index.js
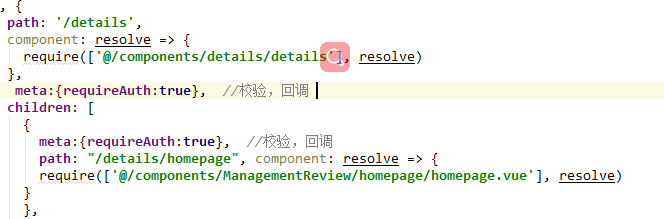
将需要登录权限的路由设置meta属性

meta:{requireAuth:true},
main.js
在main.js内直接写对路由的验证
router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限 if (sessionStorage.getItem("access_token")) { // 判断当前的token是否存在 next(); } else { next({ path: '/manage', query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由 }) } } else { next(); } });





















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








