语法
box-shadow:X轴偏移量 y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式]
参数介绍:

注:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
阴影模糊半径,其值只能为正值,值越大阴影边缘就越模糊,值为0时阴影不具有模糊效果。
阴影扩展半径,其值可以为正负值,值为正,阴影扩大,值为负,阴影缩小
用法
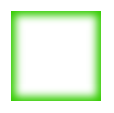
外阴影: box-shadow: 0px 0px 12px 5px #33CC00;

内阴影:box-shadow:0px 0px 12px 5px #33CC00 inset ;

当外阴影设置了偏移量:box-shadow:5px 4px 6px #666;

当内阴影设置了偏移量:box-shadow:5px 5px 5px #666 inset;

只设置X,Y偏移量:box-shadow:10px 10px #666;

在上个基础上加阴影模糊半径和阴影扩展半径:box-shadow:10px 10px 5px 10px #666;

多个阴影: box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;






















 158
158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








