新建一个 startupPost.json
[ { "description":"模拟一个post请求", "request":{ "uri":"/postDemo", "method":"post" }, "response":{ "text":"这是一个post请求" } }, { "description":"模拟一个带参数的post请求", "request":{ "uri":"/postwithparam", "method":"post", "forms":{ "name":"huhanshan", "age":"18" } }, "response":{ "text":"这是一个带参数的post请求,胡汉山带着参数又回来了" } } ]
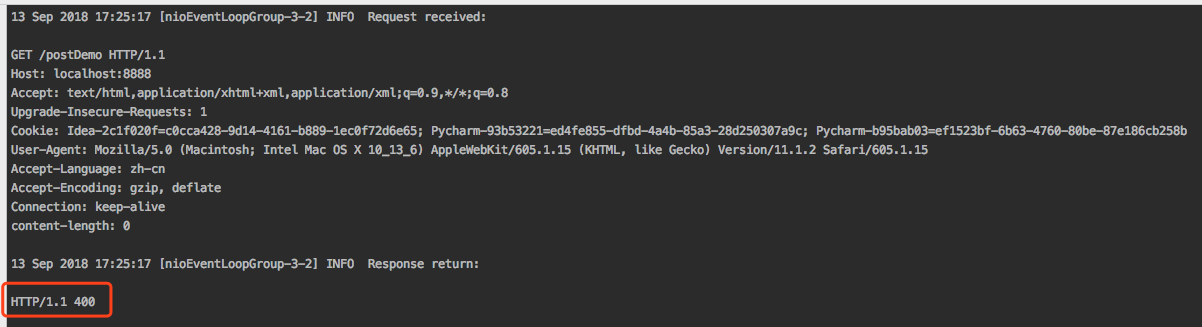
注意,post里面的参数和get不一样,get是用的queries关键字,但是post用到的是forms关键字 ,他不可以在浏览器中看结果,因为,浏览器中只可以允许get请求。所以在浏览器访问会出现错误:显示400错误

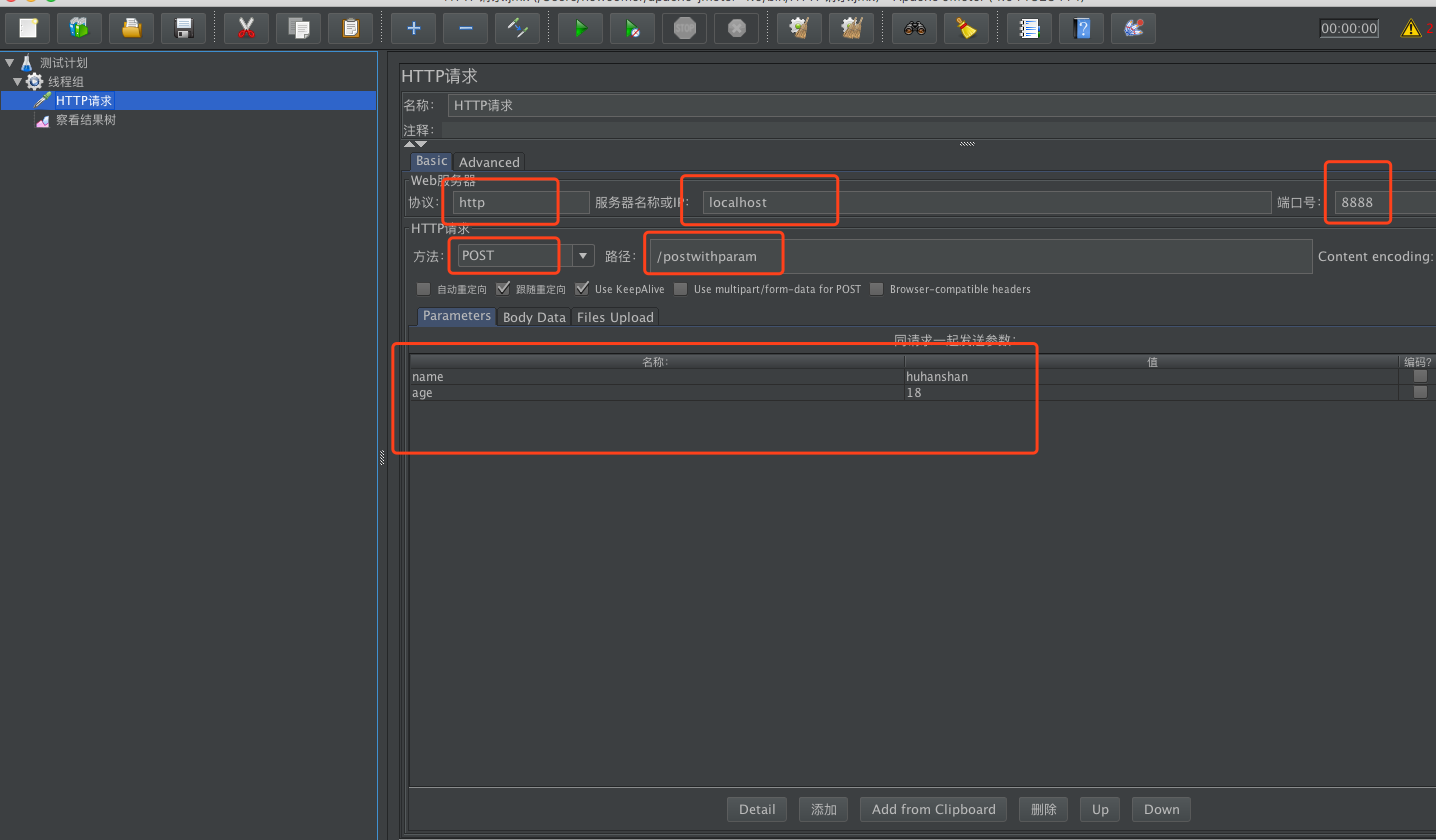
如何访问呢?需要在jmeter中看结果:

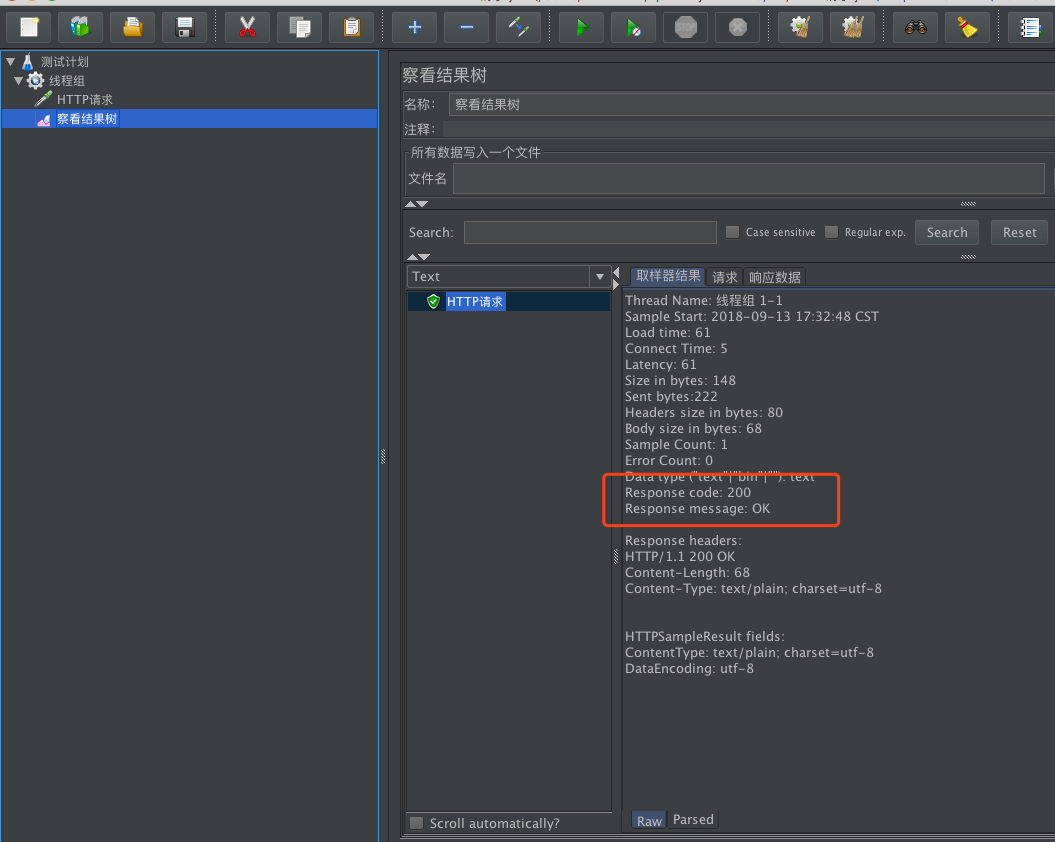
结果:

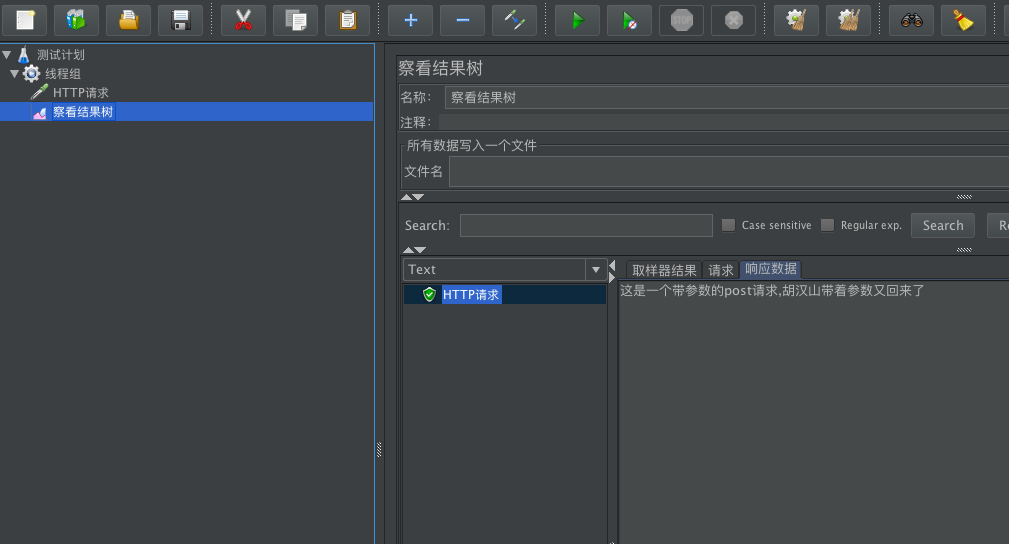
响应数据:






















 2739
2739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








