【tools&tips】使用reStructuredText写博客¶
博客的选择¶
就影响力来说,CSDN略胜一筹,但是CSDN的编辑器堪称蛋疼。 且不说编辑半天,出来的效果不甚美观,就是单单一个保存,就常常因为网络问题直接丢失了。在线编辑的设计真是鸡肋。 而且对于样式,不能自定义CSS(貌似先前CSDN是支持的,但是后来不知道怎么的又不支持了),样子单调乏味的紧。
相比之下,博客园自定义样式和离线编辑就贴心的多了。但是CSDN的博客编辑并不是一无是处。至少有两个功能是博客园应该学习的:
- 自动生成目录。这个功能对于长文的博客还是很贴心的。
- 支持带样式粘贴。比如你可以直接复制博客园的博客,然后粘贴进CSDN中。发布出来的CSDN的博客样式将和博客园的基本一致。
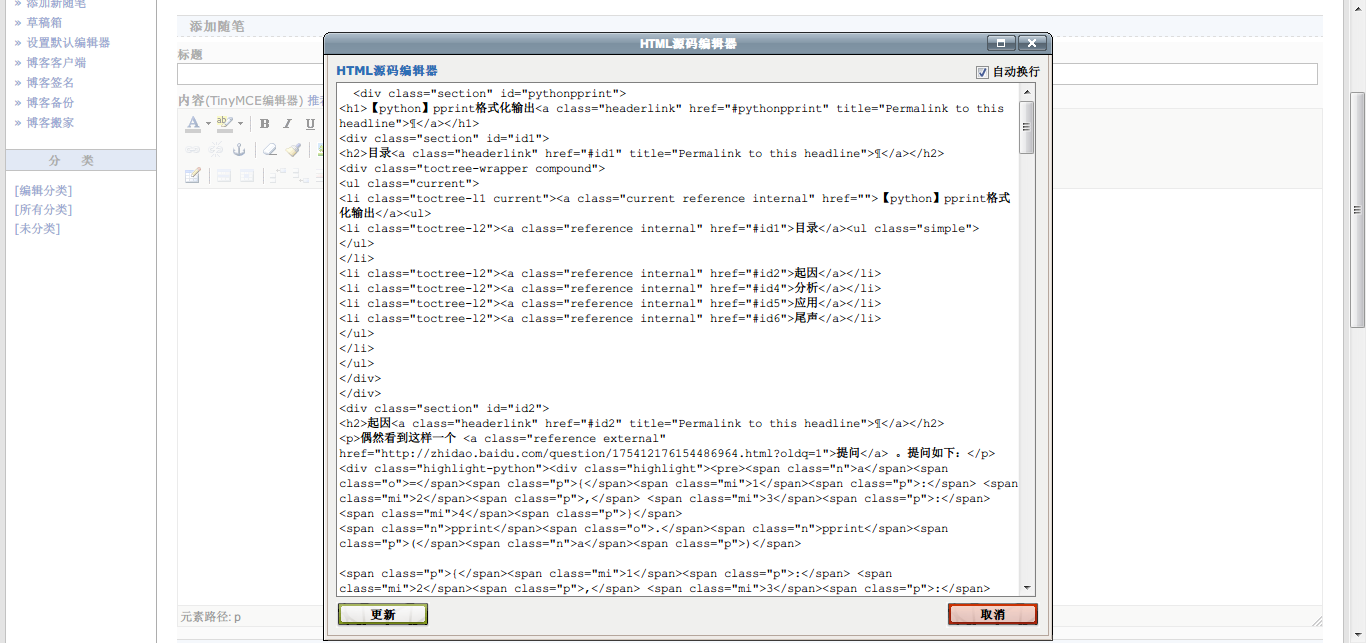
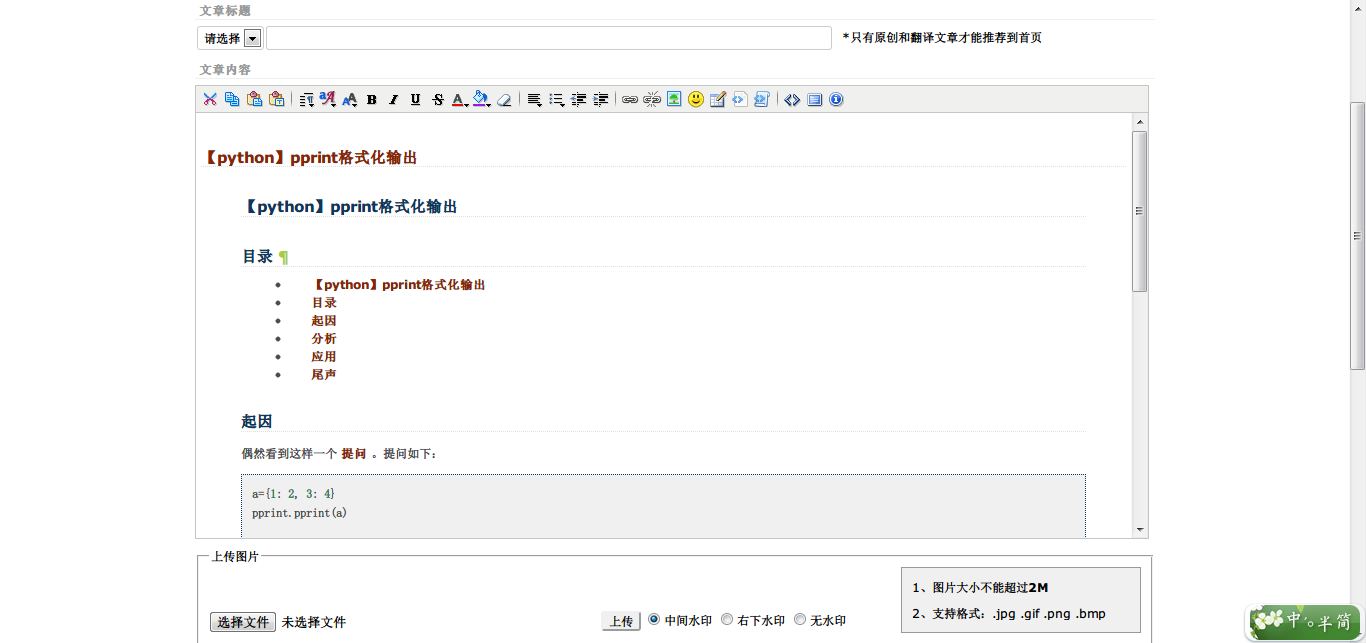
两个博客当在伯仲之间,让人难以取舍。于是我选择同时维护两个博客。但是同时编辑两个博客,编辑成本不能不考虑。 综合权衡操作的便捷和编辑的方便,我的选择是使用restructedText撰写文章,然后生成HTML。 从HTML中复制出HTML代码,粘贴进博客园发布。

而后从博客园发布成的博客,直接复制

然后粘贴进CSDN中,发布完成。

插个广告
为什么用reStructuredText¶
好了,转回头来,我来说下为什么用reStructuredText。面对 latex,markdown,甚而是 word 的包夹围堵, 我仍然选择用reStructuredText(在此之前我是用的word)。
- 首先,reStructuredText是python的API官方撰写文档。现在我主要使用的语言是python,使用reStructuredText更接地气。
- 其次,reStructuredText较之于latex,markdown,更贴合于 所见即所得 的理念。
- sphinx生成出来的样式很漂亮。特别是代码。
- 导出格式种类丰富,包括HTML,PDF等等。最大限度满足需求。
如何用reStructuredText¶
我比较推崇的博客写作理念是简单易用。这样能把更多的注意力集中在博客写作本身,而不是上传图片、编辑格式等琐碎的小事上。 因此我对于reStructuredText的使用,也停留在样板化的初级阶段。对于文档,常用的无非就是一二三级标题,列表,超链接等。 对于技术博客,图片和代码也是较为常见的。
我做成了个 模板,可以下载参考。
编辑reStructuredText文件,我一般使用Eclipse+reSt Editor。当然notepad++也是不错的工具。只是notepad++没有提供rst的语法高亮功能。 我编辑了一个 reStructuredText语言,可以再notepad++中的语言->自定义语言格式->导入中导入。




















 5613
5613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








