两个关键字 1、attr 2、prop
主要要实现获得和设置两种方式
话不多说就直接上代码:
首先是获取方式的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery复习节点知识(1、查看(获取)和设置属性)</title>
<script type="text/javascript" src="../jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="box">
<p id="a" class="中秋节快乐!!">今天是中秋节</p>
<p id="b" date-class="明天不用上课了!!">祝大家中秋节快乐!!!</p>
</div>
<!--两个关键字 attr prop-->
<!--
语法:
查看(获得):
$(标签对象).attr(属性名)
$(标签对象).prop(属性名)
-->
<script>
//需求: 获取id为a的类名class(属性名)的属性值
var a = $("#a").attr("class");
console.log(a);
</script>
</body>
</html>

结果为:

不难看出两者都可以实现获取属性值的需求
但是当我把需求换一下变为
:
注意: 这里的date-class是自定义的,与w3c是没关系的
再来测试的时候(先用attr)

结果是:

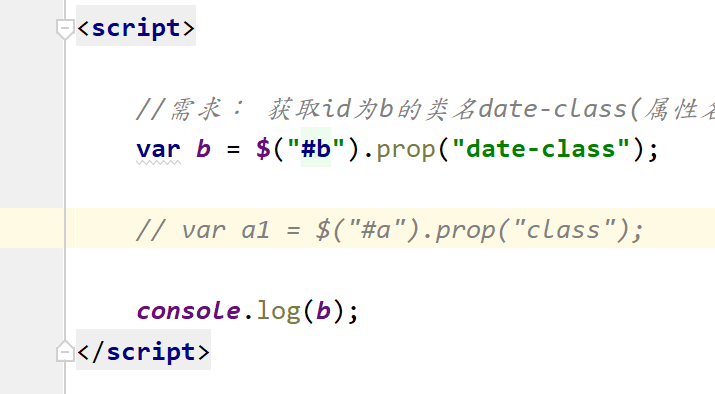
再来使用(prop)

结果是:

小结:
attr与prop的语法格式几乎一模一样
$(标签对象).attr(属性名);
$(标签对象).prop(属性名);
attr可以获取w3c与自定义属性的值
prop只能获取w3c属性的值
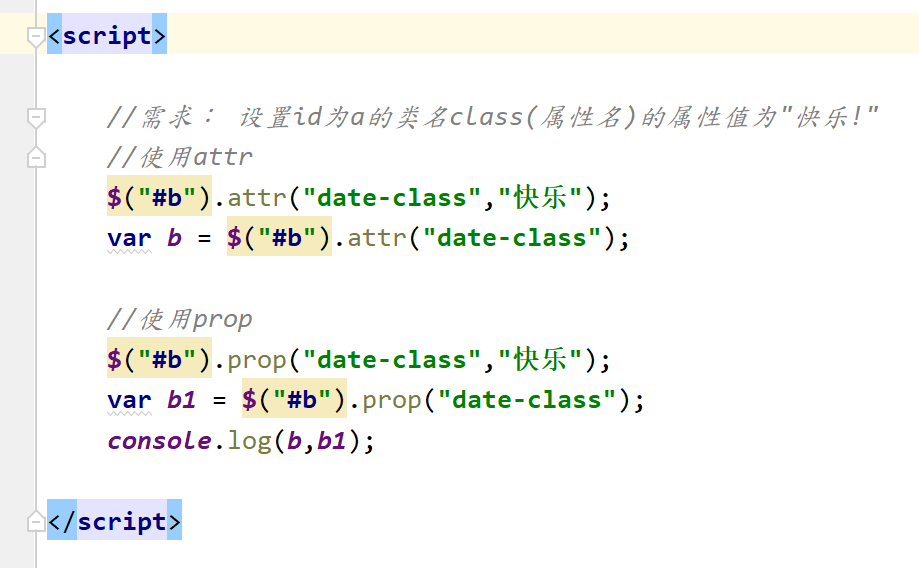
再来是设置属性方式的:
之前案例代码不变

测试结果为:

不难发现测试结果是正确的,那我再次使用自定义的属性:

测试结果为:

不难发现这次反而是正确的:
总结:
使用attr和prop来查看(获得)和设置属性的时候
attr可以获取和设置自定义的值(包括w3c)
porp只能获取和设置w3c的值;除非就是上面的情况,在使用prop设置完后再获取就可以




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








