1.点击变色
<div id="dd" style="width:100px;height: 100px;background-color: #ccc"> window.onload = function(){ //获取到div标签对象然后绑定单击事件 document.getElementById('dd').onclick = function(){ this.style.backgroundColor = '#f00'; } }

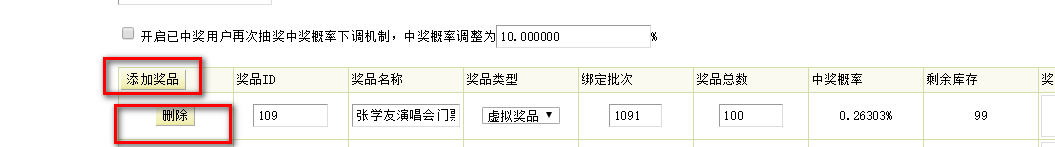
2.点击添加
<input type="button" id="b1" value="添加奖品"/>
$(document).on('click', '#b1', function() { add(); }) function add(){ var $tb=$("#addtr"); var $rows=$tb.find('tr.J-prize-rowspan'); var newTr=$rows.eq(0).clone(); $tb.find('tbody').append(newTr); }
3.点击删除(分两种情况考虑:未入库和入库)
$(document).on('click','.J-delRow',function(){ del(); }) function del(){ var _self=$(this); _self.parent().parent().remove(); }





















 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








