍了一系列轻量级CSS框架,这些框架体积小巧、加载迅速,适合快速开发响应式网页。多数框架压缩后小于5KB,具备核心功能如响应式栅格系统、表单样式等。
















 1704
1704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








