一、注意事项:
1. 如需学习css动画,必须先掌握@keyframes的规则,在@keyframes 中规定某项Css样式,就能创建由当前样式逐渐该为新样式的动画效果
2. 在使用@keyframes规则时,需要注意浏览器的兼容性问题,不同浏览器兼容性不同:
Internet Explorer 10、Firefox以及支持@keyframes规则和animation属性
Chrome和Sagari需要前缀-Webkit-
二、选择器
1. 当在@keyframes中创建动画时,需要将它捆绑到某个选择器,否则不会产生动画效果
2 通过至少规定以下两个动画属性,就可以将动画绑定到选择器.:
- 规定动画的名称
- 规定动画的时长
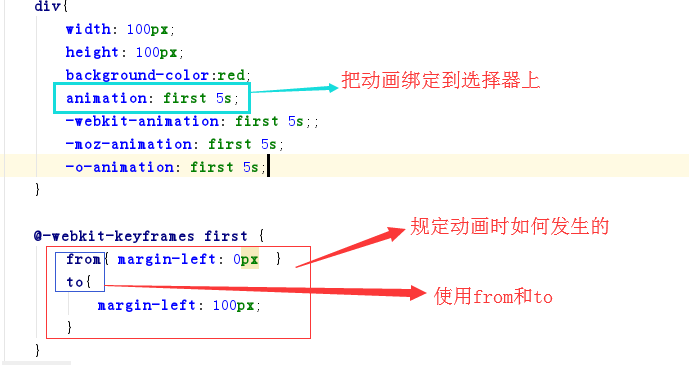
例如:把名为first 时长为5s的动画捆绑到div元素上:

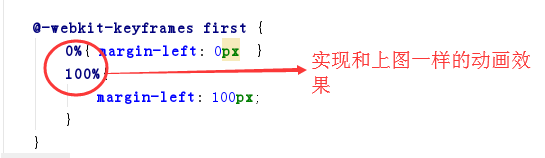
3.在设置动画变化所发生的时间时:可以使用”from“和”to“,当然也可以使用 0%和 100%
0%代表动画开始 100%代表动画结束
例如:将div从开始的位置移动到向左外边距为100px的位置:

和上面的动画效果一样,但动画法伤时间使用的是 “fron” 和“to”

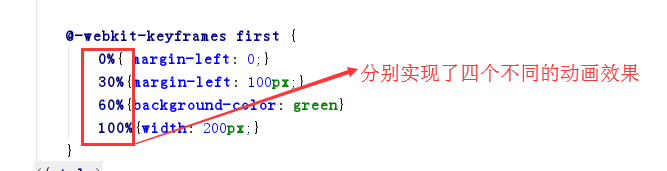
在上面动画效果的基础上,还可以细分时间段,产生更多的动画效果,例如






















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








