需求:用户点击地图的时候获取地址街道,编码等详细信息。
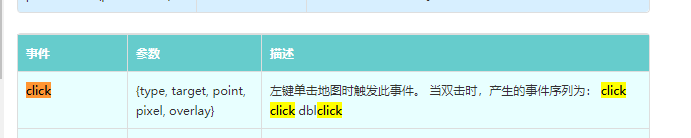
然后看百度API文档,看到了click事件,关键时候还是需要看文档的。

实现

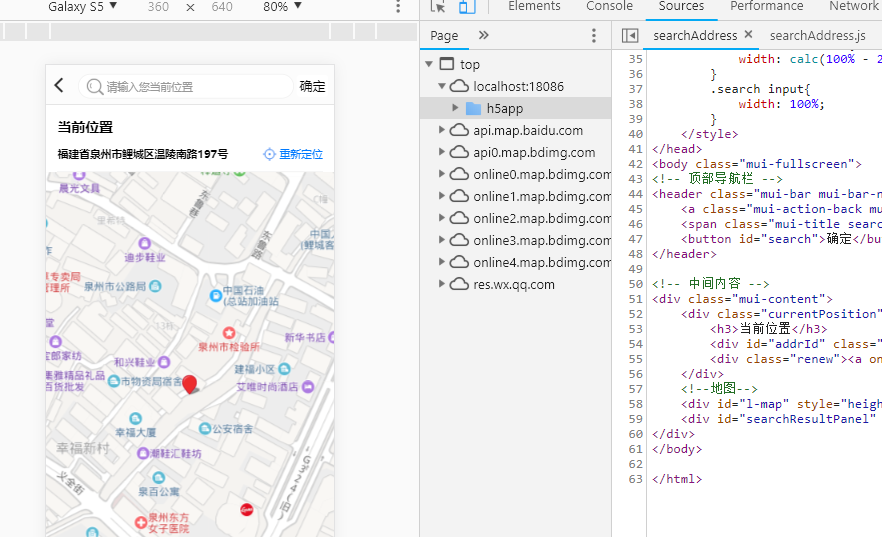
这样子虽然在浏览器的手机模拟器下是没有问题的

但是放在机器上测试的时候就出现问题了,有时候点击不到,我一直以为是我手机的问题,然后我在代码的第一行加上了alert但是发现电脑上没问题,但是手机上不行,我用的是安卓,alert时有时无。然后就百度找了一下,https://www.jianshu.com/p/153cd2471576
实例:
var xArr = [];//存放横坐标
var yArr = [];//存放纵坐标
//点击事件获取地址信息start------------------------
//手指触摸屏幕的时候清空两个数组
map.addEventListener("touchstart", function(e){
xArr.length = 0;
yArr.length = 0;
});
//如果滑动了屏幕,xArr和yArr将各存入两个坐标值,即始末坐标值
map.addEventListener("touchmove",function(e){
xArr.push(e.targetTouches[0].pageX);
yArr.push(e.targetTouches[0].pageY);
});
map.addEventListener('touchend',function(e){
var far;
var flag = true;
//计算平移距离,区分滑动事件和点击事件
if((xArr.length > 1) && (yArr.length > 1)){
far = (Math.abs(xArr[0]-xArr[1]))^2 + (Math.abs(yArr[0]-yArr[1]))^2;
if(far > 0){
flag = false;
}
}
if(flag){
map.clearOverlays(); //清除地图上所有覆盖物
map.centerAndZoom(new BMap.Point(e.point.lng, e.point.lat), 18);
map.addOverlay(new BMap.Marker(new BMap.Point(e.point.lng, e.point.lat))); //添加标注
var pt = e.point;
gc.getLocation(pt, function(rs){
lon=rs.point.lng;//经度
lat=rs.point.lat;//纬度
streetName = rs.addressComponents.street;//获取街道名称
myValue=rs.address;
$("#addrId").html(rs.address);//当前位置
});
}
});
//点击事件获取地址信息end------------------------
这样就可以解决问题了





















 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








