x0popup是一款用于替代原生警告框、消息框和确认框的纯js插件。通过该js插件可以制作出非常炫酷的警告框、消息框和确认框效果。它的特点还有:
轻量级,压缩后的版本小于4kb。
纯js,无外部依赖库。
扁平化风格设计。
允许用户自定义主题。

安装
可以通过npm或bower来安装该对话框插件。
npm install x0popup
bower install x0popup
使用方法
在页面中引入x0popup.min.css和x0popup.min.js文件。
初始化插件
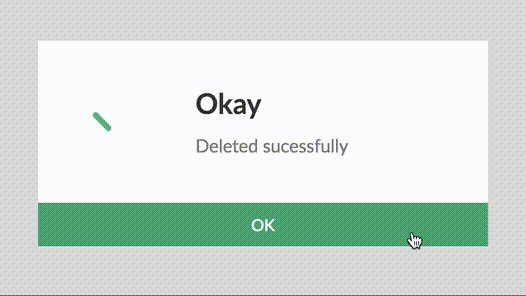
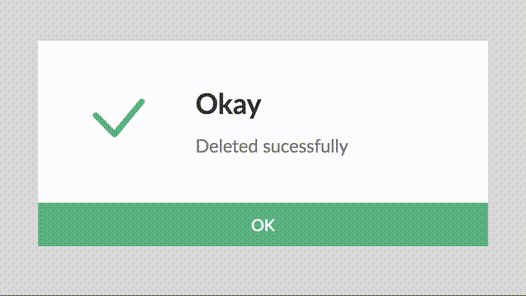
要制作一个简单的弹出消息框,可以使用下面的代码:
x0p('Message', 'Hello world!');
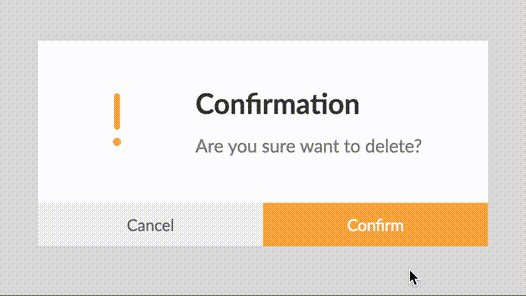
要制作一个确认对话框,可以使用下面的代码:
x0p('Confirmation', 'Are you sure?', 'warning');
要制作一个消息提示框,可以使用下面的代码:
x0p('Enter Your Name', null, 'input',
function(button, text) {
if(button == 'info') {
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








