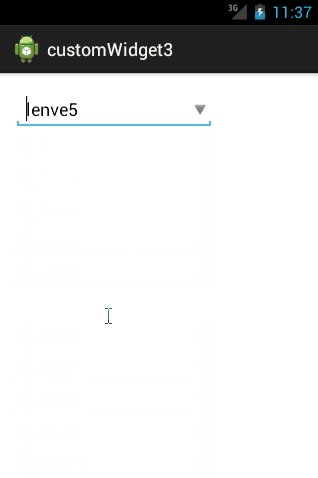
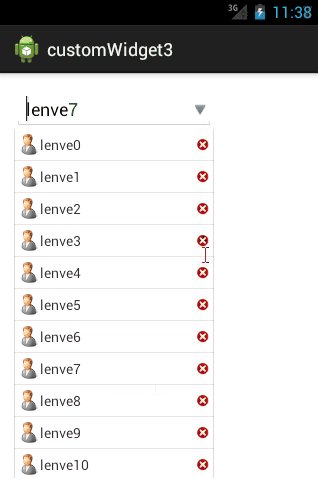
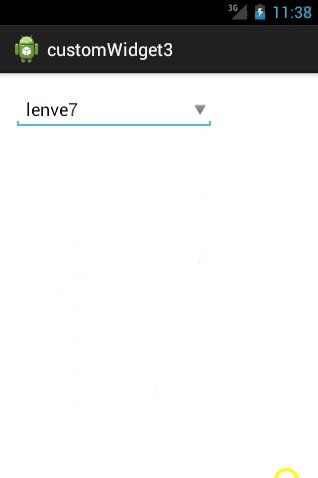
popupWindow说起来简单,但是使用略麻烦,今天带大家来看看怎么使用,先来看看效果图:
先来看看布局文件吧:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.customwidget3.MainActivity" >
<EditText
android:id="@+id/et_number"
android:layout_width="200dp"
android:layout_height="wrap_content" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/et_number"
android:layout_alignRight="@id/et_number"
android:layout_alignTop="@id/et_number"
android:background="@drawable/down_arrow"
android:onClick="myClick" />
</RelativeLayout>布局文件是一个文本输入框,和一个向下的小三角符号,点击这个小三角,会有提示。有人说这个功能不是直接用android中的下拉列表框就可以了,但是下拉列表框是显示不出这个效果的。
好了,看完主页面布局再看看提示框的布局:
listview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="5dp" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/user" />
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="淮左名都" />
<ImageView
android:id="@+id/iv_delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/delete" />
</LinearLayout>
第一个imageview是显示那个人的图像,第二个textview是显示提示文本,第三个imageview是显示后面的×按钮。
MainActivity.java代码,关键地方都已有注释。
public class MainActivity extends Activity {
private EditText et;
private ListView listview;
private List<String> list;
private PopupWindow pw;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et = (EditText) this.findViewById(R.id.et_number);
//初始化ListView
listview = initListView();
}
private ListView initListView() {
ListView lv = new ListView(this);
//设置listview背景
lv.setBackgroundResource(R.drawable.listview_background);
//初始化数据
list = new ArrayList<String>();
for(int i = 0;i<20;i++){
list.add("lenve"+i);
}
lv.setAdapter(new MyAdapter());
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
//点击时把list中的文本赋值给EditText
et.setText(list.get(position));
//关闭掉popupWindow
pw.dismiss();
}
});
return lv;
}
/**
* 主界面中三角符号的点击事件
* @param v
*/
public void myClick(View v){
/**
* listview表示popupWindow的布局文件
* et.getWidth()表示popupWindow的宽度
* 600表示popupWindow的高度
*/
pw = new PopupWindow(listview, et.getWidth(), 600);
//点击其他区域关闭pw
pw.setOutsideTouchable(true);
pw.setBackgroundDrawable(new BitmapDrawable());
//使窗体获得焦点事件
pw.setFocusable(true);
//显示出popupWindow,表示显示在et下方,第二个0表示x轴的偏移量,第三个0表示y轴的偏移量
pw.showAsDropDown(et, 0, 0);
}
//数据适配器
private class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
if(convertView==null)
convertView = View.inflate(MainActivity.this, R.layout.listview_item, null);
TextView tv = (TextView) convertView.findViewById(R.id.tv_number);
ImageView iv = (ImageView) convertView.findViewById(R.id.iv_delete);
iv.setOnClickListener(new OnClickListener() {
/**
* 当点击右边的×时,从列表中移除该项
*/
@Override
public void onClick(View v) {
list.remove(position);
notifyDataSetChanged();
if(list.size()==0){
pw.dismiss();
}
}
});
tv.setText(list.get(position));
return convertView;
}
}
}本项目完整代码下载,提取码:lp6a






















 433
433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








