获取状态栏高度:
final double statusBarHeight = MediaQuery.of(context).padding.top;
所谓安全区域,就是适配现在一些刘海屏之类的非常规显示屏,在flutter中除了根据上面的方法获取到状态栏高度,给页面加对应的状态栏高度padding,还有一个专门的widget用来显示安全区域内容:SafeArea
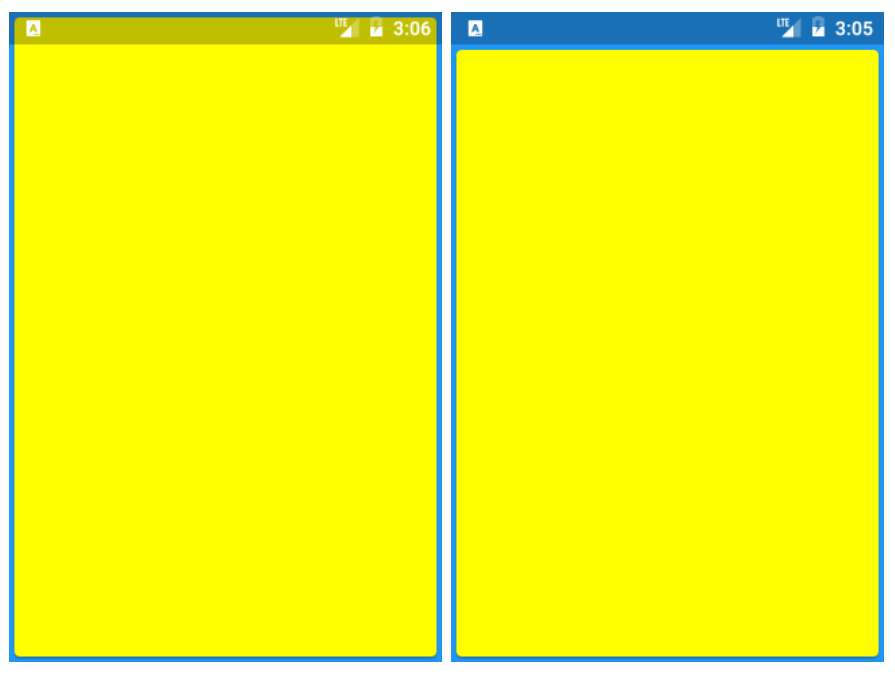
下面是对比图:

1 Widget build(BuildContext context) { 2 return Material( 3 color: Colors.blue, 4 child: SafeArea( 5 child: SizedBox.expand( 6 child: Card(color: Colors.yellowAccent), 7 ), 8 ), 9 ); 10 }
该widget可以设置四个方向是否启用安全区,例如不对底部设置安全区域,可以设置为:
Widget build(BuildContext context) { return Material( color: Colors.blue,
bottom: false, child: SafeArea( child: SizedBox.expand( child: Card(color: Colors.yellowAccent), ), ), ); }





















 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








