一.引言
PropertyGrid是Visual Studio中新增的控件,顾名思义,其主要是用来显示和设置某一(或多个)对象的属性值的。其具体的实现主要是基于.Net中强大的反射机制。PropertyGrid功能十分的强大,本人能力有限,集MSDN及丰富的网络资源,略窥一斑,虽晓之甚少,亦不敢掩藏,呈之于文,抛砖引玉。
二.PropertyGrid基本功能
1. PropertyGrid简介
使用PropertyGrid非常简单,这得感谢微软的技术大牛们,控件已经封装的非常完美,拿来就用,以下是MSDN中对PropertyGrid的介绍:
(1)使用PropertyGrid,应在父控件上创建 PropertyGrid 类的新实例,并将 SelectedObject设置成要显示属性的对象。
(2)网格中显示的信息是分配对象时的属性快照。 如果在运行时从代码中更改了由 SelectedObject 指定的对象的属性值,则一直要到在网格中执行了某个操作而使网格刷新时,才会显示新值。
(3)PropertyGrid中的属性选项卡作为按钮显示在 PropertyGrid 顶部的工具栏上,并且可以在 PropertyTabScope 中定义的范围内变化。可以使用 LargeButtons 属性公开用按钮而不是该默认值较小。 大按钮为 32 x 32 像素,而不是标准的 16 x 16 像素。 大小按钮和属性列出 expander 图标 (加号图标) 基于一组系统的 DPI 调整大小,当 app.config 文件包含以下项时:
<appSettings>
<add key="EnableWindowsFormsHighDpiAutoResizing" value="true" />
</appSettings>
(4)PropertyGrid 控件最初并不在开发环境的工具箱中提供。 可以将属性网格添加到工具箱中,以便将 PropertyGrid 拖到窗体中。 您还可以通过在源代码中添加相应的代码来定义 PropertyGrid 的实例。
(5)默认情况下,SelectedObject 的所有公共属性将会在 PropertyGrid 中显示。
可以通过使用 BrowsableAttribute 修饰某属性并将其值设置为 false 来隐藏该属性,以使其不在 PropertyGrid 控件中显示。
可以提供具有 CategoryAttribute 的一个类别来指定在其中显示属性的类别。
可以使用 DescriptionAttribute 为在 PropertyGrid 控件底部显示的属性提供说明性文字。
这几段文字基本说明了PropertyGrid的用法,很简单,只要new 一个PropertyGrid对象(或者直接从工具箱中拖),设置其几个属性(大小,位置),需要显示某个对象的属性时,只需将该对象赋给PropertyGrid的SelectedObject属性即可。
如果对象的属性通过其他的方式(不是通过PropertyGrid)改变了,只需要调用PropertyGrid的Refresh方法,即可更新。
PropertyGrid中的属性选项卡作为按钮显示在 PropertyGrid 顶部的工具栏上,通过LargeButtons 属性可以设置按钮使用大图标或小图标。
小图标效果:

大图标效果:

2.使用方法
下面举个具体的例子进行说明:
假如现在我们要自定义一个控件,我们希望我们的控件的属性能显示在属性框中。
①新建Windows工程,在Form对话框中拖入一个PropertyGrid控件。
②添加我们的控件类,当然这个控件没什么用,只是用来举例说明:


using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace TestPropertyGrid { public class SimpleControl : System.Windows.Forms.Control { private int _prop; public int Prop { get { return _prop; } set { this._prop = value; } } public SimpleControl() { } } }
③在Form1中添加我们的控件,并将其赋给propertyGrid1.SelectedObject属性:
public partial class Form1 : Form { SimpleControl _simpleControl;//自定义控件 public Form1() { InitializeComponent(); //通过PropertyGrid控件显示自定义控件属性 _simpleControl = new SimpleControl(); this.propertyGrid1.SelectedObject = _simpleControl; } }
④运行程序,在属性框的最下面,可以找到一个杂项的节点,显示我们自定义控件中的属性。

属性显示在杂项中,不好看,且功能不明确,这里需要设置属性的特性(Atrribute)来控制他在属性框中的展现。这里需要使用上面所说到的BrowsableAttribute, CategoryAttribute,DescriptionAttribute三个特性。使用这些特性的时候,注意要引入命名空间 System.ComponentModel。
BrowsableAttribute:所修饰的属性是否在 PropertyGrid 控件中显示。
CategoryAttribute:所修饰的属性在PropertyGrid 控件中分类(即杂项)
DescriptionAttribute:在 PropertyGrid 控件底部显示的说明性文字
在我们自定义控件中的属性加上这些特性:
[Browsable(true), Category("布局"),Description("just a test")] public int Prop { get { return _prop; } set { this._prop = value; } }
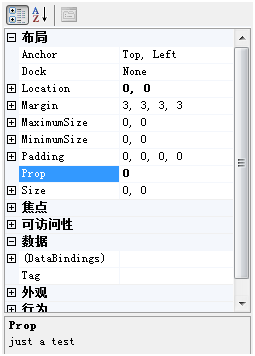
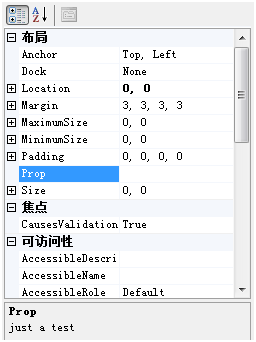
运行效果如下,属性出现在布局类别中,选中该项,下面会出现Description特性中描述的文字。

3.对象集合的属性显示
接下来我们再定义一个自定义控件SimpleControl2,该控件和SimpleControl一样有个Prop属性,但多一个Prop2属性:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.ComponentModel; namespace TestPropertyGrid { public class SimpleControl2 : System.Windows.Forms.Control { private int _prop; private int _prop2; [Browsable(true), Category("布局"), Description("just a test")] public int Prop { get { return _prop; } set { this._prop = value; } } [Browsable(true), Category("布局"), Description("just a test")] public int Prop2 { get { return _prop2; } set { this._prop2 = value; } } public SimpleControl2() { _prop = 1; } }
在Form1中添加一个SimpleControl2控件和Control集合:
public partial class Form1 : Form { SimpleControl _simpleControl; //控件1 SimpleControl2 _simpleControl2; //控件2 Control[] _controls; //集合 public Form1() { InitializeComponent(); _simpleControl = new SimpleControl(); _simpleControl2 = new SimpleControl2(); _controls = new Control[] { _simpleControl, _simpleControl2 }; this.propertyGrid1.SelectedObject = _controls; } }
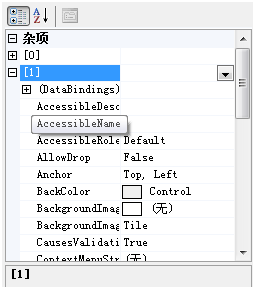
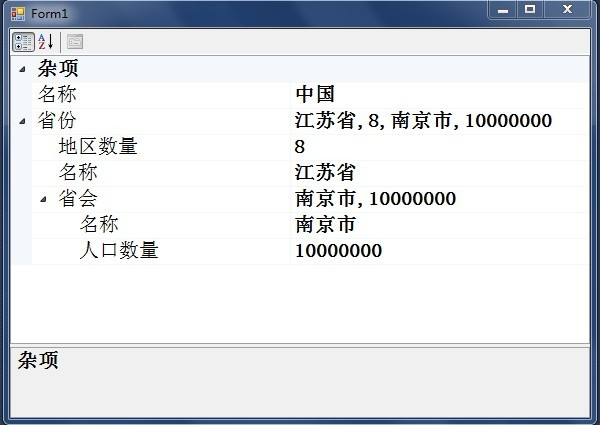
当我们将_controls集合赋给SelectedObject时,效果如下:

PropertyGrid将集合中的元素分别列举出来([0],[1]),而且属性的分类排序和字母排序好像失效,但是属性是全部显示的。
下面将this.propertyGrid1.SelectedObject = _controls; 替换为 this.propertyGrid1.SelectedObjects = _controls; 效果如下:

PropertyGrid只会显示集合中元素所共有的属性,(如上例中有Prop而没有Prop2),且如果共有属性的值不同,值是不会显示的,(如Prop的初始值不同,故其值不显示),但设置的时候,会将所有元素的属性设置为同一值。
(原文)
其它参考:
C# PropertyGrid控件应用心得
Getting the Most Out of the .NET Framework PropertyGrid Control





















 5172
5172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








