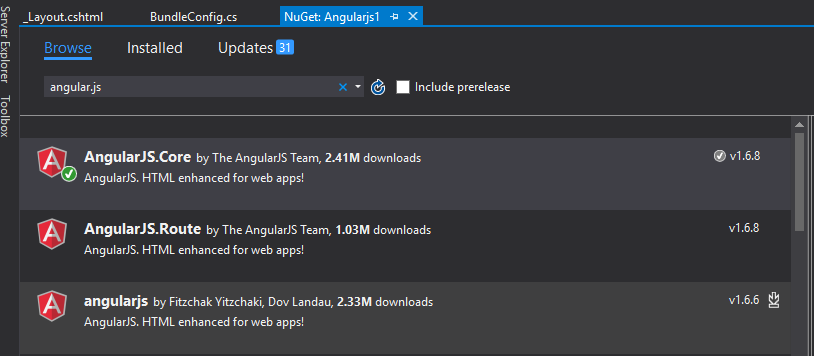
首先在Maname NuGet Packages中 安装相应的包,我用的是作者为 AngualrJS Team的

随后在相应的Scripts中会出现对应文件。
如果只在某一个页面中使用Angualrjs
@section scripts{ <script src="~/Scripts/angular.js"> </script> }
接下来在Html元素中使用ng-app指令
<div ng-app="" class="row"> <input type="text" ng-model="name" /> {{name}} </div>
用这种方法只能够在引用的页面使用Angualrjs在其他页面无法使用
如果需要在整个MVC应用中使用Angularjs,最好用bundling 在Layout页面中实现。打开App_Start下的BundleConfig.cs文件添加如下代码:
bundles.Add(new ScriptBundle("~/bundles/angular").Include( "~/Scripts/angular.js"));
随后在_Layout.cshtml页面中添加如下代码:
@Scripts.Render("~/bundles/angular")
就可以使用了





















 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








