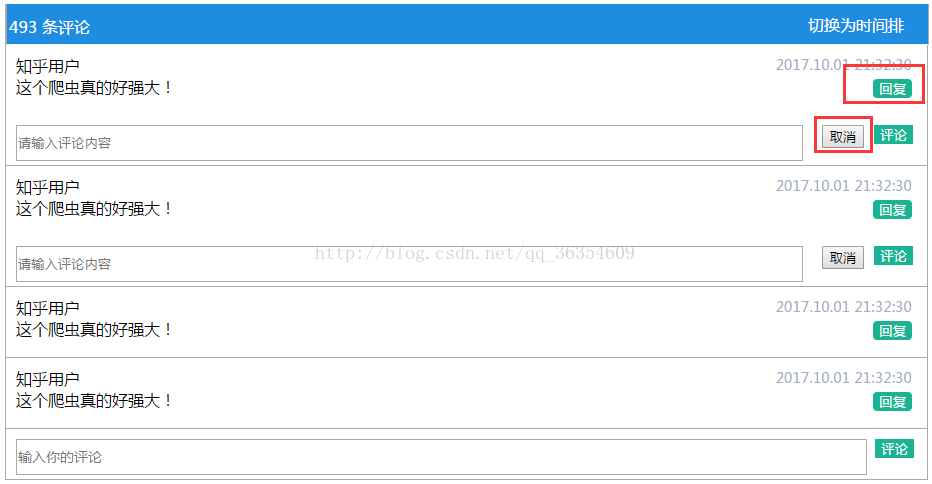
1.效果图如下所示,
点击评论会在对应的评论区域展开评论输入框,点击取消会取消对应的评论输入框

2.html代码:需要引入jQuery.js
class="nr-comment">
class="nr-comment-con">
class="nr-comment-nav">
class="comment-number">
493
条评论
class="comment-sort">
切换为时间排序
class="comment-content">
class="com-users">
class="comment-user">
知乎用户
class="comment-user-content">
这个爬虫真的好强大!
class="comment-time">
class="btn btn-primary btn-sm btn-reply">回复
class="user-reply">
class="reply-in">
type="text"
value=""
name=""
placeholder="请输入评论内容" />
class="reply-buttons">
type="button"
class="btn btn-primary btn-comment btn-sm">评论
type="button"
class="btn btn-default btn-cancel btn-sm">取消
class="comment-content">
class="com-users">
class="comment-user">
知乎用户
class="comment-user-content">
这个爬虫真的好强大!
class="comment-time">
class="btn btn-primary btn-sm btn-reply">回复








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2948
2948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








