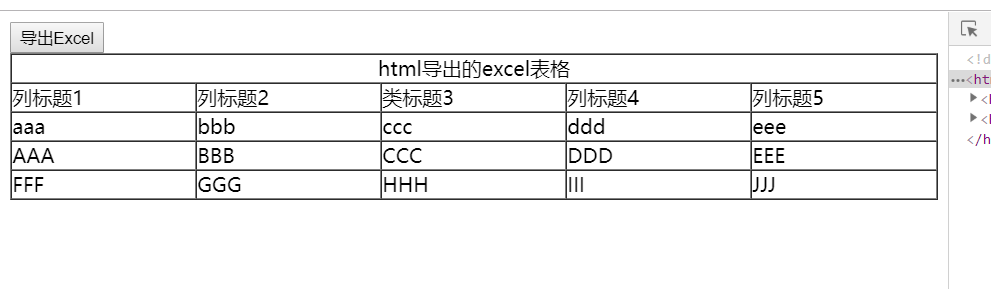
结果:
将网页上拿到的数据导出成excel文件
实现:
HTML代码
<div> <button type="button" onclick="exportExcel('tableExcel')">导出Excel</button> </div> <div id="myDiv"> <table id="tableExcel" width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td colspan="5" align="center">html导出的excel表格</td> </tr> <tr> <td>列标题1</td> <td>列标题2</td> <td>类标题3</td> <td>列标题4</td> <td>列标题5</td> </tr> <tr> <td>aaa</td> <td>bbb</td> <td>ccc</td> <td>ddd</td> <td>eee</td> </tr> <tr> <td>AAA</td> <td>BBB</td> <td>CCC</td> <td>DDD</td> <td>EEE</td> </tr> <tr> <td>FFF</td> <td>GGG</td> <td>HHH</td> <td>III</td> <td>JJJ</td> </tr> </table> </div>
JavaScript代码
<script>
var idTmr;
function getExplorer() {
var explorer = window.navigator.userAgent;
console.log(explorer);
//ie
if (explorer.indexOf("Trident")>= 0) {
return 'ie';
//edge
}
else if(explorer.indexOf("Edge") >= 0) {
return 'Edge'
}
//firefox
else if (explorer.indexOf("Firefox") >= 0) {
return 'Firefox';
}
//Chrome
else if(explorer.indexOf("Chrome") >= 0){
return 'Chrome';
}
//Opera
else if(explorer.indexOf("Opera") >= 0){
return 'Opera';
}
//Safari
else if(explorer.indexOf("Safari") >= 0){
return 'Safari';
}
}
function exportExcel(tableid) {
if(getExplorer()=='ie'){
var curTbl = document.getElementById(tableid);
var oXL = new ActiveXObject("Excel.Application");
var oWB = oXL.Workbooks.Add();
var oSheet = oWB.ActiveSheet;
var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
// sel.select();
sel.execCommand("Copy");
oSheet.Paste();
oXL.Visible = true;
}else{
tableToExcel(tableid)
}
}
var tableToExcel = (function() {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html><head><meta charset="UTF-8"></head><body><table>{table}</table></body></html>',
base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function(s, c) {
return s.replace(/{(\w+)}/g,
function(m, p) { return c[p]; }) }
return function(table, name) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}
window.location.href = uri + base64(format(template, ctx))
}
})();
</script>
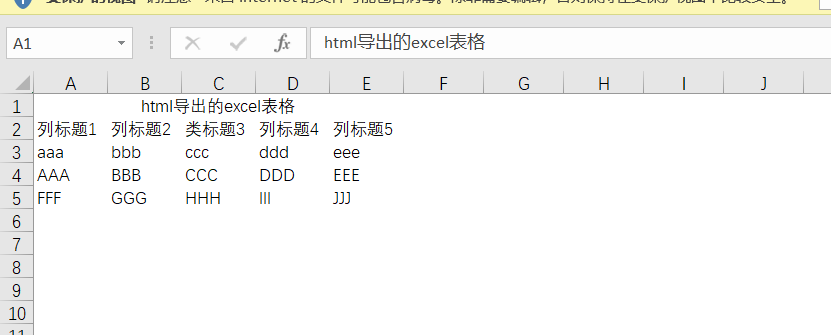
运行结果:


注: 在edge浏览器下不能照常显示,各位看到的如果有好的想法可以告诉我哦,先谢谢啦




















 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








