一、 Vue 的介绍
1. vue是一个 mvvm 的框架。(面试官经常会问的),angular 是 mvc的框架。
2. vm 是 vum 的实例,这个实例存在计算机内存中,主要干两件大事:
1. 绑定数据
2. dom检测
3. vue 实例 靠 new 关键字实例化 vue 对象,使用 mvvm 模型
1. M modal 数据
2. v view 视图
3. vm 全称viewmodal 就是一个vue实例
4. Vue.js 是封装的一个类,参数是个 options 对象
最常用的属性有哪些:
1. el:”” 指定 vue所操作的 dom 范围,属性值是你获取的节点
2. data 就是 vue 的 model 存放数据的,属性是一个对象或函数(在组件中是函数)
3. methods 是vue 中的事件方法。都存在这里面
二、Vue的指令
v-cloak=”” v-text=”” v-html=”” 指令学习
v-cloak=””
1. 使用v-cloak=”” 能够解决 插值表达式闪烁的问题
2. 只要应用 v-cloak 这个属性的元素默认 display:none;,请求过来数据才渲染到我们的页面。
v-text=“”
1. 默认 v-text 没有闪烁问题
2. v-text 会覆盖元素中原本的内容,但是 插值表达式 只会替换自己的占位 符,不会把整个元素内容清空
+++++{{meg}}------
======

v-html=“”
1. v-html=“” 会把标签也一起解析

v-bind=‘”
1. v-bind 是 vue 中提供的用于动态属性绑定的指令
2. 简写 v-bind 指令 可以简写为一个 英文的冒号 : 要绑定的属性
3. v-bind 中 可以写合法的js表达式
v-on=“”
1. v-on 是事件绑定机制
2. 每当我触发 input 的点击事件,会调用 vue 事件的绑定机制,执行这个 show方法,show去methods找这个方法。
methods: {//这个 methods属性中定义了当前 vue 实例所有可用方法
show:function () {
alert("123")
}
}
3. 简写 加 @ 符号
var vm = new Vue({
el : "#app",//指定控制的区域
data : {//指定数据
meg : "123",
msg2:"
会亭好美吖!!!
",mytitle:"这是一个自己定义的title"
},
})
v-on的修饰符:
1. stop 阻止事件冒泡
什么是冒泡?
当给父子元素绑定同一个事件时,触发子元素身上的事件,执行完毕后也会触发父元素身上的事件,这种传播机制叫事件冒泡
2. prevent 阻止默认行为
什么是事件默认行为?
默认行为是指像点击标签触发的跳转事件,阻止a无故刷新跳转页面。
3. capture 添加事件倾听器使用事件捕获模式。
什么是事件捕获?
给父子元素使用 addEventListener() 绑定同一个事件时,当触发子元素身上的事件,先触发父元素身上的事件,然后在传递给子元素 这种传播机制叫事件捕获。
4. self 只当事件在该元素本身(比如不是子元素)触发时触发回调,使用 .self 只有点击当前元素的时候,才会触发事件处理函数
5. once 事件只触发一次
6. .stop , .self 都是阻止事件冒泡,他俩有什么区别?
1. .self 只阻止自己身上的冒泡行为的触发,并不会真的 阻止冒泡行为
阻止了自己身上的冒泡行为了,没有阻止div1上的 self不能当作stop使用只管自己
v-for=“”
1. 循环指令 v-for,可循环的东西,数组和对象(item, index) in arr。先元素 在节点。
注意:v-for循环的时候 key属性只能使用number或string。
注意:key 在使用的时候, 必须使用 v-bind 属性绑定的形式,指定key的 值。Key是唯一的。
v-if 和 v-show
v-if 和 v-show的特点以及区别:
1. v-if 的特点 每次会从新删除或创建元素
这是用 v-if 控制的元素
2. v-show 的特点 每次不会从新进行 dom 的删除和创建操作,只是切换元 素的 display:none;样式
这是用 v-show 控制的元素
什么时间使用 v-if 和 v-show:
v-if 有较高的切换 切换性能消耗
v-show 有较高的初始渲染消耗
如果 元素 涉及到频繁切换 最好不要使用 v-if,而是推荐使用 v-show。
如果 元素 可能永远也不会被显示出来 则推荐 使用 v-if
data:{
flag:true
},
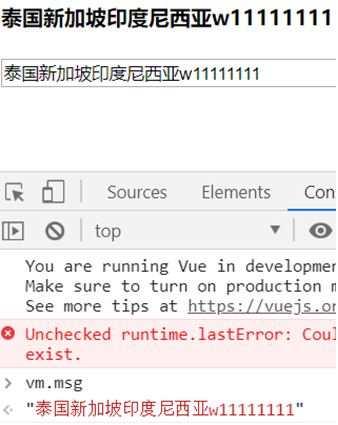
V-model 和 双向数据绑定
1. v-bind 只能实现数据的单项绑定,从msg自动绑定到 v-bind 中去,无 法实现数据的双向绑定。
2. 使用 v-model 指令可以实现数据表单元素和 model中的数据的双向数 据绑定,v-model 除了能实现数据从 m 渲染到 v-model中去,也能实现 v-model里面数据改变同步到 msg 里去。

注意:
1. v-model 只能运用在表单元素中
2. input(radio,text,address,email)
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!





















 1250
1250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








