一,box-shadow
box-shadow: h-shadow v-shadow blur spread color inset;
水平阴影的位置 垂直阴影的位置 模糊距离 阴影的尺寸 阴影的颜色 将外部阴影 (outset) 改为内部阴影。
注意:png图片内的边缘是没有阴影,只有图片的边缘有
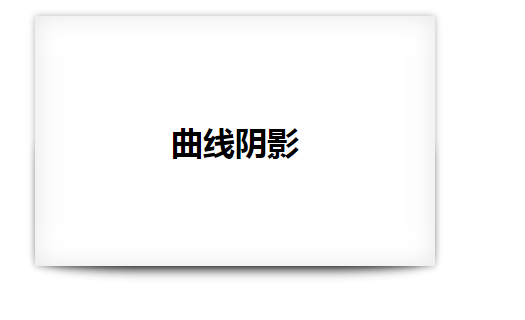
(1).曲线阴影
原理分析:
曲线阴影是有三个图的阴影组成的,一个矩形(正面看到的)被俩个半椭圆的矩形(这俩个半椭圆的矩形是一样的样式,同时三个矩形的颜色是一样的)夹在中间形成的。
①一个A矩形的外阴影(内部阴影):
box-shadow:0px 0px 10px rgba(0,0,0,0.3),20px 20px 20px rgba(255,0,0,0.3) inset;
尽量使用rgba,因为它本身含有透明值,
inset表示内阴影,水平方向20px表示从左20px.垂直20px表示高度为20px。
如图显示:
如果要矩形四边呈现一样,box-shadow:0px 0px 10px rgba(0,0,0,0.3),0px 0px 20px rgba(255,0,0,0.3) inset;
②用after和before制作俩个半椭圆的矩形:border-radius:100px/10px
(水平是100px,垂直是10px),同时要相对A矩形定位他们的位置(position: absolute;)
注意:半椭圆矩形的大小设置有俩种方式:1,直接给高和宽,2,用top,left,right,bottom这四个参数缺一不可。建议使用2.
③层级问题:z-index: -1;
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta content="" charset="utf-8">
<title>曲线阴影</title>
<style type="text/css">
html,body,div{
padding: 0;
margin: 0;
}
.shadow{
width: 400px;
line-height: 250px;
background-color: #fff;
text-align: center;
margin: auto;
}
.effect{
position: relative;
box-shadow:0px 0px 10px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
-webkit-box-shadow:0px 0px 10px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0px 0px 10px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
-ms-box-shadow:0px 0px 10px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
-o-box-shadow:0px 0px 10px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
}
.effect:after,.effect:before{
content: "";
background-color:#cb1002;
position: absolute;
z-index: -1;
top: 50%;
bottom: 0px;
left:10px;
right:10px;
-webkit-box-shadow:0px 0px 20px rgba(0,0,0,0.8);
box-shadow:0px 0px 20px rgba(0,0,0,0.8);
-o-box-shadow:0px 0px 20px rgba(0,0,0,0.8);
-moz-box-shadow:0px 0px 20px rgba(0,0,0,0.8);
-ms-box-shadow:0px 0px 20px rgba(0,0,0,0.8);
border-radius: 100px/10px;
}
</style>
</head>
<body>
<div class="effect shadow">
<h1>曲线阴影</h1>
</div>
</body>
</html>
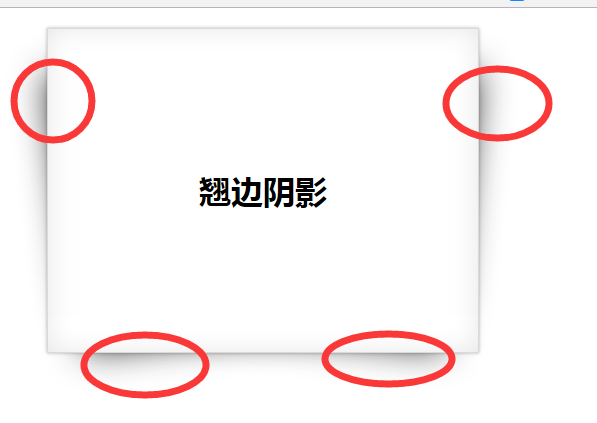
(2),翘边阴影
原理分析:
翘边阴影是有三个图的阴影组成的,一个矩形(正面看到的)被俩个类似平行四边形(这俩个四边形是方向相反,颜色都是透明background-color: transparent;)组成的
<!DOCTYPE html>
<html>
<head>
<meta content="" charset="utf-8">
<title>翘边阴影</title>
<style type="text/css">
html,body,div{
padding: 0;
margin: 0;
}
.shadow{
width: 400px;
line-height: 250px;
background-color: #fff;
text-align: center;
margin: 20px auto;
border: 1px solid #E0D8D8;
padding: 15px;
}
.effect{
position: relative;
box-shadow: 0px 0px 4px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
-webkit-box-shadow: 0px 0px 4px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0px 0px 4px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow: 0px 0px 4px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
-ms-box-shadow: 0px 0px 4px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
}
.effect:after{
content: "";
position: absolute;
z-index: -2;
width: 84%;
height: 74%;
left: 17px;
bottom: 21px;
background-color: transparent;
box-shadow: 0px 0px 56px rgba(0,0,0,0.9);
-webkit-box-shadow: 0px 0px 56px rgba(0,0,0,0.9);
-o-box-shadow: 0px 0px 56px rgba(0,0,0,0.9);
-moz-box-shadow: 0px 0px 56px rgba(0,0,0,0.9);
-ms-box-shadow: 0px 0px 56px rgba(0,0,0,0.9);
transform: skew(13deg) rotate(6deg);
-webkit-transform:skew(13deg) rotate(6deg);
-o-transform: skew(13deg) rotate(6deg);
-moz-transform:skew(13deg) rotate(6deg);
-ms-transform: skew(13deg) rotate(6deg);
}
.effect:before{
content: "";
position: absolute;
z-index: -2;
width: 84%;
height: 74%;
right: 17px;
bottom: 22px;
background-color: transparent;
box-shadow: 0px 0px 56px rgba(0,0,0,0.9);
-webkit-box-shadow: 0px 0px 56px rgba(0,0,0,0.9);
-o-box-shadow: 0px 0px 56px rgba(0,0,0,0.9);
-moz-box-shadow: 0px 0px 56px rgba(0,0,0,0.9);
-ms-box-shadow: 0px 0px 56px rgba(0,0,0,0.9);
transform: skew(-13deg) rotate(-7deg);
-webkit-transform: skew(-13deg) rotate(-7deg);
-o-transform: skew(-13deg) rotate(-7deg);
-moz-transform: skew(-13deg) rotate(-7deg);
-ms-transform: skew(-13deg) rotate(-7deg);
}
</style>
</head>
<body>
<div class="effect shadow">
<h1>翘边阴影</h1>
</div>
</body>
</html>
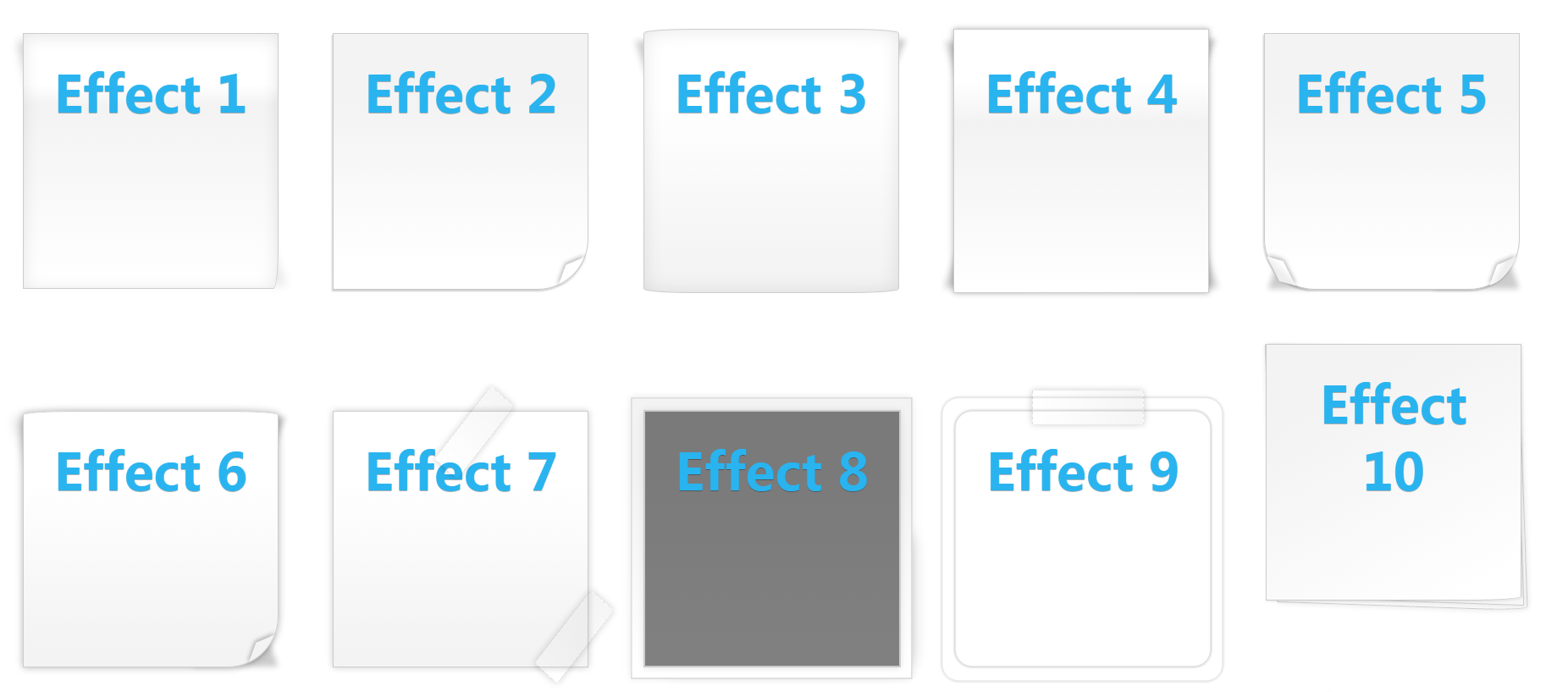
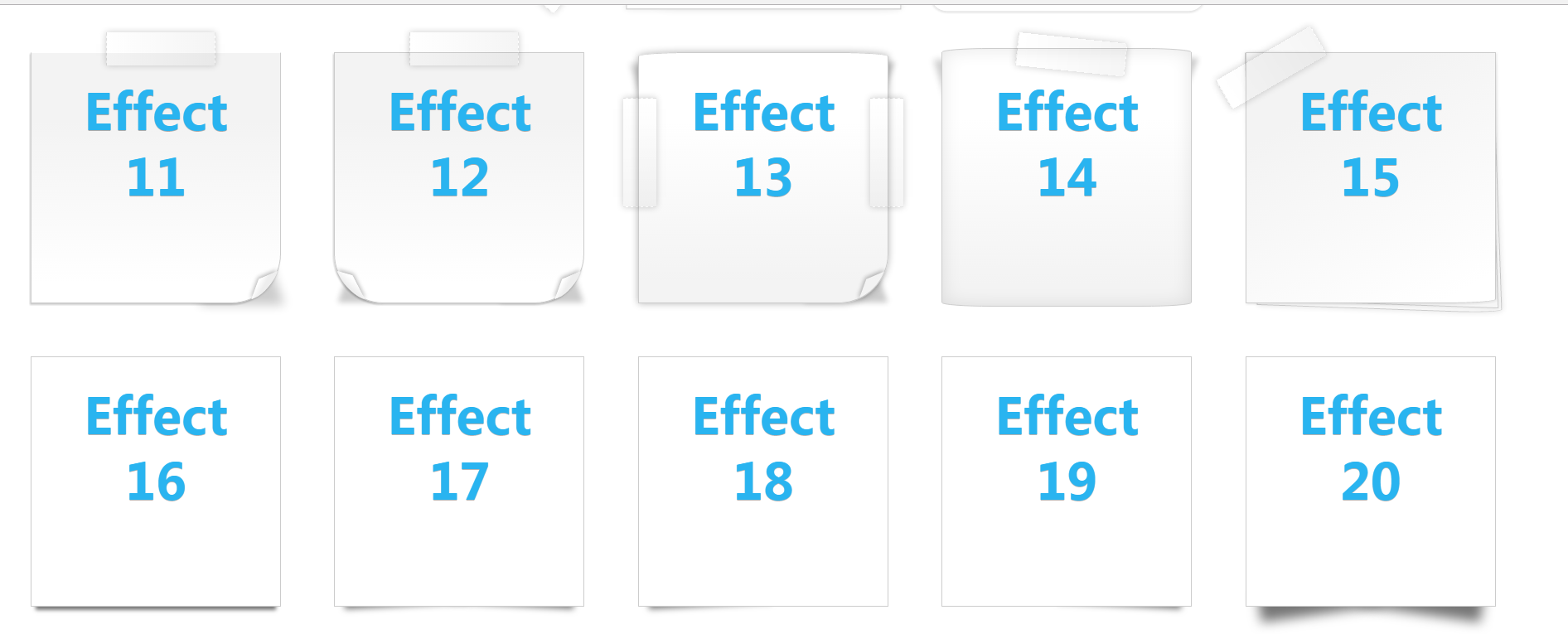
二.23种效果阴影

代码下载:http://download.csdn.net/detail/gao_xu_520/9903500



























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








